WordPress is the preferred web site on this planet—by fairly a way. Not less than 43% of all websites on the internet run on WordPress.
Whether or not you’re starting a blog to with goals to create a personal blog, lifestyle blog, a small enterprise web site, or an enormous eCommerce retailer, WordPress is a superb platform to make use of.
Should you’re simply getting began, although, WordPress can appear a bit daunting. There are various issues to be taught and several other steps to take with a purpose to get your web site on-line.
I’m going to take you thru every thing you might want to know to get a web site or weblog up and working with WordPress. This can be a large, complete information so that you would possibly wish to bookmark it to maintain useful as you create your web site.
Tips on how to Use WordPress 101 (for Rookies): WordPress Tutorial
Disclosure: Please be aware that a few of the hyperlinks under are affiliate hyperlinks and at no extra value to you, I’ll earn a fee. Know that I solely suggest services and products I’ve personally used and stand behind. Once you use certainly one of my affiliate hyperlinks, the corporate compensates me, which helps me run this weblog and maintain my in-depth content material freed from cost for readers (such as you).
Create website positioning Weblog Posts in Minutes with RightBlogger

Be part of 23,317+ creators, bloggers, entrepreneurs, writers, freelancers & entrepreneurs in utilizing my very personal package of highly effective instruments for content material creation: RightBlogger. You’ll unlock 80+ running a blog, website positioning, advertising, gross sales and productivity-focused instruments to create content material quicker & extra successfully at this time. Plus, you’ll entry our library of high-impact programs, a personal neighborhood, and extra.
What’s WordPress?
WordPress is the world’s hottest website builder or content material administration system. Initially designed for blogs, WordPress is utilized by many varieties of web sites all internationally. The WordPress software program is free and open-source plus it’s well-designed for good SEO (SEO).
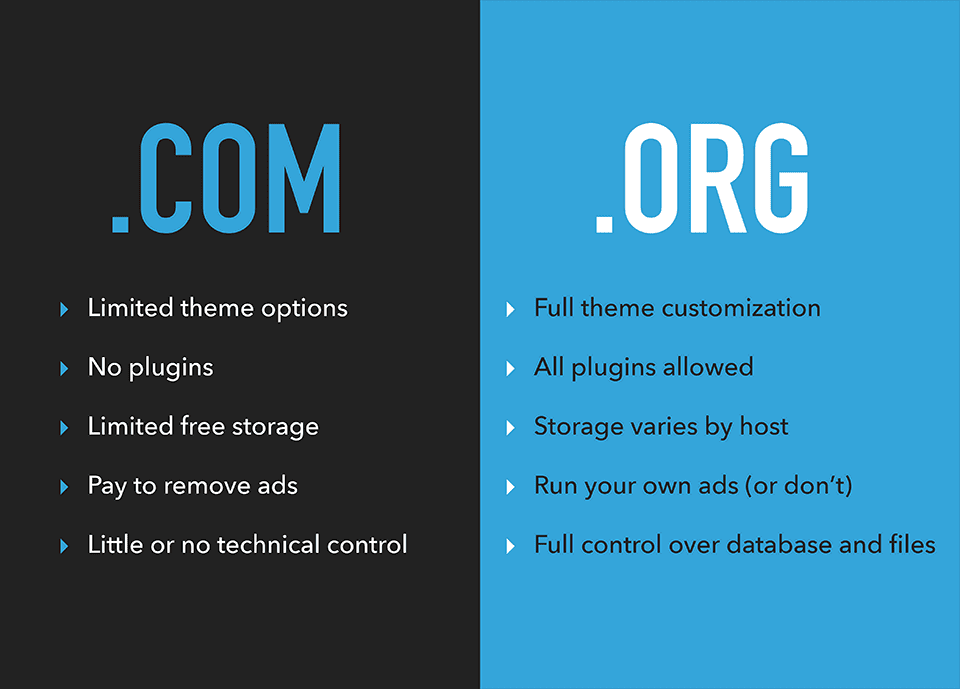
One factor that’s a bit of complicated about WordPress is that it is available in two “flavors.”
There’s WordPress.org, generally known as self-hosted WordPress—which is what most individuals imply after we discuss “WordPress.”
Then there’s WordPress.com, generally known as hosted WordPress—that is the business wing of WordPress and it might probably provide a barely less complicated person expertise however has a whole lot of limitations.

