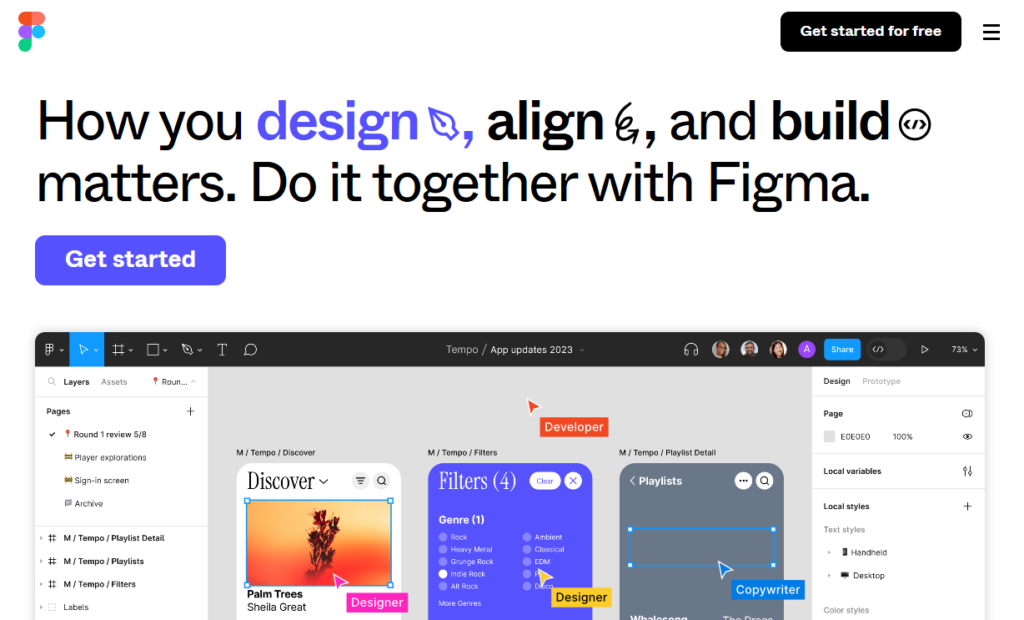
On this Figma overview, you may study every part you could learn about this widespread design instrument.
Here is what we’ll cowl:
- Who Figma is for
- Its greatest options
- Professionals and cons
- Figma options.
Let’s dive proper in.
Figma Assessment
-
Ease of Use
-
Options
-
Buyer Assist
-
Worth
Abstract
Figma is a robust design and prototyping instrument to assist designers and builders collaborate collectively and streamline tasks. Because it’s launch, it has claimed the highest spot for hottest UX and UI design instrument, with a 38% market share. Figma is intuitive and hosts tons of options, making it straightforward for designers to make the change. Learn our full Figma overview beneath to get all the small print. Check it out here!
Professionals
- Save hours with seamless crew collaboration
- Easy and engaging interface
- Multi function instrument for design, suggestions, and prototyping
- Straightforward handoff to builders
- Cloud and desktop-based
- Beneficiant free plan
- Tons of plugins and integrations
Cons
- Wants an web connection
- Requires respectable RAM and graphics to run easily
- A little bit of a studying curve for those who’re new to design instruments

Figma holds the primary spot for the preferred design instrument. It claims a 38.61% market share within the collaborative design and prototyping class.
This highly effective prototyping instrument has overtaken widespread choices corresponding to Adobe XD. All inside as little as 5 years.
What units it aside from others is its simplicity and the variety of options obtainable without spending a dime.
On this Figma overview, we’ll discover its greatest options that make this instrument so widespread.
Figma Assessment: Who’s Figma For?
Figma is constructed for designers in graphics, logos, web sites, cell apps, digital merchandise, and extra.
Their mission is to make design accessible to everybody.
Plus, designers can collaborate with builders to get dwell suggestions and streamline the design course of.
Different use circumstances embody:
- UI design
- UX design
- Wireframing
- Brainstorming
- Templates
- Distant design.
11 Figma Options You Have to See
There are tons of highly effective issues you are able to do with Figma. Here is an in depth take a look at the important thing options you could learn about.
1. Actual-time Collaboration
Preserving a design crew on the identical web page may be tremendous difficult for giant design tasks. Designers typically want exterior instruments to work collectively. This may result in fragmented and unclear suggestions.
