Social media accessibility has been gaining elevated consideration prior to now few years. Thanks partially to some latest product releases by Twitter and TikTok, it’s now not a distinct segment matter. It’s now a observe that every one social media entrepreneurs ought to educate themselves on.
On this article, we’ll clarify why accessibility is vital on social media, the limitations customers with disabilities could face on social media, and a few greatest practices for designing inclusive social media content material for all customers.
What is inclusive design?
Inclusive design in social media refers to designing social media platforms, features, and content to ensure that all users, regardless of their background or abilities, can participate fully and engage on social media.
Inclusive design considers different users’ diverse needs and experiences when creating content. This can include designing for users with disabilities, different languages or cultural backgrounds, or other unique needs.
If you start with the needs of those at the edges (people with accessibility issues), you’d cover everyone else & create an experience that doesn’t exclude.
Software design that starts in the middle is an old, failed methodology.
Start from the edges first. Free advice. #a11y
— Mavelous (@FashionMaven88) November 28, 2022
Following inclusive design principles makes your group a extra welcoming and inclusive house.
Regardless of its many advantages, social media generally is a supply of frustration for customers with disabilities or distinctive wants. Inaccessible social media content material can stop these customers from participating with the world of social. They could be shut out of conversations or unable to entry crucial data.
Not less than one billion people — 15% of the world’s inhabitants — expertise some type of incapacity. That determine will increase considerably when additionally contemplating short-term and situational disabilities.
The World Health Organization estimates 33% of the worldwide inhabitants has a listening to or sight impairment. Since customers primarily eat social content material via audio and visuals, accessibility in social media is essential.
Typically, accessibility is required by legislation. International locations, together with the USA, Canada, and the UK, have legal guidelines such because the Individuals with Disabilities Act (ADA) and the Accessibility for Ontarians with Disabilities Act (AODA) which require that web sites and digital content material be accessible to customers with disabilities.
*pssssst: reminder that accessibility and inclusive design advantages EVERYONE, not simply disabled individuals*
— Ru 🌸♿️ (she/they) (@RollWithRu) March 24, 2022
Plus, accessible content material can attain extra individuals and be extra participating. That’s what social media entrepreneurs care about most, proper?
A Verizon examine discovered that 83% of US users watch content material with pontificate. Chatterblast discovered that 77% of conversions occurred on movies with pontificate. So, creating accessible content material really advantages us all.
1. All the time add alt textual content
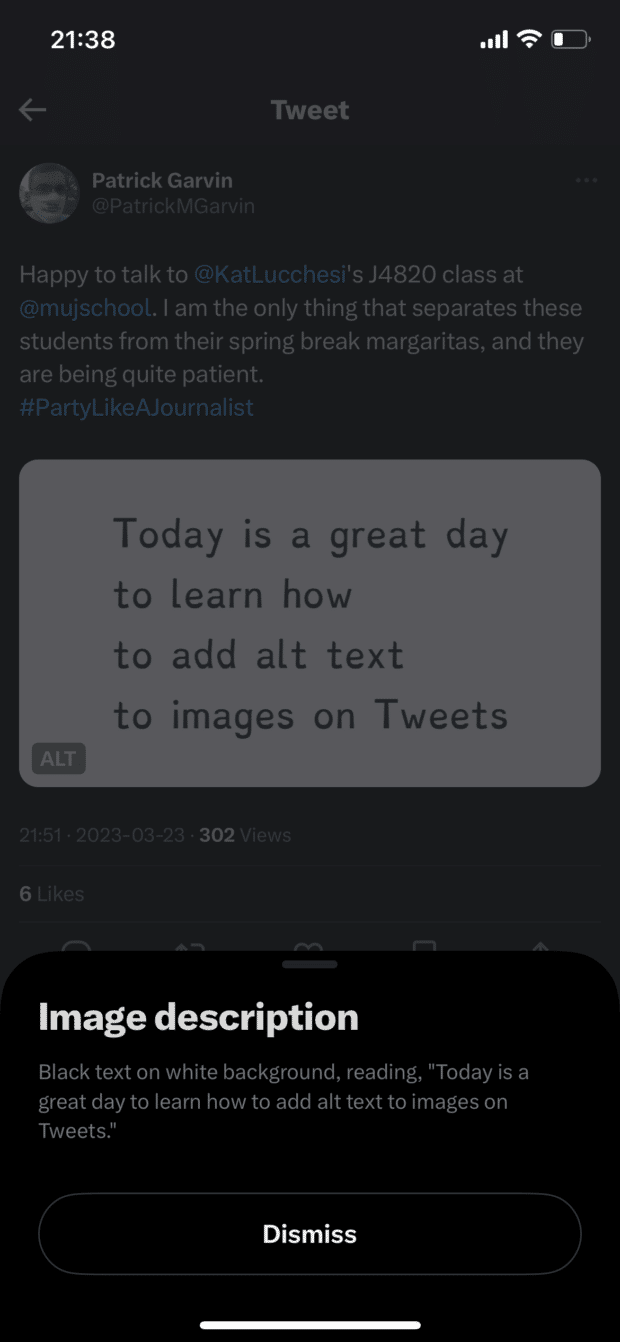
Descriptive captions and various textual content (also called alt textual content) permit individuals to visualise pictures after they can’t see them. It’s vital so as to add alt textual content, as accessibility instruments learn them to explain pictures for customers. Leaving it clean will trigger a display screen reader to announce it as “picture,” making a poor expertise.