Should you’d prefer to know extra in regards to the variations, try my article on the difference between WordPress.org and WordPress.com.
Once I discuss WordPress on this tutorial, I’ll be referring to WordPress.org (self-hosted WordPress), which is the very best basis to launch a weblog or web site with.
Tips on how to Set up WordPress on Your Web site
The concept of putting in WordPress in your web site would possibly sound daunting, however webhosting firms make it very easy for you!
Your first step is to enroll with a web hosting provider that gives a seamless WordPress set up course of.
My prime WordPress internet hosting service suggestions are Bluehost and Dreamhost. They’re each nice worth and simple to enroll with.
I’ll rapidly run by directions for these internet hosts right here—however in order for you an in depth tutorial that takes you step-by-step by the signup course of in addition to the WordPress set up course of, try my information on how to install WordPress.
Tip: You may also wish to look into managed WordPress hosting, which can value you extra however gives very helpful additional assist (like day by day backups, finishing up updates for you, and extra).
Putting in WordPress on Your Bluehost Web site
First, you’ll have to create a Bluehost account and select your domain name. It’s very easy to create your account: simply fill in all the data Bluehost requires, step-by-step.
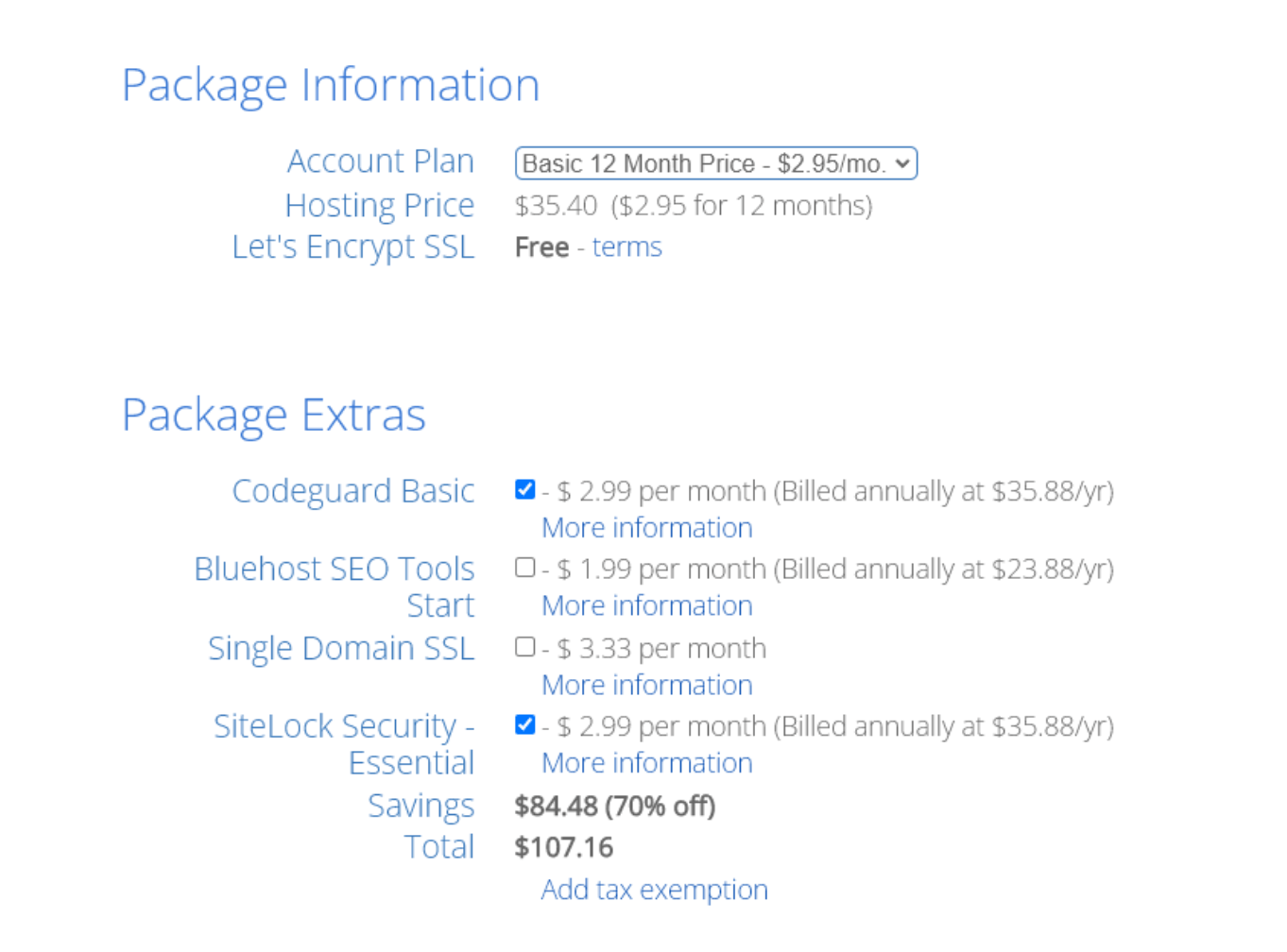
I’d suggest deciding on the 12-month plan, as that manner, you solely pay $35.40 upfront—making your internet hosting super-cheap on your first 12 months:

When you’ve paid, Bluehost will immediate you to select a password on your account. Then, you may log in. You’ll instantly see a display with a “Create your web site” button.
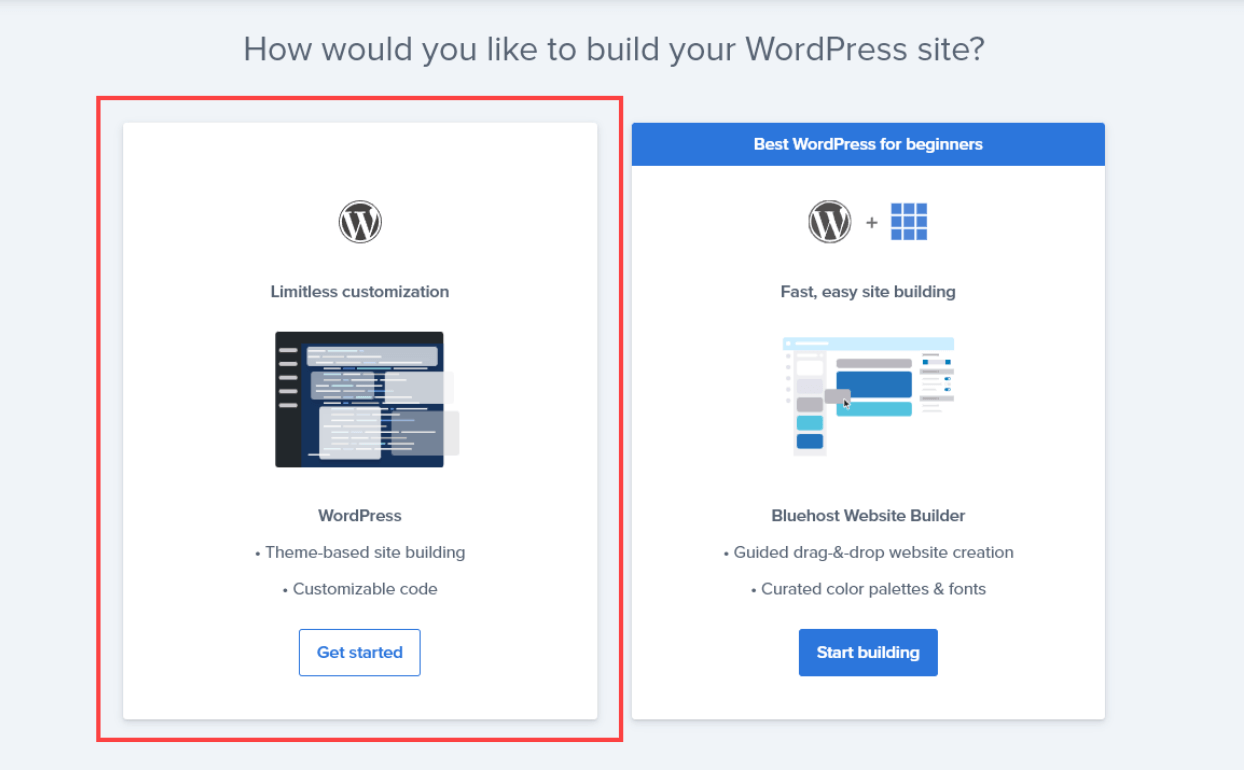
Merely click on that button, select the kind of web site you’re going to create, and choose the “Limitless customization” choice if you’re prompted to decide on easy methods to construct your WordPress web site:

You’ll have to enter some particulars just like the title and tagline on your new web site. Don’t fear in case you’re unsure what to place right here, as you may simply change these later. You’ll even be prompted to select a theme on your web site—once more, you may change this later.
Then, Bluehost will set up WordPress for you, and also you’ll be taken to your most important Bluehost dashboard, the place you may simply login to your WordPress admin space.

Putting in WordPress on Your Dreamhost Web site
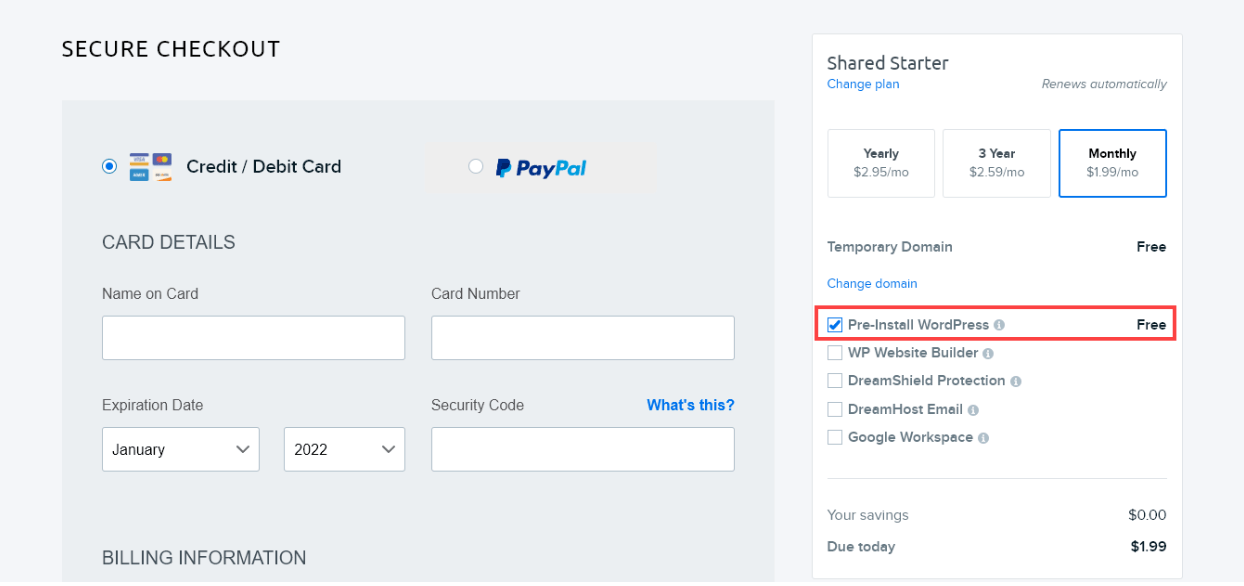
Putting in WordPress on a Dreamhost web site is de facto fast and simple. Merely choose the internet hosting plan you need, select your area identify, then you definately’ll see the checkout web page.
On the checkout web page, ensure you examine the field to “Pre-Set up WordPress:”

(Should you miss the field, don’t fear: you may set up WordPress in your web site by your Dreamhost dashboard after creating your internet hosting account.)
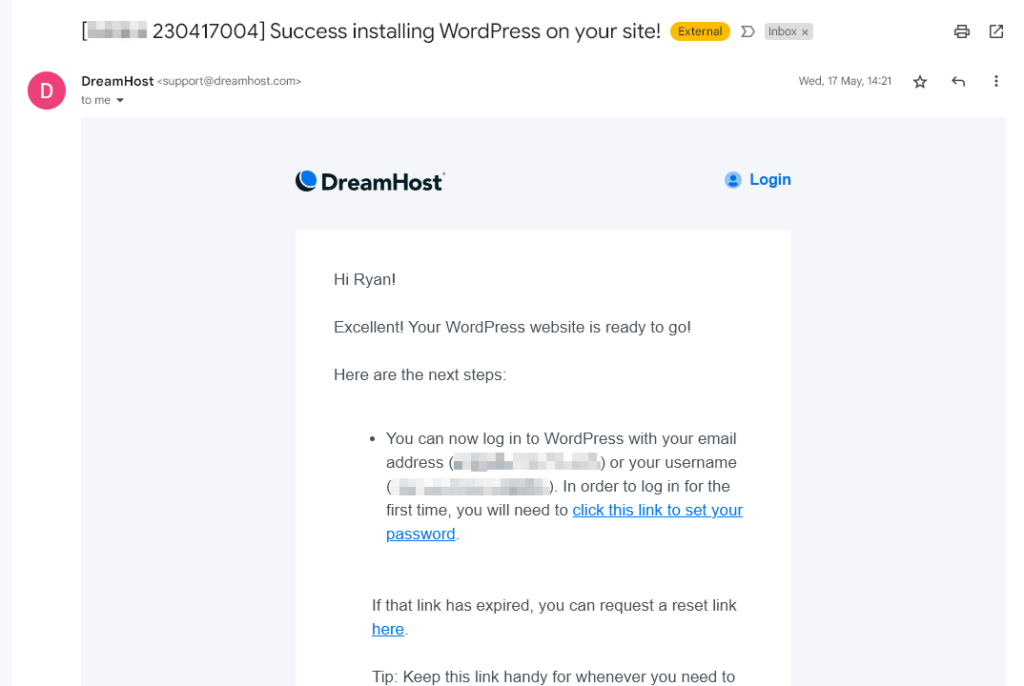
When you’ve paid, Dreamhost will create your new web site and set up WordPress on it. Inside a couple of minutes, you’ll obtain an e mail with a hyperlink to login to the WordPress admin space by yourself web site:

Tips on how to Log In to WordPress for the First Time
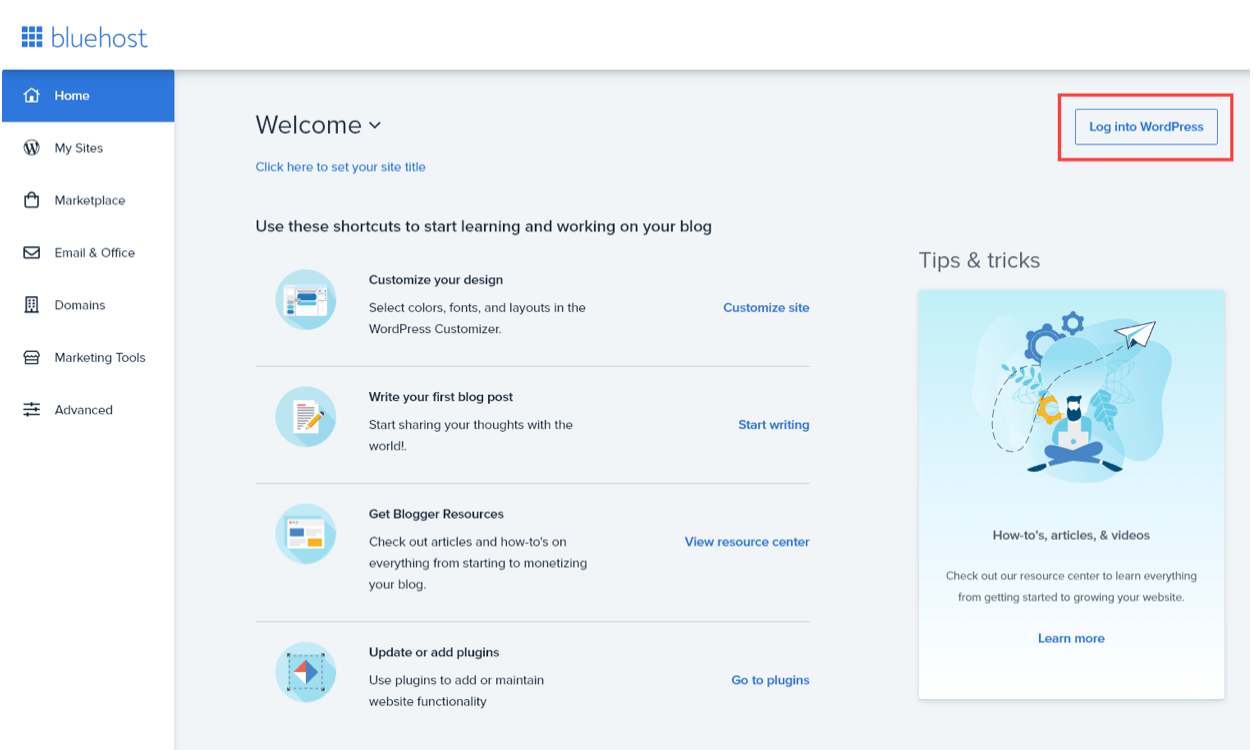
Should you’re utilizing Bluehost, you may log in to WordPress by following the “Log into WordPress” hyperlink inside your Bluehost account.
Should you’re utilizing Dreamhost, you’ll have an e mail with a particular hyperlink to log in for the primary time.
Utilizing a distinct webhosting firm? Look out for an e mail along with your login directions and particulars.
After logging in for the primary time, you may log in on future events at yoursitename.com/wp-login.php
Understanding Your WordPress Dashboard and Admin Panel
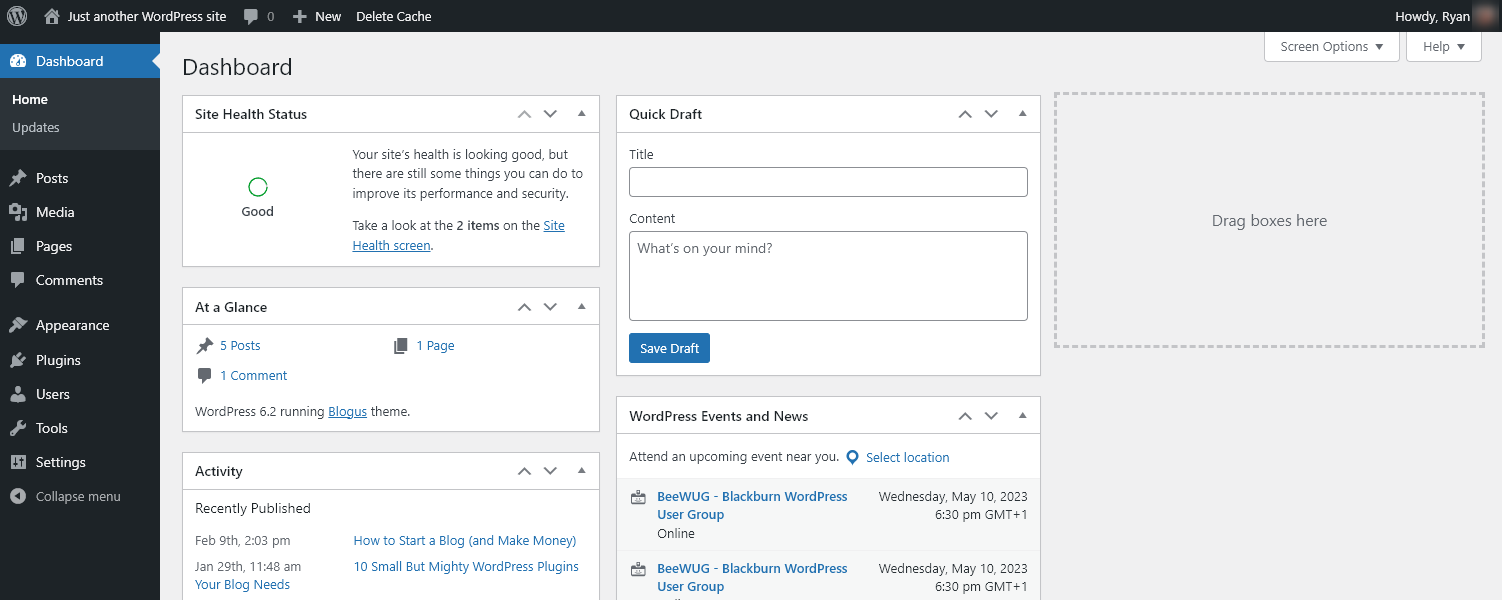
Once you login to WordPress, you’ll see your WordPress dashboard. It appears one thing like this:

Your dashboard has helpful data and hyperlinks, like an “At a Look” field telling you about your web site.
Your admin panel is all of the “backend” of your WordPress web site. You may see the hyperlinks down the left-hand aspect of the display to issues like “Posts,” “Pages,” “Feedback,” “Look” and extra.
That is the place you management every thing about your web site. You employ the admin panel to publish new posts and pages, average feedback, change your web site’s theme and look, add plugins, add customers, change your settings, and extra.
At first look, the dashboard and admin panel as an entire can appear a bit overwhelming and also you may not know the way finest to start. Be at liberty to click on round and try completely different areas.
The important thing issues to learn about if you’re getting began are:
- Posts: That is the place you may create new weblog posts and edit (and even delete) current ones.
- Pages: This allows you to create pages on your web site (comparable to an About web page or Contact web page).
- Look: This has a number of helpful choices that you just’ll wish to check out: Themes permits you to change your weblog’s theme, Widgets permits you to regulate your sidebar or footer, and Menus permits you to change your navigation menu:

Tip: Should you make a change to your WordPress web site and determine in opposition to it, you may simply change it again once more! Be at liberty to experiment and check out various things as you get used to WordPress.
Selecting Your WordPress Theme
One of many first stuff you’ll wish to do if you arrange your web site is to vary the WordPress theme.
A WordPress theme is sort of a template on your web site. It controls how your web site appears (and a few themes additionally add additional features to your web site).
Your theme impacts issues just like the font, colours, line spacing, structure, and extra in your web site.
You may change the theme as typically as you want—although as soon as your web site is up and working, you’ll in all probability wish to keep away from making dramatic adjustments to the way it appears.
All of your content material (posts, pages, feedback, and so forth) stays the identical, nonetheless a lot you modify your theme. The font or structure would possibly change, however the phrases and pictures would be the similar.
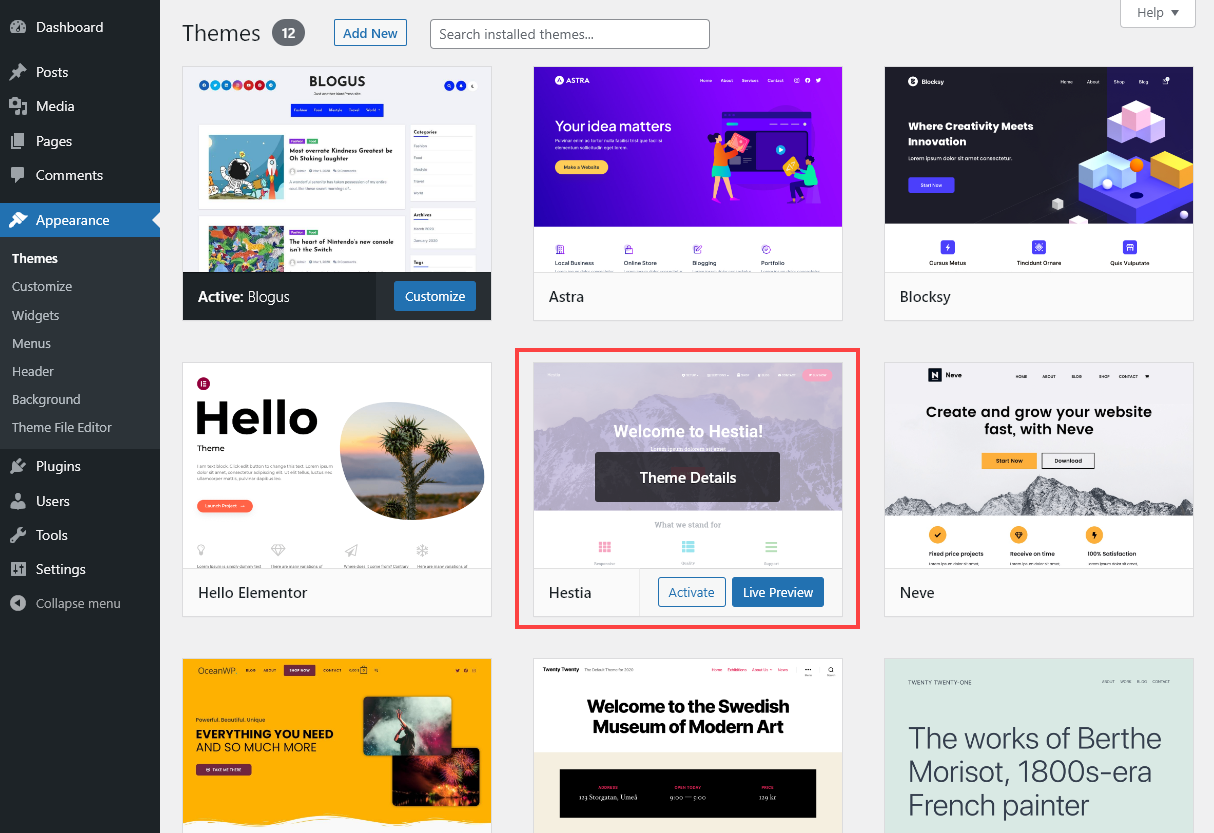
To select a brand new theme, go to Look→Themes after which decide any theme that you just like. Hover your mouse over the theme and click on “Activate” to make use of that theme in your web site.
You may also use the “Stay Preview” choice if you wish to try how the theme will look earlier than really utilizing it on your web site.