Figma’s real-time collaboration ends the confusion as a result of it brings designers, builders, and undertaking managers collectively.

Your design crew can work concurrently on the identical design file, much like Google Docs. Embedded commenting makes the design undertaking a clean dialog. It permits for clear, contextual suggestions.
It additionally lets outsiders be part of. They can provide specs and suggestions, serving to tasks transfer sooner.
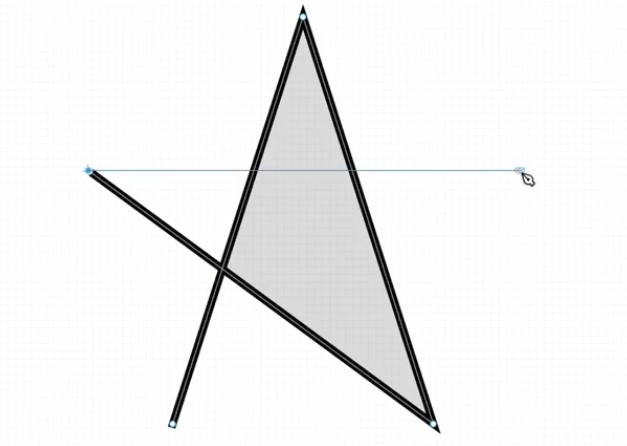
2. Vector Networks
Creating vector graphics in Photoshop or Adobe Illustrator may be arduous. However Figma’s Vector Networks make it simpler.
With this characteristic, complicated designs grow to be easy. You may join any two factors collectively, handle stroke types, and fill enclosed areas with a easy click on.

Figma’s bend instrument permits designers to regulate curves straight as an alternative of twiddling with management handles. This streamlines the curve adjustment course of in your designs.
The intuitive filling approach acknowledges and fills enclosed shapes routinely. You can too shortly create holes inside stuffed areas. This characteristic provides flexibility when designing complicated consumer interface components.
3. Elements
What occurs when you’ve got a number of components in a design file that you just need to replace globally? In lots of design instruments, you would want to make edits manually to every aspect.
That is the place Elements in Figma are available. By creating cases from a grasp element, design adjustments may be made shortly by modifying the grasp element.
That is actually useful when you’ve got a number of buttons of the identical design that want updating throughout your entire undertaking.
4. Auto Structure
Auto Structure is one other thrilling characteristic in Figma that makes you a extra environment friendly designer. It’ll routinely modify the scale of components based mostly on their content material.
Which means you may create padding round buttons and shapes, and the format will modify uniformly based on its measurement.
It is a design characteristic that simplifies the creation of components and the way they reply, much like the ultimate impact in internet browsers.
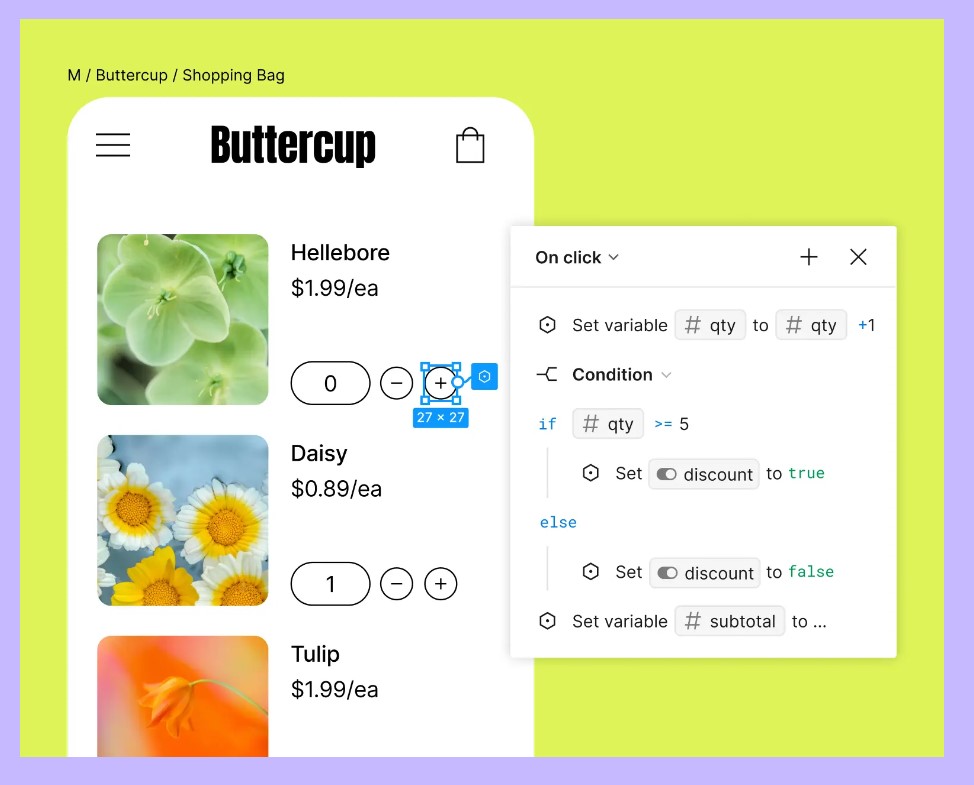
5. Prototyping
Ever surprise how internet or app designs will move as soon as they have been coded?