This is what occurs whenever you put up a photograph with no alt textual content on Twitter, as a result of I feel a few of you do not perceive what I’ve to do in response. First, it depends upon what machine I am it. 1/
— Connor Scott-Gardner (@CatchTheseWords) November 12, 2021
A number of social media platforms use object recognition expertise to generate automated alt textual content. Nonetheless, these captions are sometimes obscure or restricted, so including a customized description is at all times higher.
Facebook, Twitter, Instagram, and LinkedIn present particular fields so as to add alt textual content for pictures and GIFs (you can also add alt text with Hootsuite). If including or enhancing alt textual content is unimaginable, embrace descriptive phrases within the put up copy.
Suggestions for creating good alt textual content:
- Describe what’s truly within the picture. Unhealthy instance: “Picture of bar chart.” Good instance: “A bar chart displaying a constant year-over-year enhance within the S&P 500 index.”
- Skip saying “picture of” or “photograph of.” The Royal National Institute of Blind People says most display screen readers favor you don’t.
- Embody humor. Alt textual content doesn’t should be overly formal and may clarify any jokes or subtleties conveyed within the visible.
- Transcribe textual content. If the picture has copy that’s central to its that means, embrace it within the description.
- Don’t neglect GIFs. On Twitter, you may add alt text for GIFs. If the platform doesn’t help alt textual content for GIFs, embrace an outline within the copy.
- Be concise. It usually takes longer to relate alt textual content than to learn it, so preserve that in thoughts when writing descriptions.
When writing alt textual content, concentrate on what is definitely within the picture. Any related data that is not describing the picture itself ought to be in a caption beneath the picture, not within the alt textual content. This contains photograph credit, permissions, and copyright data.
— Accessibility Consciousness (@A11yAwareness) March 28, 2023
A be aware about SEO on social media: Whereas alt textual content doesn’t essentially impression search engine rankings, it does enhance search rankings inside social media apps. Nonetheless, it’s best to at all times prioritize writing a transparent and detailed description first. search engine optimisation is a secondary profit, not the first goal of alt textual content.
I’ve stated it earlier than, and I’ll say it once more: don’t key phrase block the alt textual content area in Instagram for the sake of higher search engine optimisation.
I perceive that it improves search outcomes inside the app, nevertheless it additionally defeats the last word goal of alt textual content: bodily describing the picture.
— Alexa Heinrich (@HashtagHeyAlexa) March 31, 2021
One final tip: Don’t misuse alt textual content for functions aside from describing a picture. Alt textual content fields shouldn’t be used to cover data easter eggs, be witty, or create memes. Customers who want alt textual content probably the most is not going to perceive this context — save the jokes in your captions.
2. Video captions
Including captions or subtitles to movies is essential for customers with listening to challenges. In addition they improve the viewing expertise for customers watching in a non-native language or sound-off environments.
There are two kinds of captions: closed and open. Customers can flip closed captions on or off, and they’re added natively inside social platforms (often as a .srt file). Open captions are “burned in” when creating the video.
Closed captions are most well-liked for accessibility, however open captions can be utilized if closed isn’t out there or if a model has a strict design fashion to use to their captions.