Tip: Some themes can have been pre-installed for you when WordPress was arrange, however what in order for you extra themes to make use of from? Use the “Add New” button to look all of the WordPress themes accessible. You’ll want to put in themes earlier than you may activate them.
Understanding Free vs Premium Themes
Many WordPress themes are utterly free. They received’t have superior options however they’ll often look nice and performance properly—particularly in case you select fashionable free themes and set up them by your WordPress admin space, as proven above.
Different WordPress themes are “premium” or “paid” themes. These will value you something from about $20–$200+, relying on the complexity of the theme.
Premium themes will typically embrace a number of additional performance—something from the choice to decide on your shade scheme to a full web page builder—and lots of provide a free model to get you began.
If you would like some theme suggestions, try this information to my favorite WordPress themes (free and paid).
Including Plugins to WordPress
The most effective issues about WordPress is that you would be able to add new performance to your web site utilizing “WordPress plugins”—that are like little apps on your web site. These take simply a few clicks to put in and arrange, they usually make working a web site a lot simpler.
There are millions of WordPress plugins accessible, doing all kinds of issues. As with themes, some plugins are free, and others are extra complicated items of software program that you just’ll have to pay for. Many premium plugins do have a restricted free model to attempt, too.
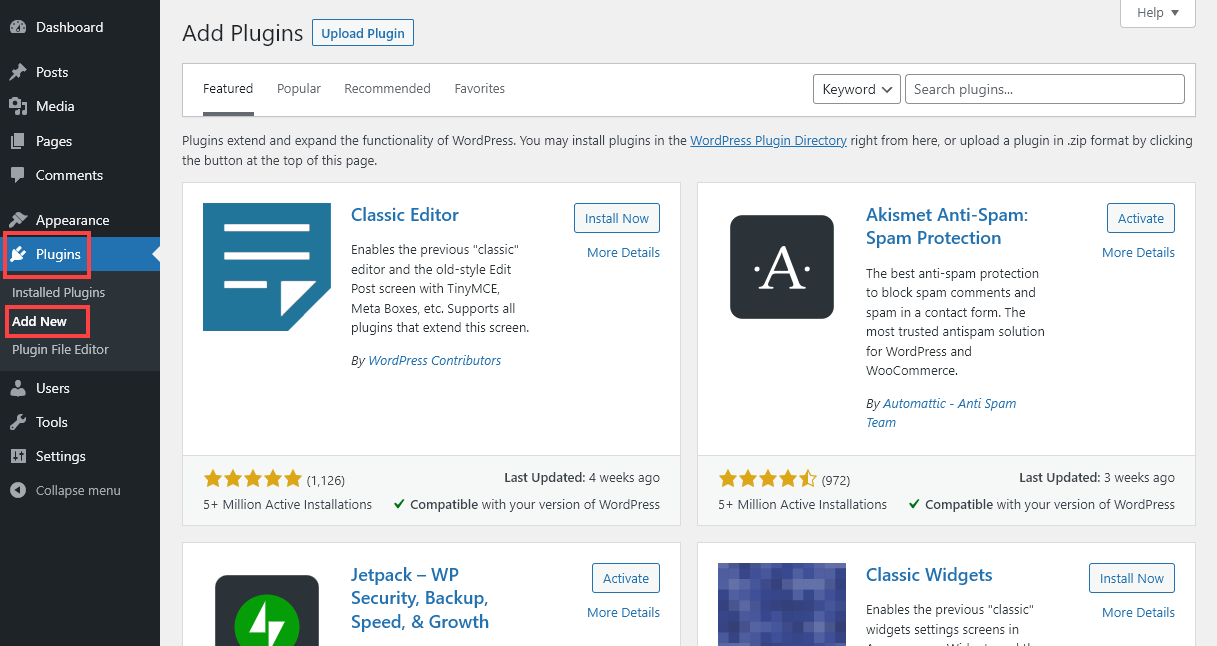
To put in a plugin, go to Plugins→ Add New in your WordPress admin space. You’ll mechanically see some fashionable plugins, however you may seek for any sort of plugin you need by typing in a key phrase (comparable to “contact type”).