Figma’s prototyping options are a good way to see how customers will work together with designs earlier than a line of code is written.

It lets you flip static designs into clickable, interactive prototypes. This characteristic allows you to preview the ultimate consequence earlier than passing it to a developer.
This can be helpful for different causes:
- To share concepts in the course of the design course of
- Getting suggestions from collaborators
- Testing interactions with customers.
This characteristic is invaluable for testing and demonstrating the performance of designs.
6. Plugins
A Figma plugin extends its performance, permitting for custom-made workflows and automatic duties.
The Figma neighborhood has greater than 3,000 plugins to select from, making Figma much more spectacular.
Listed below are only a few helpful plugins to check out:
- Unsplash for including inventory imagery to your work
- Icons8 AI background remover makes clear backgrounds without spending a dime
- Isometric converts 2D designs into product mockups
- Iconsax is a free library of over 6,000 vector icons.
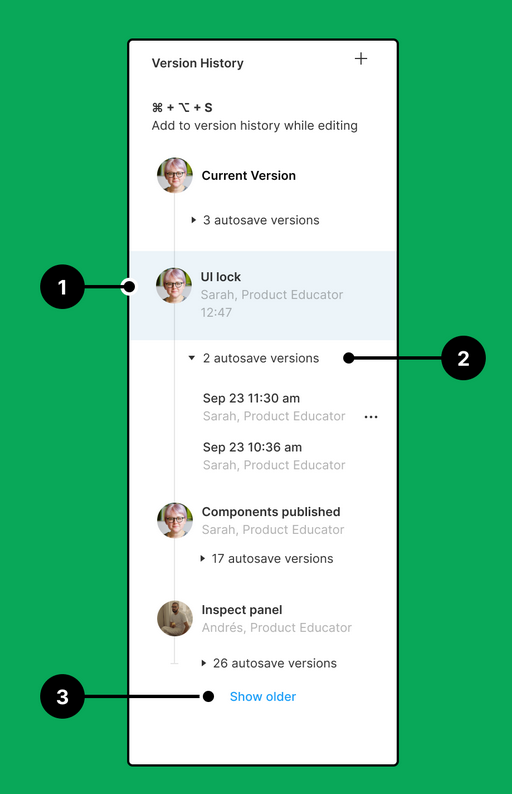
7. Model Historical past
There isn’t any worry of shedding your work or breaking design property in Figma; fortuitously, due to model historical past.

This characteristic data all adjustments made to a file, enabling designers to refer again to earlier variations if something goes improper.
8. Internet-Based mostly Platform
One other distinctive characteristic and advantage of utilizing Figma is that it is web-based. Which means you needn’t set up hefty software program in your PC like different design software program.
So long as you have bought an web connection, you may entry it from any system, making it simpler to work remotely.
Whereas Figma operates on-line, it additionally affords a desktop model. This model improves efficiency and gives some offline entry.
This allows you to work on bigger recordsdata and extra complicated designs which will have extra layers.
9. Embedded Designs
One other characteristic beloved by Figma customers is the power to embed design property and prototypes.
This implies you may add your work to a web site or software for testing or collaboration functions.
Furthermore, viewing and modifying permissions may be set so solely the best individuals in your crew could make adjustments.
Plus, exterior instruments corresponding to Notion will routinely embed with the design recordsdata sharable hyperlink.
10. Constraints
Constraints in Figma is one other highly effective characteristic when designing web sites or cell apps.
It lets you outline how components inside a body ought to behave when its measurement adjustments. This ensures designs adapt responsively based on the display measurement, much like how they’d act of their completed setting.