@drunkcrier Once you add each open and closed captioning to your video 🥲 #cc #learnontiktok #tiktokpartner #coda #opencaption #closedcaption
Right here’s the way to add captions on every platform:
Tip: Hootsuite lets you add .srt recordsdata in Compose, making including closed captions to your movies straightforward.
@hootsuite working from dwelling in fashion 😎 #wfh #smm #socialmediamanager #corporatemillennial
This TikTok video exhibits what auto-generated closed captions appear to be on TikTok. Word: the captions solely seem within the TikTok app, not on desktop.
3. Write accessible textual content
Prioritizing readability in your writing makes textual content extra accessible and comprehensible. And that advantages everybody, no matter their challenges.
When writing put up copy, take into account the studying expertise for others. How will it impression customers utilizing accessibility instruments like display screen readers? What about customers studying English as a second language or customers with studying disabilities?
Listed below are some inclusive design ideas for textual content:
- Write in plain language. Write copy {that a} consumer can perceive the primary time they learn or hear it.
- No fancy fonts. Whereas these could also be tempting so as to add emphasis, they’re illegible for display screen readers.
- Use abbreviations fastidiously. Abbreviations can be confusing to some readers. To keep away from inflicting instruments to learn abbreviations as one phrase, add intervals or areas in between (like t.h.i.s.).
- nO aLtErNaTiNg cApS or ALL CAPS. This reads as gibberish for display screen readers. Keep away from utilizing all caps the place doable, as display screen readers can not perceive the context of why.
- Don’t change letters with aster*sks. This interrupts the circulation for display screen readers.
- Write hashtags in Pascal Case. This implies capitalizing the primary letter of each phrase in your hashtag, which permits display screen readers to learn them correctly. Instance: #MyBrandCampaignHashtag. You too can use Camel Case — it’s related, however you don’t capitalize the primary phrase in your hashtag (ex., #myBrandCampaignHashtag).
- Don’t insert hashtags inline. Add hashtags on the finish of a put up caption, not in the course of a sentence, as that creates interruptions for display screen readers.
- Put blocks of hashtags in a separate remark. Enormous teams of hashtags aren’t nice for accessibility, however if you happen to should use them, add them through a separate remark relatively than on the finish of your primary caption.
- Use inclusive language. Keep away from ableist language, use gender-neutral pronouns and phrases, share various voices and emojis, and scrutinize your textual content for assumptions and restricted factors of view.
This can be a nice instance from Canyon bikes that makes use of a descriptive caption, Pascal Case hashtags, restricted emojis, and separates hashtags from the put up copy.
4. Create accessible visuals
Identical to textual content, social media visuals may also current accessibility challenges. Customers with imaginative and prescient impairments rely closely on instruments like display screen readers to navigate the web and perceive visible data.
Luckily, there are lots of straightforward methods during which visuals could be made accessible and inclusive for all.
Observe these tricks to create accessible visuals:
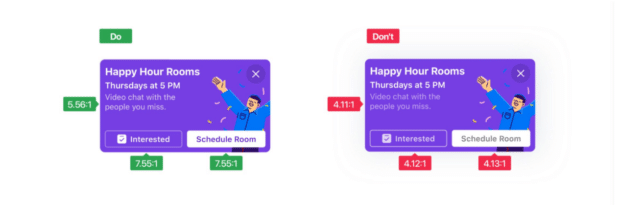
- Examine your coloration distinction. When inserting textual content on a background, the WCAG recommends a distinction of not less than 4.5:1. You should use free instruments like this color contrast analyzer to verify your colours. Keep away from inserting textual content on pictures, which could be onerous to learn.
- Don’t rely on coloration to convey that means. Colours could be onerous to discern for individuals with imaginative and prescient impairments, together with colorblindness, so that you shouldn’t depend on coloration alone to speak one thing. As a substitute of counting on coloration alone, mix it with symbols, patterns, or labels.
- When sharing animated pictures, keep away from ones with flashing or extreme motion. Movement can set off epilepsy, migraines, and different points for individuals with vestibular situations. In case you can, keep away from posting GIFs or different animated pictures with extreme motion.
- Don’t add extreme textual content to pictures. If you wish to share a big textual content block, put it within the put up caption. This enables customers to alter the dimensions, coloration, and language to go well with their wants.
Supply: Facebook Design
5. Memes and emojis
Emojis and memes are engrained into the material of the web and social media. Sadly, they aren’t 100% accessible and inclusive for everybody.
