In search of the GA4 monitoring code? Or possibly you are not sure the place to position it in your website?
No drawback.
On this put up, we reply these questions and extra, so you possibly can monitor your Google Analytics stats for your small business.
The quick reply: The GA4 monitoring code is underneath admin > Knowledge Streams > view tag directions > and the set up manually tab.
From right here, you may see the code that must be added inside your web site head tags.
However what should you do not need to use the guide strategy? And what are header tags anyway?
Preserve studying as I present you ways step-by-step.
The place is the GA4 Monitoring Code in Google Analytics?
First off, it’s worthwhile to be sure you have a GA4 property and information stream to your web site.
This is methods to add one.
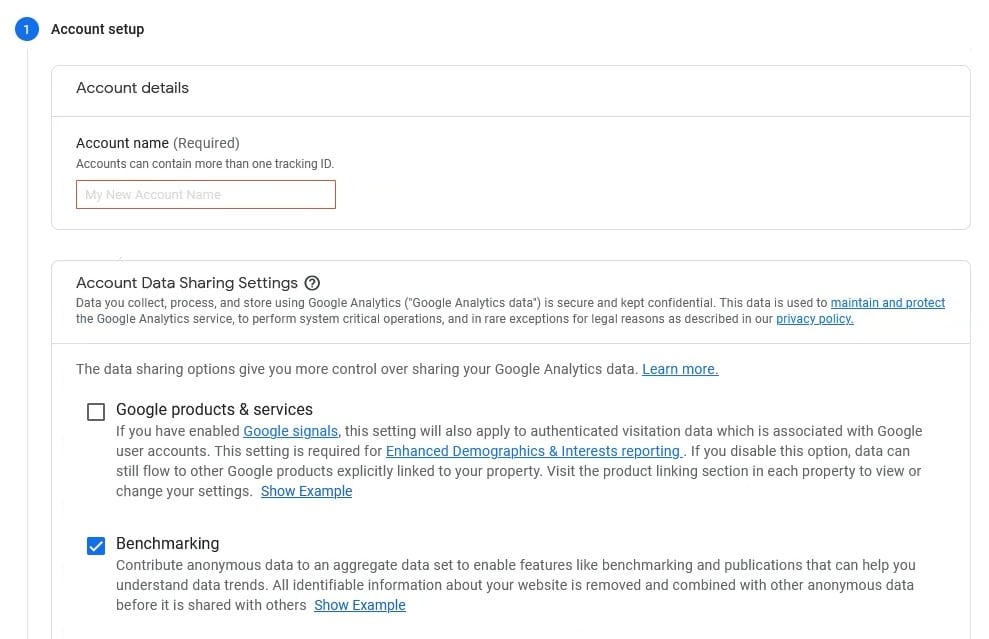
Go to analytics.google.com and log in to your Google account. If it’s worthwhile to create an account, you may see this primary:

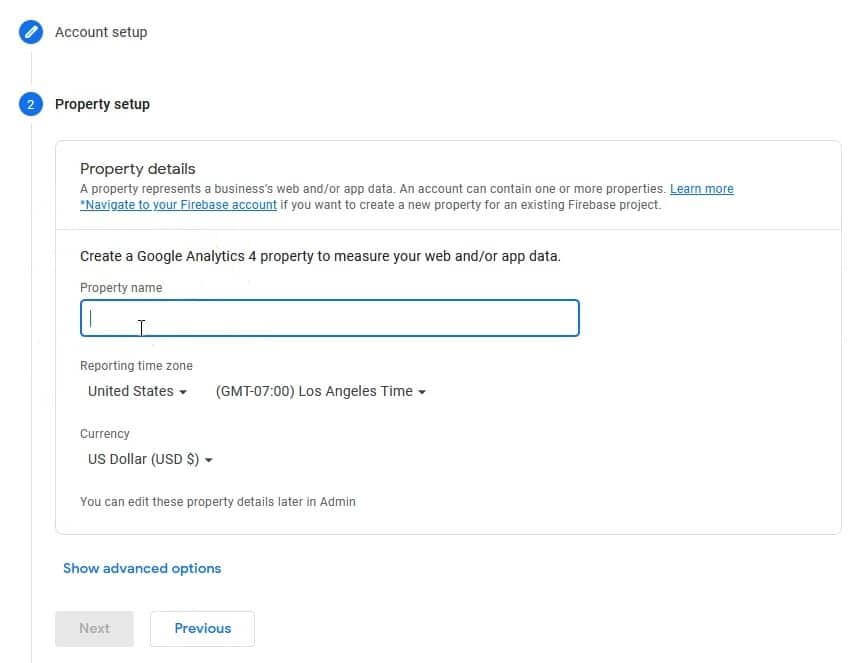
Fill within the particulars about your web site within the fields and click on subsequent:

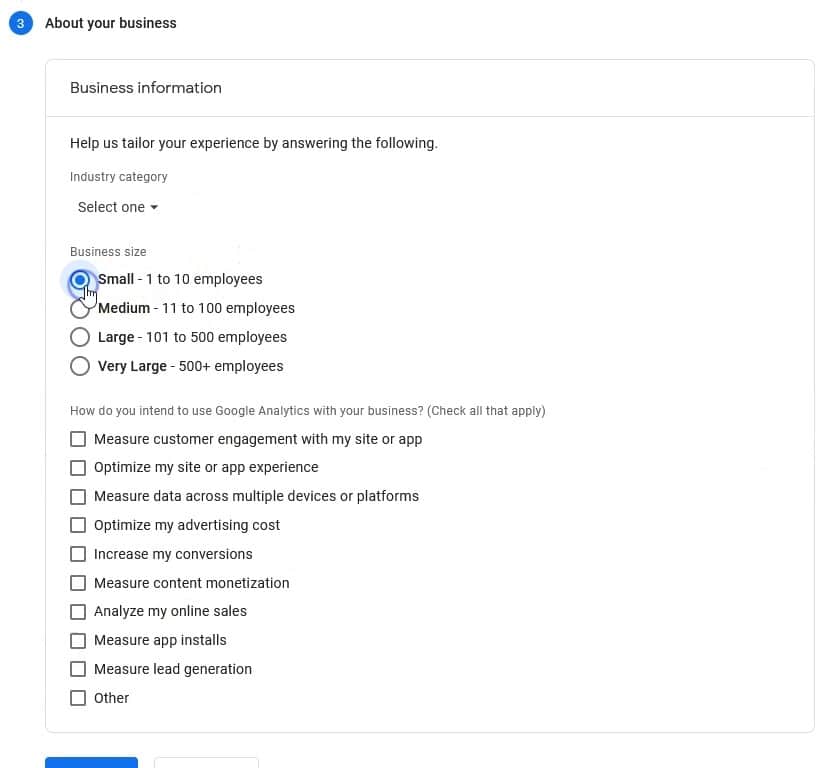
Reply a number of questions on your small business:

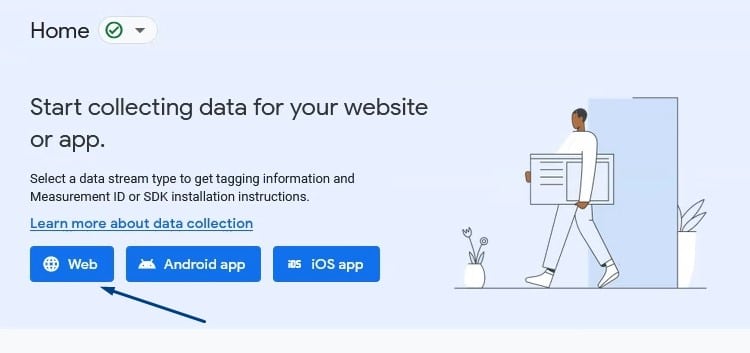
Then click on on Net to create your Knowledge Stream:

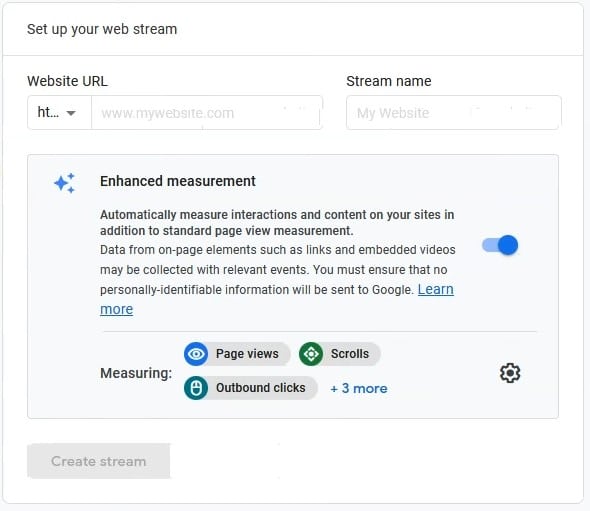
Enter your Web site URL and Stream Title, and click on Create Stream. You may go away the enhancement measurement part as it’s:

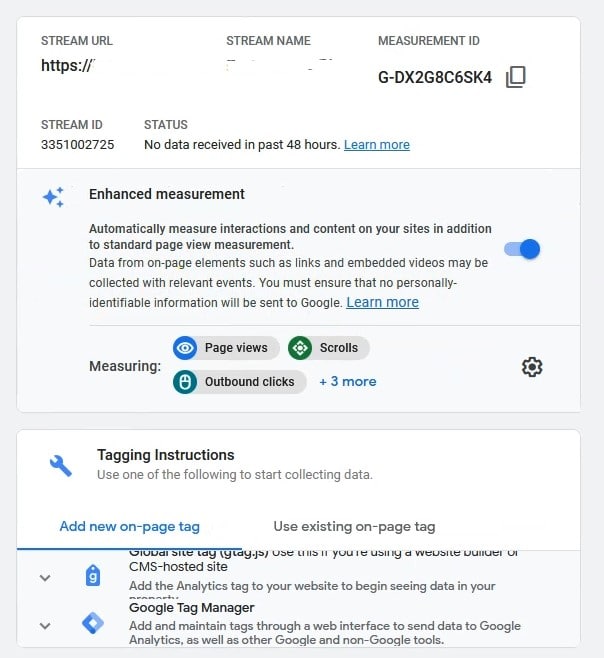
The subsequent display screen is the place you may discover your GA4 Measurement ID and Monitoring code:

What if you have already got a Google Analytics account and information stream however cannot discover it?
This is precisely the place to look.
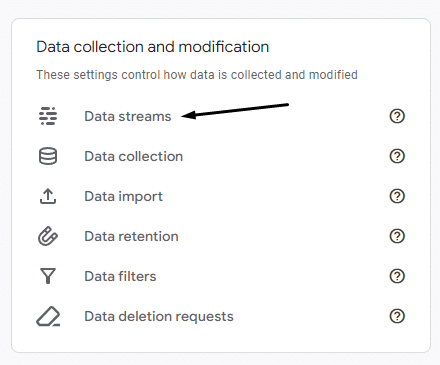
From the Google Analytics 4 dashboard, hover over the gear icon and click on on it to entry the settings:

Then click on on Knowledge Streams setting:

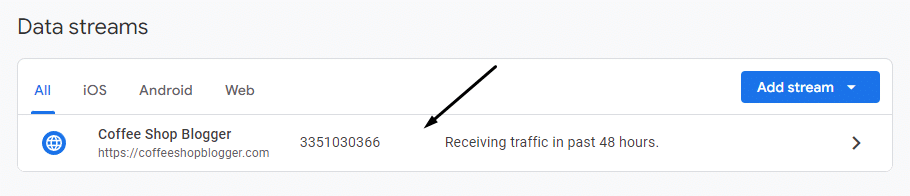
Click on the Knowledge Stream:

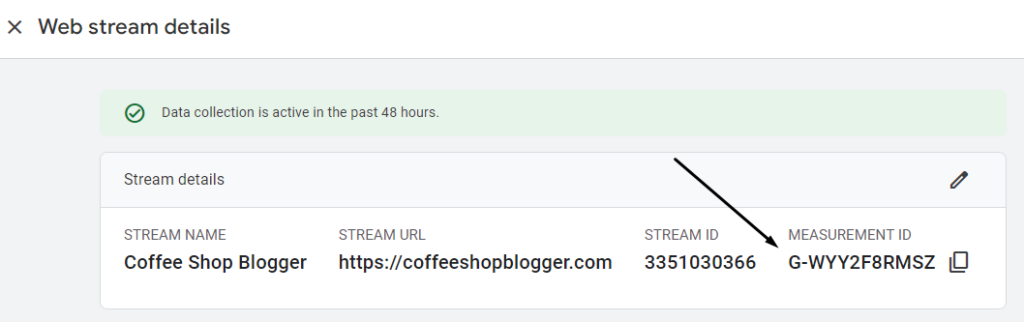
On the Knowledge Stream Particulars web page, you see your GA4 Measurement ID:

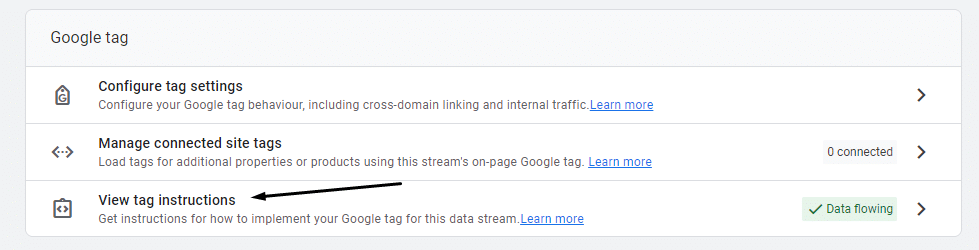
However should you want the complete monitoring code, scroll down on this web page and click on View Tag Directions:

Click on on the Set up Manually tab, and you may see the monitoring code:

What is the Distinction Between Monitoring Code and Measurement ID
In GA4, the distinction between “GA4 monitoring code” and “Measurement ID” is the terminology, as they each imply the identical factor.
The confusion comes from Common Analytics as a result of it was once known as Monitoring ID. Now in Google Analytics 4, it is known as Measurement ID.
However what concerning the guide Google Tag?

The code above is named the Google Tag (or GTag) which is code that you just add manually to the HTML of your web site.
Nonetheless, you do not all the time want to make use of this code in case your web site helps the GA4 Measurement ID.
Extra on this later.
What Does the GA4 Monitoring Code (or Measurement ID) Do Precisely?
The GA4 monitoring ID or Measurement ID really does quite a bit within the background.
You understand you are trying on the measurement ID for GA4 as a result of it begins with the letter “G,” adopted by some characters:
“G-XXXXXXXXXX”
If you add this code to your website, it creates a connection between Google Analytics 4 and the exercise in your web site, which will get saved in your dashboards and studies.
This is precisely what the measurement ID does:
- Identifies information streams: The measurement ID acts as a novel identifier for every information stream in your property, linking person interactions to the right information stream in GA4.
- Knowledge assortment and monitoring: It will get embedded within the monitoring code and positioned in your web site or app. The code then collects and sends information again to GA4 about person interactions, occasions, and conversions.
- Integrates with GTM: Google Tag Supervisor is one other instrument by Google to assist handle tags and supply extra superior information assortment. You may combine GA4 with GTM to maintain tags extra organized and accumulate extra granular metrics.
- Distinguishes from property ID: This implies you possibly can have multiple measurement ID for one property. For instance, monitoring an internet retailer, a weblog, and a cell app.
How you can Add Your GA4 Monitoring Code to Your Web site
Now you recognize the place to seek out the GA4 monitoring code, it is time to add it to your website. The way you add it would rely upon the platform you are utilizing.
Plus, there are a number of strategies, so let’s break every of them down.
1. Guide Methodology
The guide technique is the place you’re taking that scary-looking code and paste it into the HTML of your web site.
That is often the way in which builders do it as a result of it offers optimum placement for load time and extra monitoring customizations.
This is what to do.
Comply with the steps above and spotlight this code:

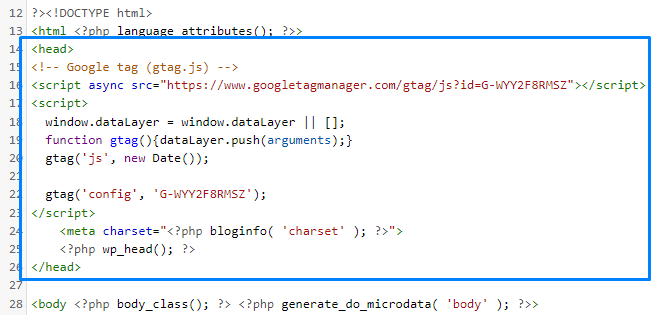
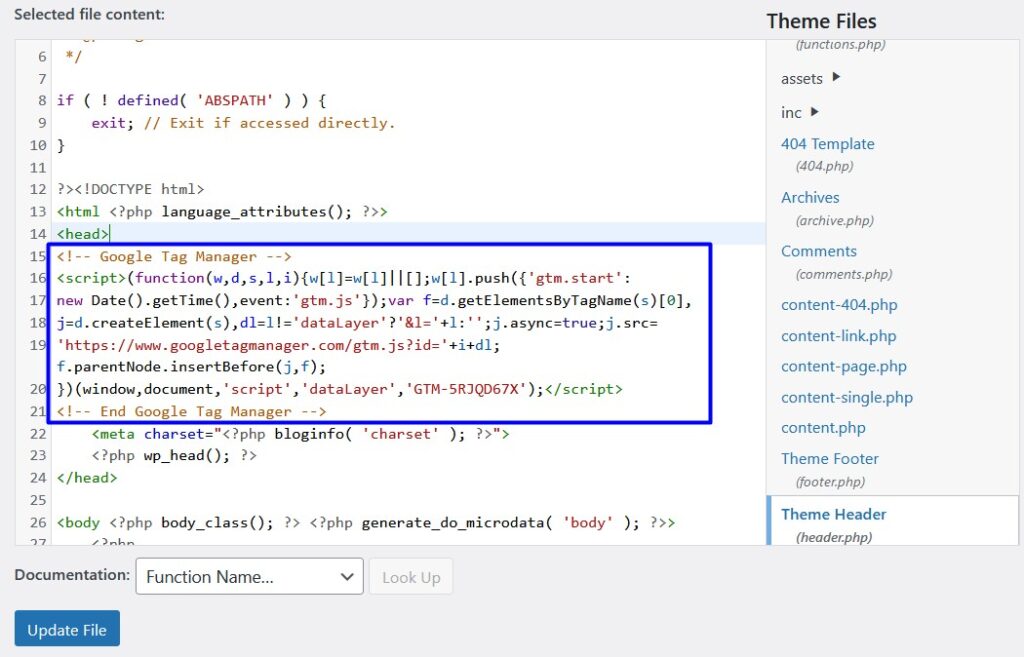
Then, discover the file in your web site with the <head> tag. In WordPress, that is the header.php file in your theme’s folder.
Simply be sure you are enhancing a toddler theme first, in any other case, the adjustments shall be overwritten when the theme updates.
Copy the code and paste it instantly after the <head> tag:

For those who’re utilizing Shopify, the file to edit is named theme.liquid, which could be present in On-line Retailer > Themes, Customise, then Edit Code.
That is it! Save the file, and you’ll begin seeing information present up inside 24 hours, generally a lot sooner.
2. Utilizing Google Tag Supervisor
The subsequent technique is to make use of Google Tag Supervisor, which has similarities to the guide technique, however you are including the code from GTM to your website as a substitute of the GA4 code.
Right here is methods to do it.
Go to Google Tag Manager and click on on Begin totally free:

Create an account and enter your particulars to your web site:

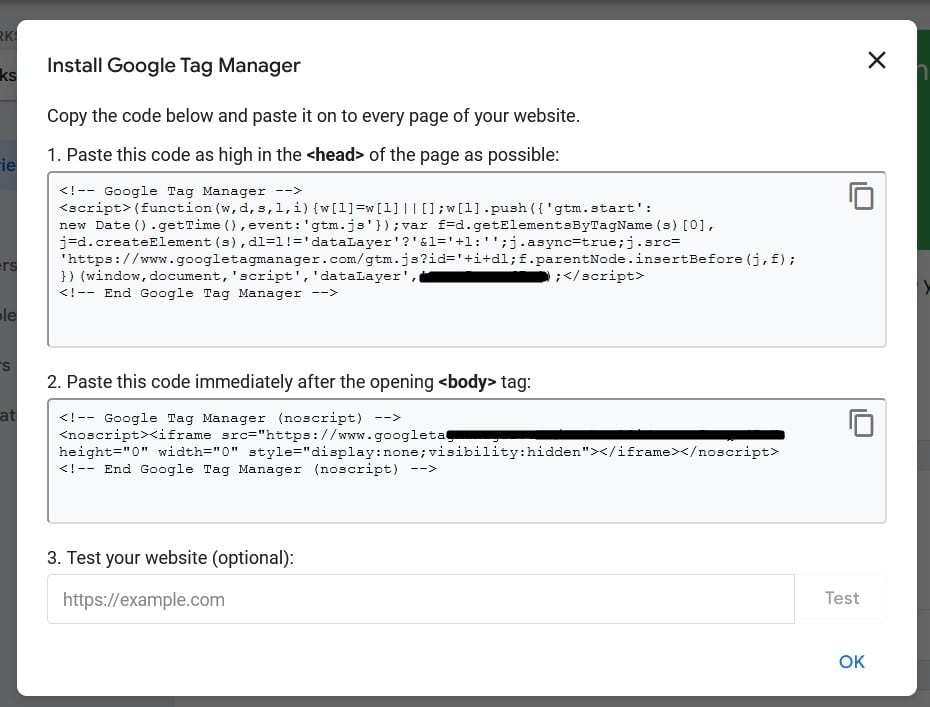
On the subsequent display screen, you may see this popup:

That is the code you may add to your website as a substitute of the GA4 code.
Copy the code within the high field and paste it instantly underneath the <head> tag:

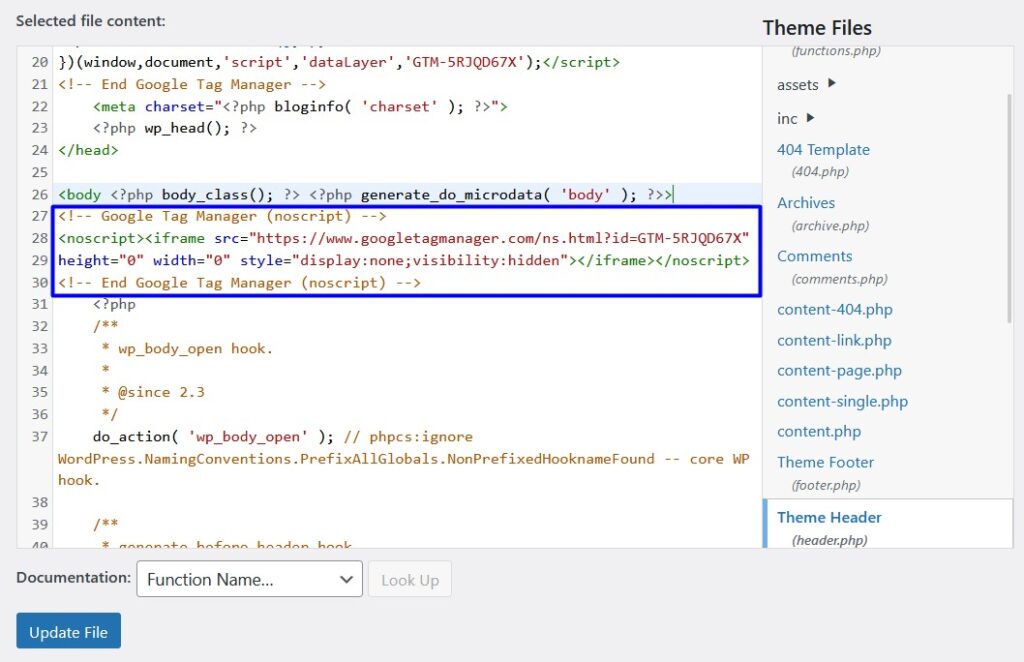
And the code within the backside field goes instantly underneath the <physique> tag:

Save your file after which return to Google Tag Supervisor.
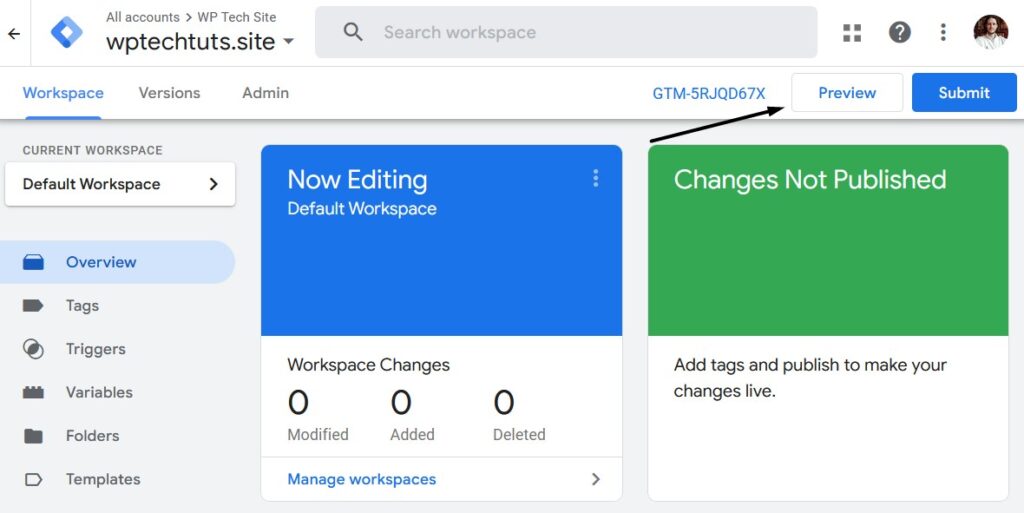
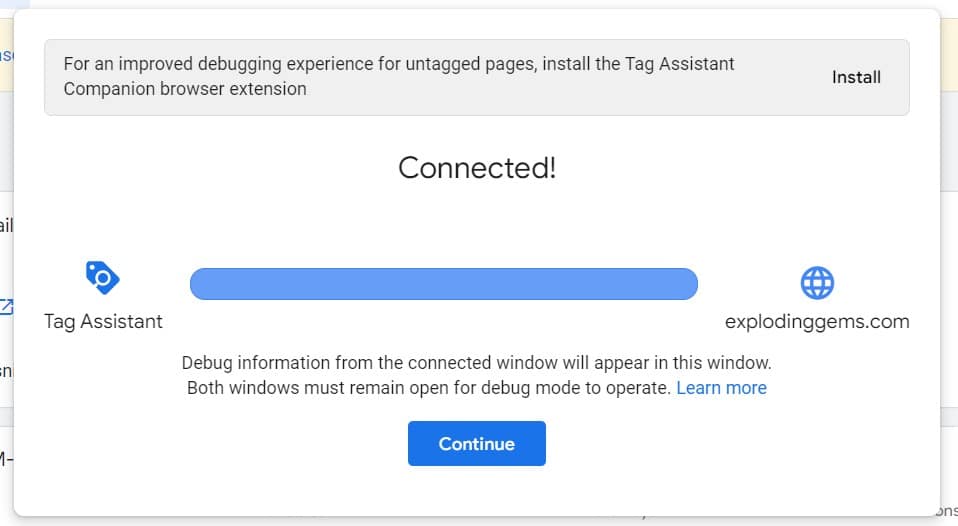
To check if the Tag is working in your website, click on the Preview button in GTM:

It will open up a brand new window to see if the connection could be made. If the whole lot is working, you may see this popup field:

The final step is so as to add your Measurement ID from Google Analytics to Tag Supervisor.
Copy the code right here:

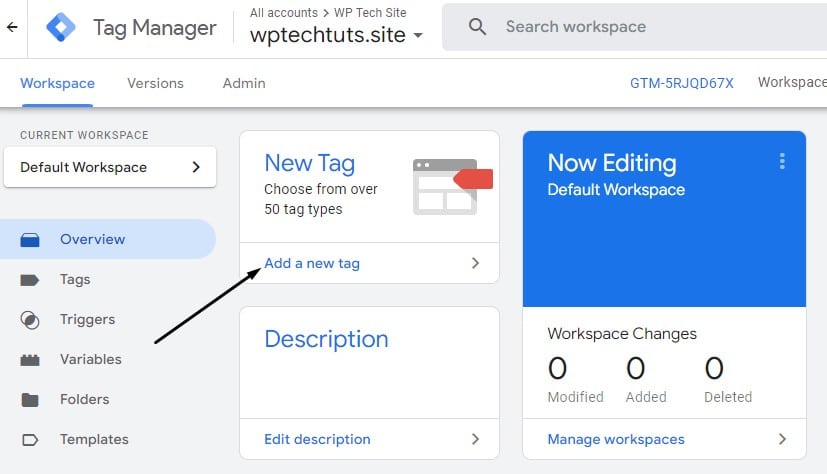
Then, create a brand new Tag inside Google Tag Supervisor:

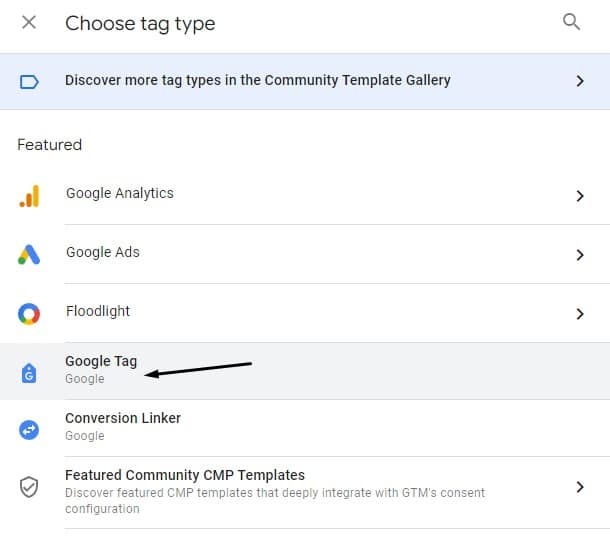
Click on on Tag Configuration, then Google Tag:

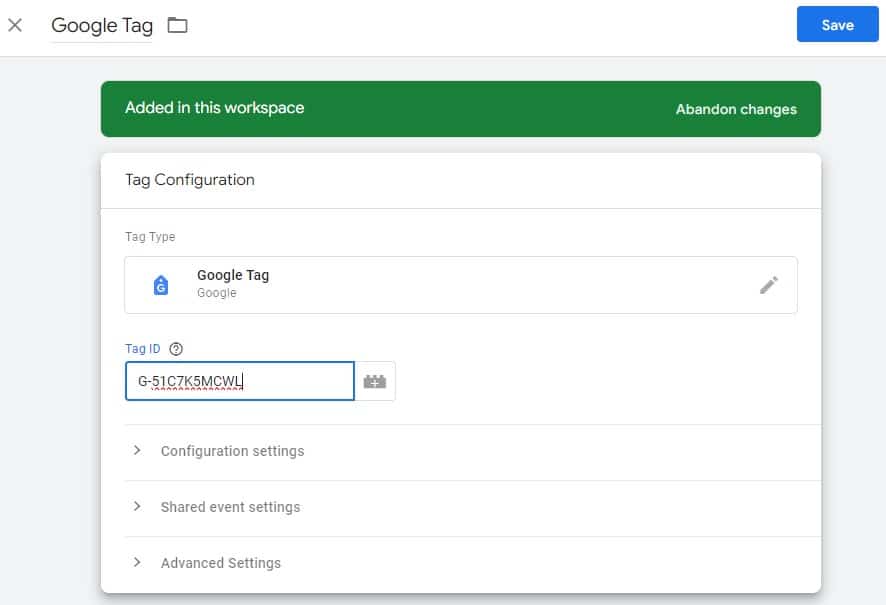
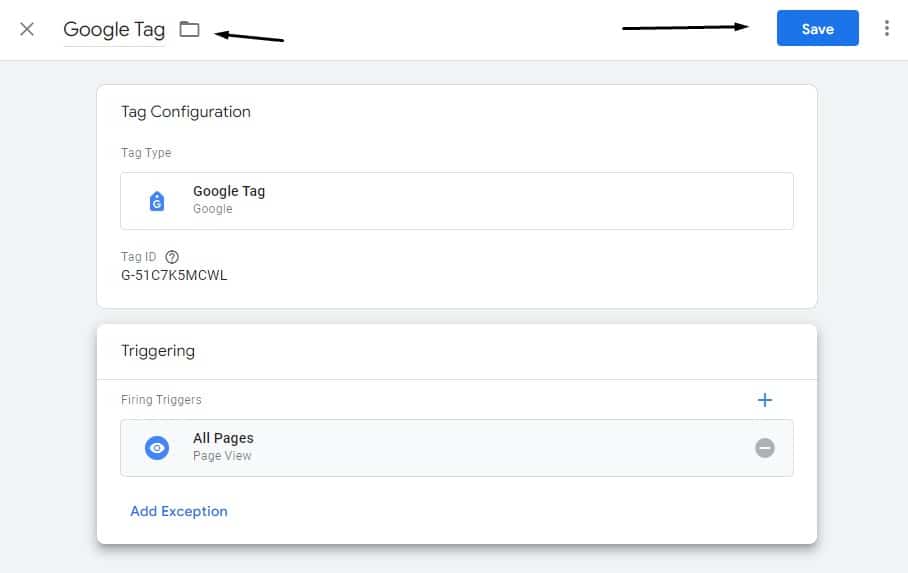
Paste your measurement ID within the Tag ID discipline:

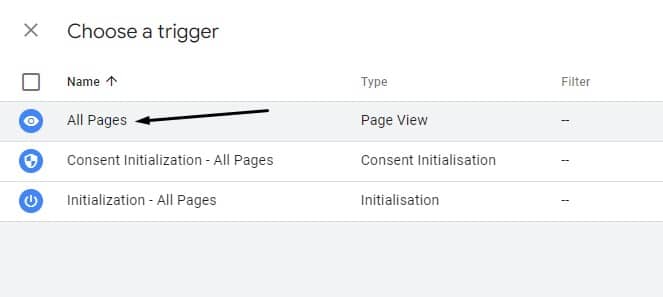
Click on the Triggering field and select All Pages:

Give your tag a title and click on on Save:

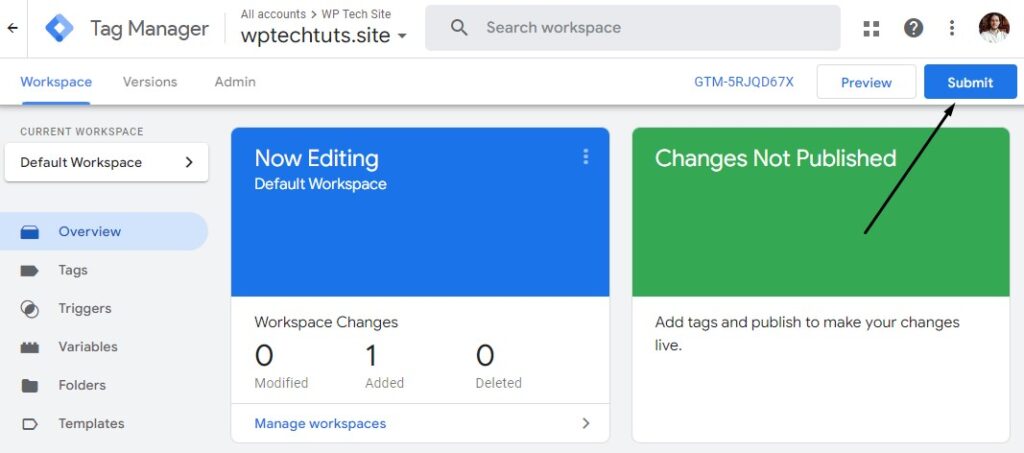
Take a look at the connection once more after which save your configuration:

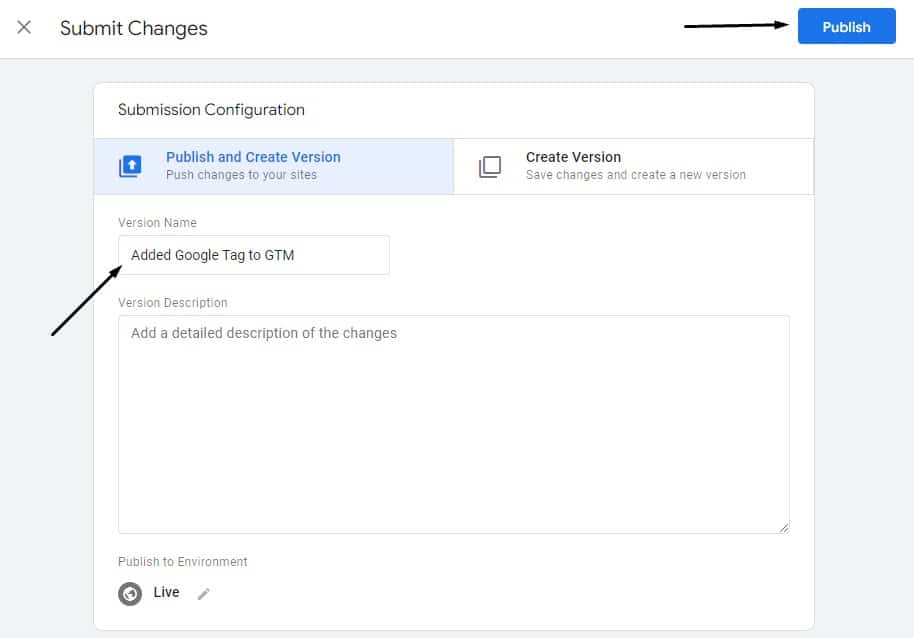
Title the GA4 configuration and click on Publish:

That is it!
3. With a WordPress Plugin
The ultimate approach so as to add the Google Analytics monitoring ID to your website is utilizing a WordPress plugin.
However which plugin do you employ? I reply that in my put up on the best Google Analytics plugins for WordPress.
In that put up, I listing two kinds of plugins. One simply provides the monitoring code and the opposite provides the monitoring code and shows your GA4 metrics in your WordPress dashboard.
Right here I am going to present you methods to add MonsterInsights as a result of it offers some primary metrics in your dashboard totally free and you’ll improve later in order for you.
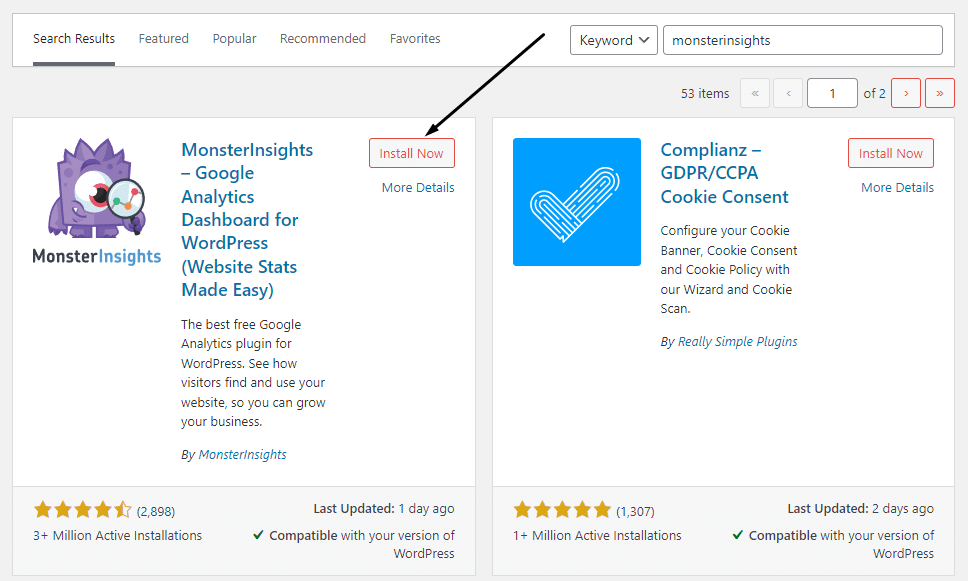
Go to your plugins, add new and seek for MonsterInsights:

Then click on on Launch the Wizard!

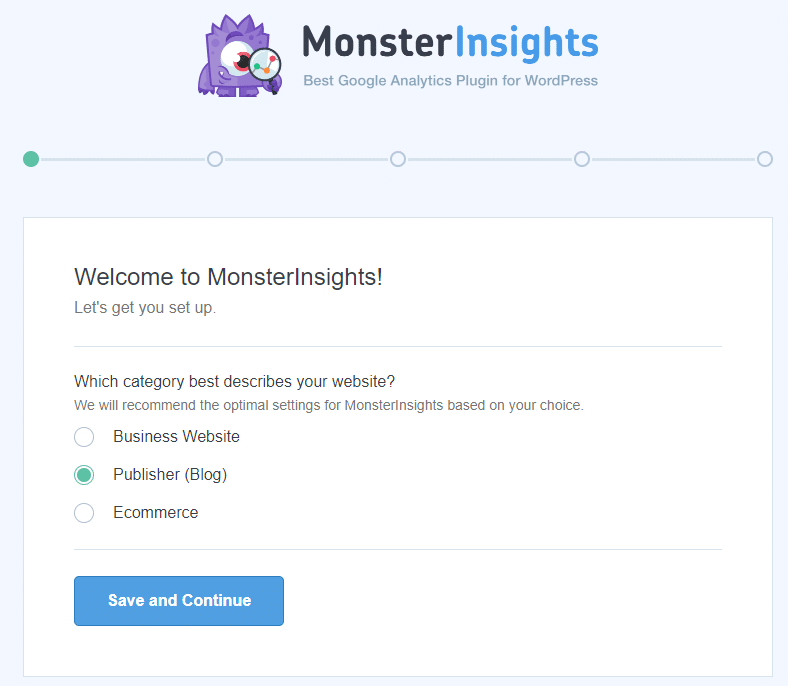
Select your small business kind:

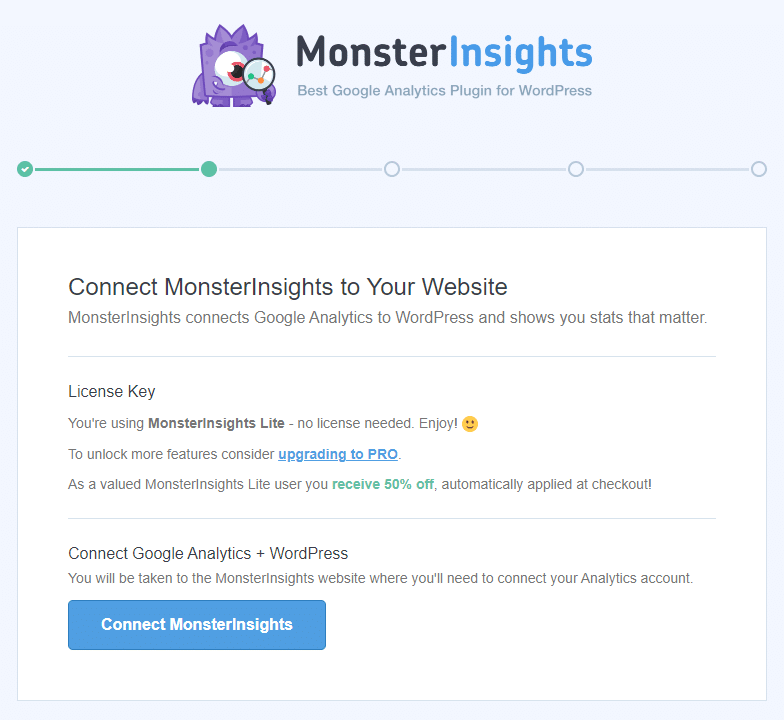
Click on Join MonsterInsights:

Click on Proceed & Hook up with Google:

Select your Google Account, click on proceed on the subsequent web page, after which Permit:

Choose your GA4 property from the dropdown:

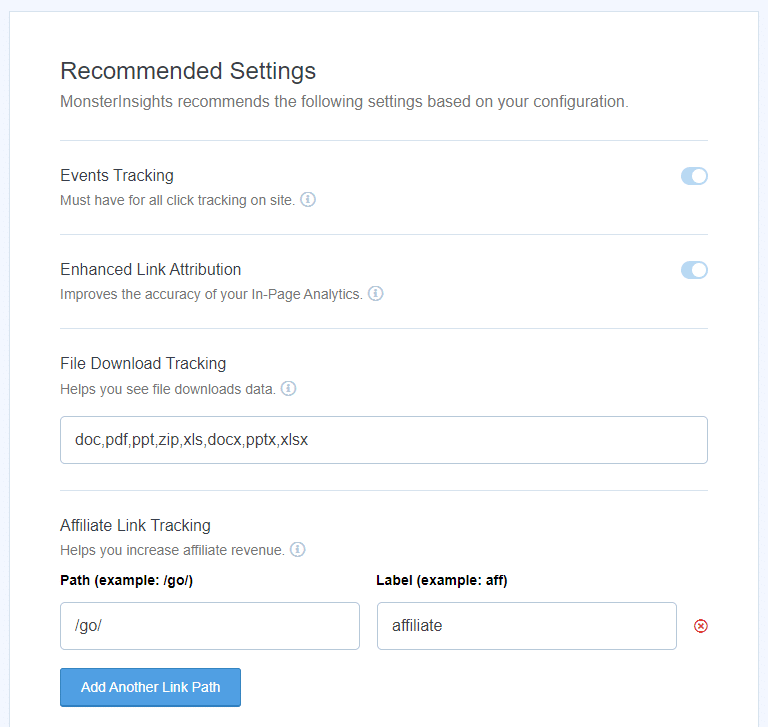
Configure your GA4 settings on the subsequent web page:

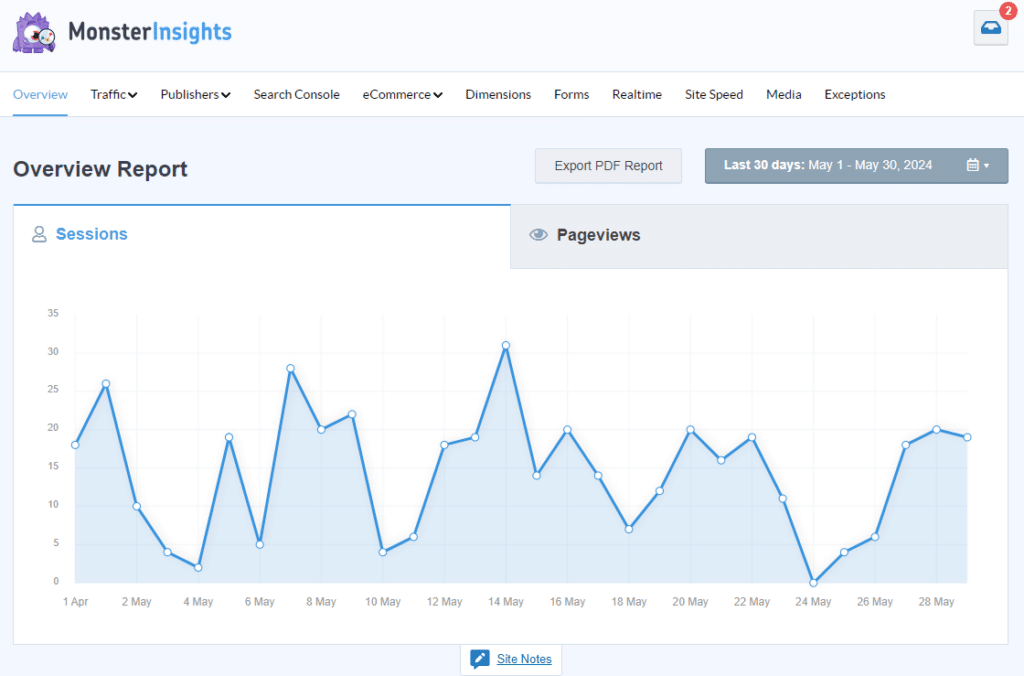
You may be directed to the MonsterInsights dashboard, the place you possibly can see your metrics like web site guests:

Not solely does MonsterInsights show your web site metrics, however it additionally provides the GA4 monitoring code to your website in order that Google Analytics can accumulate the information.
That is it!
Conclusion
Discovering the GA4 monitoring code and including it to your website could be a daunting course of. However, this text has actually shed some gentle.
Now that you know the way it is completed, you possibly can monitor the efficiency of your web site and make any wanted adjustments.
What do you have to monitor? Take a look at our put up on engagement metrics to seek out out.

