It really works by setting the weather’ positions relative to their mother or father, anchoring them inside to take care of their place and scale.
You may mix constraints with grids and the Auto format characteristic to make designing versatile apps or web sites extra environment friendly and save time in the course of the design course of.
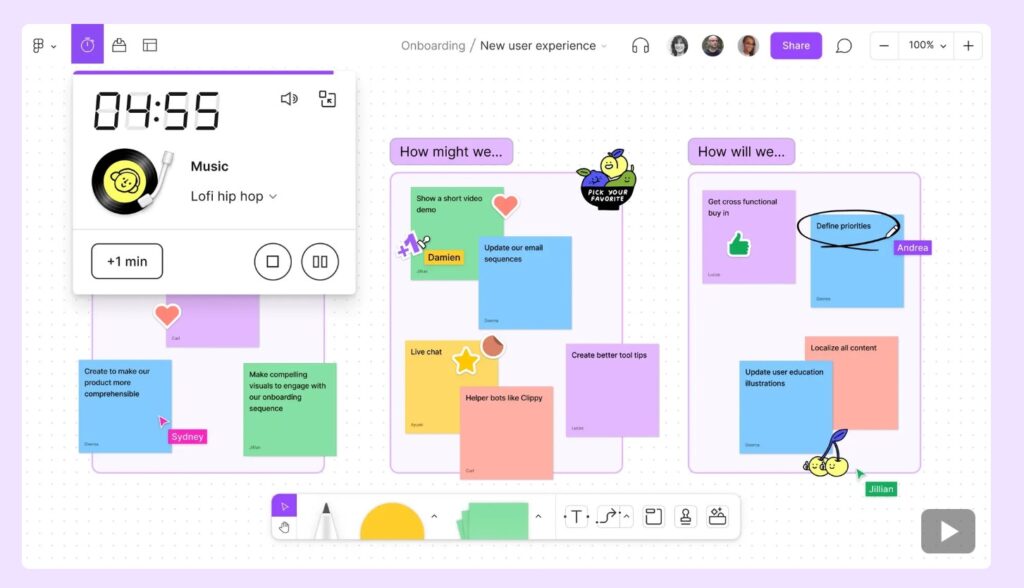
11. FigJam
FigJam is Figma’s collaborative whiteboarding instrument. It is used for brainstorming and undertaking ideation.

It can be used for diagramming, conferences and workshops, and agile workflows.
FigJam has every part you could share concepts in real-time, from sticky notes and drawings to wireframes and feedback.
Better of all, it integrates completely with Figma, permitting for a seamless transition from planning to design.
These options make Figma a robust and versatile instrument for designers, permitting for environment friendly design creation, collaboration, and prototyping.
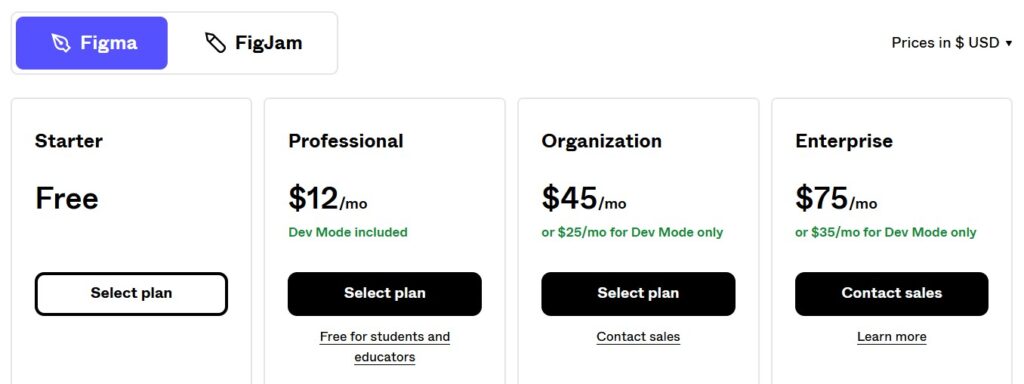
Figma Assessment: Pricing
If you happen to’re a contract designer, you then’ve bought the choice between Figma’s free and Skilled plans.

What makes Figma so interesting is how a lot you are able to do with its free model.