For instance, if a model makes use of an emoji to convey one thing completely different than its literal that means, this context could also be misplaced when interpreted via assistive instruments like display screen readers.
In case you use the clapping fingers emoji between each phrase for emphasis, display screen reader customers will hear “clapping fingers” after every phrase. That is true for any emoji. This can be distracting, annoying, and disorienting. The message you are attempting to emphasise will possible be misplaced.
— Accessibility Consciousness (@A11yAwareness) April 3, 2023
Memes could be even worse. Typically, they’re created as textual content overlays on pictures. Even when the meme contains alt textual content, it might be onerous to explain the punchline via textual content alone.
Memes that contain utilizing all uppercase letters aren’t accessible to individuals who use display screen readers, who’re blind or have low imaginative and prescient. It simply spells the letters out like an acronym. https://t.co/uzb5CQyBZJ
— Julia Métraux (@metraux_julia) August 18, 2022
Listed below are some tricks to make your memes and emojis accessible:
- Don’t use emojis as bullet factors: Display readers learn every emoji’s alt textual content aloud. This makes it longer to learn the record and dangers muddling readability.
- Describe content material and context: When including alt textual content to memes, be as descriptive as doable of the content material and context, then clarify the joke or humor.
- Keep away from ASCII artwork/memes: These are among the worst accessibility offenders. As you may think about, it may be very complicated when text-to-speech instruments narrate multi-line ASCII artwork like this to customers. If you wish to take part within the pattern, share the ASCII artwork as a picture as an alternative and describe it through alt textual content.
- Place emojis on the finish of sentences: Don’t add emojis in the course of a sentence, as that is disruptive when being learn by assistive instruments. As a substitute, put them on the finish of a sentence or caption.
- Not more than 3 emojis per social media put up: Extreme emojis could be disruptive and complicated for customers utilizing display screen readers. As a rule, don’t use greater than three emojis in a put up.
- Don’t repeat greater than 3 emojis in a row: Repeated emojis could be time-consuming when narrated by text-to-speech instruments. In addition they could not perceive why an emoji is repeated, so keep away from it when doable.
i’m simply gonna take ur opinions about pineapple
💭
\(´・_・\)
( )
く く and put them within the rubbish
( ´・_・`)
(\ )\
> > 🗑️— Domino’s Pizza (@dominos) March 10, 2023
As proven on this instance from Domino’s, it may be tempting for manufacturers to take part in tendencies. Nonetheless, this tweet could be tough for assistive instruments to interpret accurately because of the emojis and ASCII symbols.
6. Keep updated on platform accessibility options
Excellent news: Accessibility has turn into a much bigger precedence for a lot of social media platforms lately. Twitter and TikTok have led the way in which in launching accessibility enhancements and new options. These embrace alt textual content and auto-generated captions.
It’s vital to be aware of every platform’s accessibility options and sources. We’ve listed hyperlinks to be taught extra beneath.
Fb & Instagram:
Twitter:
YouTube:
Pinterest:
LinkedIn:
TikTok:
Different sources:
And eventually, some accessibility consultants to comply with:
7. Embrace suggestions
Nobody expects all social media entrepreneurs to be accessibility consultants. As a substitute, do your greatest to remain knowledgeable (via articles like this), and if you happen to occur to make an accessibility mistake, settle for suggestions and be taught from it for the longer term.
5/x In case you really feel overwhelmed by the quantity of accessibility information, keep in mind: The purpose is not rote memorization of each commonplace and method. Accessibility is not a guidelines you may verify off and be carried out with. Complying with requirements is the start, not the top.#a11y#a11y2022
— Patrick Garvin (@PatrickMGarvin) January 5, 2022
Right here’s a private instance.
Once I was searching for a designer to enhance a visible I’d created, I shared it in a bunch and used the phrase “lame” to explain it. A member commented that “lame” was an ableist time period and that I ought to use a special phrase.
I didn’t like being publicly shamed, after all. Nonetheless, I thanked the commenter for educating me, as I didn’t notice it wasn’t inclusive.
Companies ought to take the identical strategy. Keep away from getting defensive, apologize, personal the error, and don’t repeat it once more.
As a model, you may sign your openness to suggestions in just a few methods:
- Present clear contact particulars in your bio or bio hyperlinks
- Hold your DMs/inboxes open
- In case you use a chatbot to answer to your messages, make it straightforward to achieve a human
- When replying to unfavourable mentions or feedback, at all times preserve an expert tone
Apologies to anybody affected – accessibility is essential to me. I wrote this on the spur of the second earlier than mattress! It was impressed by one other image based mostly tweet I loved. A picture model with ID has now been added.
— Callum Stephen (He/Him) (@AutisticCallum_) January 15, 2022
This can be a nice instance of how to answer accessibility suggestions.
Social media accessibility instruments
Internet Content material Accessibility Tips (WCAG) 2.1
W3’s recommendations set the trade requirements for accessible internet and social media experiences.
Vox Product Accessibility Tips
These tips present an interactive checklist for designers, editors, engineers and extra.
Readability Instruments
Examine the readability of your copy with Hemmingway Editor or Readable. Goal for Grade 8 or decrease to adjust to WCAG requirements.
Thread Reader App
This Twitter bot unrolls threads on the platform so customers can learn them extra simply. To immediate the app, tag it and write “unroll” in reply to the thread you wish to unroll.
CapCut
Add captions robotically to your Instagram Reels, TikTok movies, and different movies with CapCut.
Distinction App
Contrast is a Mac app that gives a WCAG-compliant distinction checker. The app permits designers to verify their distinction scores as they choose colours. Here’s a guide from the creators that simplifies WCAG requirements.
Distinction Checker
Contrast Checker enables you to drag and drop a selected picture for a distinction verify, which is an efficient factor to do earlier than importing property to social media.
Colour Oracle
To make sure that you aren’t utilizing coloration alone to relay data, use the free color blindness simulator. The open-source software is accessible for Home windows, Mac, and Linux.
Colour Secure
Use Color Safe if you happen to need assistance discovering a coloration palette that gives sufficient distinction and adheres to WCAG Tips.
Textual content on Background Picture Accessibility Examine
This text-over-image accessibility tool helps you identify how legible textual content relies on coloration distinction.
YouDescribe
YouDescribe is a database of YouTube movies with descriptive audio created by volunteers. Copy and paste a YouTube URL into the search area and click on Create/Edit Descriptions to get began.
67 % Assortment
As part of its #SeeThe67 percent campaign, Refinery29 teamed up with Getty Pictures to supply pictures that includes plus-sized girls. See additionally the No Apologies Collection, a continuation of the collaboration. Dove additionally partnered with Getty to interrupt down magnificence stereotypes with the Show Us assortment.
The Gender Spectrum Assortment
Vice encourages media to go “past the binary” with this stock photo collection.
The Disrupt Growing old Assortment
Entry greater than 1,400 pictures that fight ageist biases in this collection created by AARP and Getty.
Aegisub
Aegisub is a free open-source software for creating and enhancing subtitles. You too can use this software to create transcripts for movies.
Mentionlytics
Observe your model mentions throughout social media and the online with Mentionlytics. This software is an efficient technique to present up and reply to questions and suggestions, whether or not you’ve been @-mentioned or not.
Lastly, I wish to share two sources that I feel ought to be required studying for each social media marketer.
First, Accessible Social. This web site by Alexa Heinrich has up to date ideas and greatest practices for making accessible social media content material.
I additionally like Creating Accessible Social Media Campaigns, a information by the UK Authorities Comms Workforce. It covers all the pieces from fonts to hashtags to hyperlinks.
Social media accessibility means recognizing exclusion, studying out of your followers, and presenting data within the clearest methods doable. And on the finish of the day, that’s simply good advertising.
Handle all of your social media channels from one dashboard utilizing Hootsuite. Simply schedule and publish your whole inclusively-designed social media posts, interact along with your followers, and monitor the success of your efforts. Attempt it free in the present day.
References:
https://meryl.net/digital-content-accessibility/
With recordsdata from Katie Sehl.
Do it higher with Hootsuite, the all-in-one social media software. Keep up to the mark, develop, and beat the competitors.



![3 Tools to Use Instead of Facebook Analytics [2024 Edition]](https://18to10k.com/wp-content/uploads/2023/11/Facebook-analytics-350x250.png)














![Social Media Guidelines for Healthcare Professionals [Template]](https://18to10k.com/wp-content/uploads/2023/06/social-media-guidelines-for-healthcare-professionals-120x86.png)