- 30-day model historical past
- Figma Editor
- Auto Structure
- Plugins and widgets
- Limitless file storage
- PDF, PNG, JPG, SVG export
- Multiplayer collaboration
- Shareable hyperlinks
- Interactive prototypes
- Design parts
- And far more.
The skilled plan affords extra for simply $12 per thirty days.
- Collaboration non-public tasks
- Prototype sharing permissions
- Audio conversations
- Staff and undertaking switch
- Prototyping conditional logic
- Staff libraries
- Dev mode
- And far more.
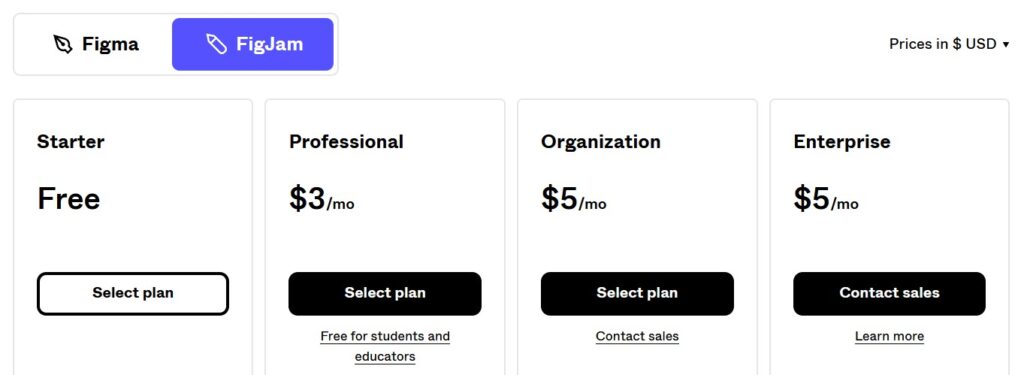
FigJam pricing is separate however nonetheless very cheap. Lots of the options are included in its free model.

Figma Assessment: Professionals and Cons
Professionals
- Save hours with seamless crew collaboration
- Easy and engaging interface
- Multi function instrument for design, suggestions, and prototyping
- Straightforward handoff to builders
- Cloud and desktop-based
- Beneficiant free plan
- Tons of plugins and integrations
Cons
- Wants an web connection
- Requires respectable RAM and graphics to run easily
- A little bit of a studying curve for those who’re new to design instruments
Figma Alternate options
In recent times, Figma has dominated the market in design instruments. Nevertheless it won’t be for everybody.
Here is a fast take a look at some Figma options you may need to think about.
Adobe XD
Adobe XD is a flexible instrument for UI and UX design, providing a sturdy different to Figma.
Its distinctive options and integrations make Adobe XD probably the greatest design instruments obtainable and holds a 15% market share.
This instrument excels in creating interactive prototypes and wireframes with a vector-based setting that’s each responsive and intuitive.
Moreover, its integration with different Adobe Inventive Cloud functions like Photoshop and Illustrator is seamless, enabling designers to import property and improve them inside XD.
This might be the right Figma different for those who’re already acquainted with the Adobe ecosystem. Nonetheless, the most important drawback is that Adobe XD would not supply a free plan as Figma does, inflicting some to research cheaper Adobe alternatives.
InVision
InVision is one other wonderful design and prototyping platform and a viable different to Figma.
It gives a freehand drafting mode, interactive mockups, and consumer testing, that are helpful for design groups.
InVision is praised for its simplicity and accessibility, with drag-and-drop functionalities that make it straightforward to make use of for individuals of all technical ranges.
It additionally integrates with different design instruments like Sketch, which makes it extra versatile. Nonetheless, for those who’re searching for an all-in-one instrument, then Figma is perhaps the higher choice.
Sketch
Sketch is a design instrument particularly for Mac customers. Its complete vector modifying allows you to management each a part of the design.
Much like Figma, Sketch’s component-based construction is a standout characteristic. It permits designers to create reusable parts throughout artboards, considerably dashing up the design course of.
It additionally affords prototyping, collaboration, and developer handoff.
The one downfall is that it is solely obtainable for Mac customers, plus groups that prioritize real-time collaboration may favor what Figma has to supply.
Figma Assessment in Conclusion
That concludes this Figma overview as probably the greatest UX design instruments available on the market.
What makes Figma stand out is its beneficiant free plan, providing designers greater than sufficient options without having to improve.
If you happen to’re searching for a design instrument that is straightforward to study and has a shocking consumer interface, then Figma is for you.