I’ve obtained a list of the best WordPress plugins here, however if you’re simply beginning out with WordPress, these are 4 of probably the most helpful plugins to put in.
1. Anti-Spam Plugin (Akismet)
In case you have feedback open in your web site, you’ll inevitably obtain spam feedback. The excellent news is, you don’t have to manually take away these. A superb anti-spam plugin can mechanically catch spam earlier than it ever seems in your web site.
The very best-known WordPress anti-spam plugin is Akismet. It’s priced at “pay what you may” for private websites and blogs (and you may select to pay nothing), although in order for you extra options and assist, you’ll want to pick a pricing plan.
2. Contact Type Plugin (WPForms)
Whilst you don’t have to incorporate a contact type in your web site, it’s typically to have this in addition to (or as an alternative of) your e mail deal with.
A contact type makes it actually fast and simple for individuals to get in contact and it additionally offers you the choice to gather helpful data upfront, maybe by a dropdown.
Their message involves you by e mail, and you may reply to them as you’ll with any e mail.
WPForms is a superb contact type plugin with a really user-friendly interface.
3. SSL Plugin (Actually Easy SSL)
Web sites with out an SSL certificates (HTTPS) look much less reliable to customers, displaying as “Not Safe” in browsers. They might additionally not rank so properly in Google.
Should you take on-line funds or want customers to login, then it’s important you could have an SSL certificates. However even in case you don’t, it is best to use SSL.
Some WordPress customers run into points getting their SSL certificates working accurately. (Most internet hosts present a free SSL certificates.) The plugin Really Simple SSL will mechanically be sure that all of your content material runs over HTTPS—and it might probably even present a free SSL certificates for you in case you don’t have already got one.
4. Picture Compression (TinyPNG)
One large think about making your web site load quick is compressing your pictures. You should use on-line providers to compress pictures earlier than importing them—however what if you have already got a whole lot of uncompressed pictures in your web site?
TinyPNG is a superb answer. It compresses JPEGs, PNGs, and WebP pictures mechanically when you upload them, plus it might probably optimize pictures which might be already in your web site.
Different WordPress Plugins to Contemplate
Another plugins you would possibly wish to add are:
- A caching plugin, comparable to W3 Total Cache, to hurry up your web site.
- A plugin that makes it simple so as to add Google Analytics code to your web site, comparable to WPCode
- An ecommerce plugin if you wish to run a web based retailer—WooCommerce is the preferred
- A plugin to assist along with your website positioning: I like to recommend Yoast SEO, RankMath, or All in One SEO
- A social media plugin comparable to Easy Social Sharing, to make it simpler for readers to share your posts
Creating Your First WordPress Web page
As soon as your web site is trying good and also you’ve put in some key plugins, it’s time to create your first web page.
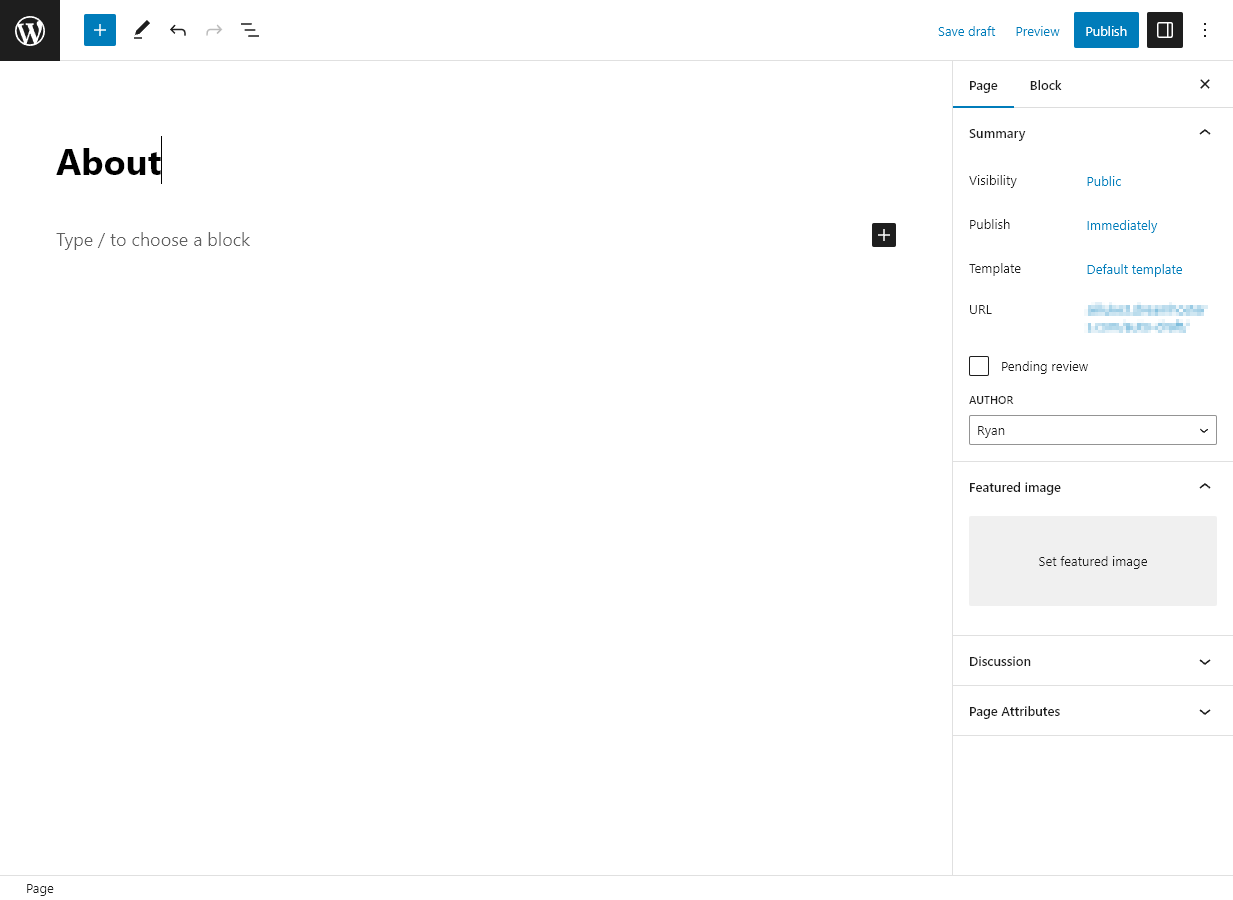
An About Me page is a superb choice to get began with. You may create one by going to Pages→Add New in your WordPress admin.

Kind “About Me” or one thing comparable for the title. (“About,” “In regards to the Weblog,” or “About Us” are all good choices too.)

You may merely click on the place it says “Kind / to decide on a block” to start out writing your web page.
The buttons on the highest proper allow you to save, preview, and/or publish your web page.
Utilizing the Block Editor (Gutenberg Editor)
The block editor could seem a bit of complicated if you first attempt it, however when you get the grasp of it, you’ll discover it’s simple to work with and really versatile.
To create paragraph blocks, you may merely sort as regular, hitting enter on the finish of every paragraph.
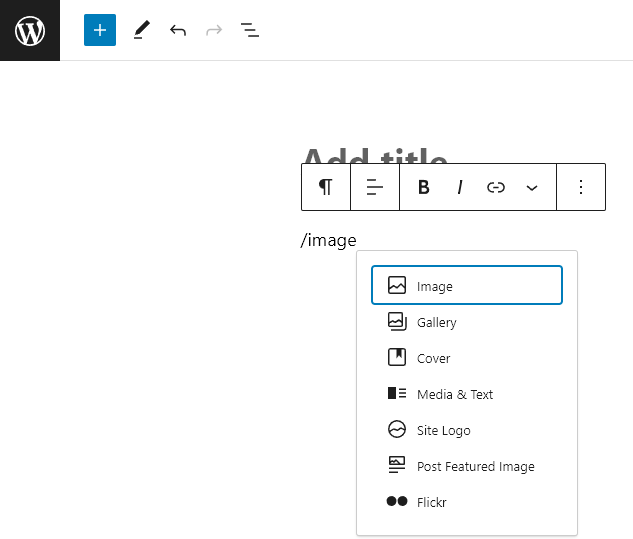
So as to add different blocks, you should utilize the + icon to browse for and choose a weblog, or you may sort a ahead slash and no matter sort of block you need—e.g. /picture—to rapidly create that sort of block.
Probably the most helpful blocks to check out in your About web page, other than the paragraph block, are:
- Heading blocks. These allow you to create subheadings. As an illustration, you might need two sections on your web page, “About Me” and “About My Weblog.”
- Picture blocks. These allow you to add pictures (or decide pictures that you just’ve already added to your media library) to make use of in your web page.
- Listing blocks. You should use these to create a bullet level listing or a numbered listing.
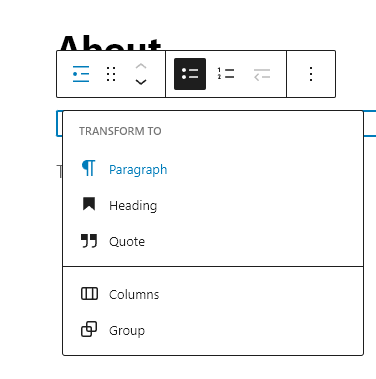
You may change a block into a distinct block by clicking on it and utilizing the “Rework to” choice. Right here, I’m altering a listing block to a paragraph block:

Tip: Should you want, you should utilize drag-and-drop web page builders to create your WordPress pages, comparable to Elementor or Beaver Builder. (You put in these as plugins.)
Creating Your First WordPress Weblog Submit
Including a weblog put up to your web site is simply as simple as including a brand new web page. Each posts and pages use the block editor.
When writing a blog post for the primary time in your new web site, you would possibly write about a number of of those:
- Why you began your weblog
- What readers can count on out of your weblog
- Some key “classes realized” in your matter space
- A selected core concept in your matter space
- A step-by-step information to getting began with a key side of your matter
… or anything you need. For tons extra inspiration, try my guide to the best blog post ideas and use my free blog idea generator to give you limitless blog writing prompts & subjects to discover.
So as to add a put up, go to Posts→Add New. You may add content material to your put up simply as you’ll for a web page, typing (or copying-and-pasting) textual content.
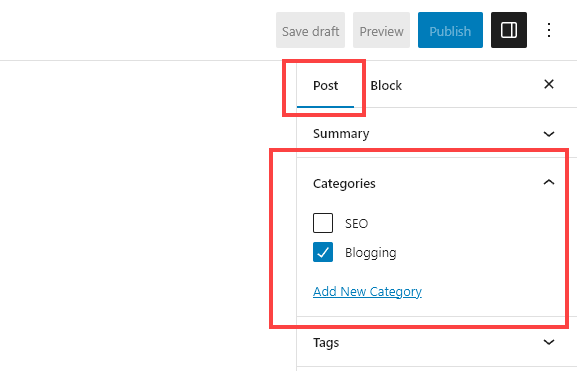
One key distinction between posts and pages is that posts will need to have a class. You may set this within the put up settings on the right-hand aspect of your display:

Tip: Skilled with old-style web site constructing and wish to get hands-on with coding? You should use HTML in your weblog put up by including a Customized HTML block or by enhancing a block as HTML. You may add CSS underneath Block→Superior on the right-hand aspect.
With the proliferation of AI running a blog, make sure to try these guides & free instruments of mine:
Including Pictures to Your Submit
It’s a very good concept to add at least one image to your blog post. Pictures assist to catch the reader’s eye and break up your put up to make it extra readable.
Free pictures from websites like Pixabay and Unsplash work properly for a lot of weblog posts. (Simply ensure you’re solely sourcing pictures from websites that permit these pictures to be freely used on blogs.) You may also use RightBlogger Chat or Canva AI Image generator to create good pictures to enhance the visible side of your weblog. Right here is an instance of an AI-generated picture with RightBlogger Chat:

For tutorials or software program critiques, you might add screenshots. Should you’re writing a tutorial for a recipe or DIY challenge, you might wish to embrace your individual step-by-step pictures.
So as to add a picture to your put up, sort /picture and choose from the choices that seem. Typically, the “Picture” block will work finest, however if you wish to show textual content alongside the picture, select “Media and Textual content.” You may also wish to create a gallery of pictures.

Tip: Should you’ve put in and activated the TinyPNG plugin that I beneficial above, the plugin will mechanically optimize your pictures as you add them.
Customizing Your WordPress Theme
No matter WordPress theme you’ve chosen on your web site, you’ll doubtless wish to customise it at the least a bit of bit.
The wonderful thing about WordPress is that you just don’t want any particular technical information or internet design expertise to customise your theme. You may merely use the built-in Customizer to make adjustments.
Tip: A number of themes don’t use the Customizer. As an illustration, the default WordPress Twenty Twenty-Three theme doesn’t have this feature.
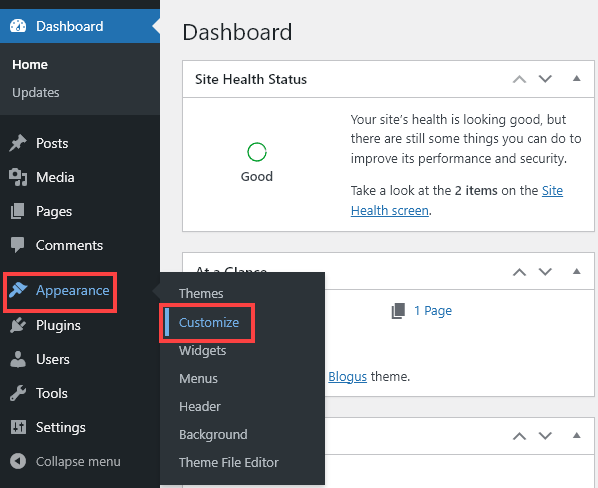
To enter the customizer, go to Look→Customise in your WordPress dashboard.

Be at liberty to experiment as a lot as you want right here! As you customise your web site, you’ll see a preview of your adjustments—when you’re comfortable, you may click on “Publish” to make them stay in your web site.

The choices you see within the Customizer will rely in your theme, however generally, you may count on to have the ability to change issues like:
- Your web site’s emblem, header picture, and web site icon
- The font in your web site
- The colours in your web site (background and fonts)
There are additionally quite a lot of settings you may change by the customizer (like enhancing your web site’s title and tagline) that you would be able to additionally change by the Settings menu choice in your WordPress admin space.
Including a Brand
You’ll doubtless wish to model your web site with a customized logo design—and it’s very easy so as to add one by the Customizer.
First, you’ll want your emblem file. Should you haven’t but obtained a emblem, you should utilize AI-powered blogging tools like Brandmark to create one, or you may rent a designer.
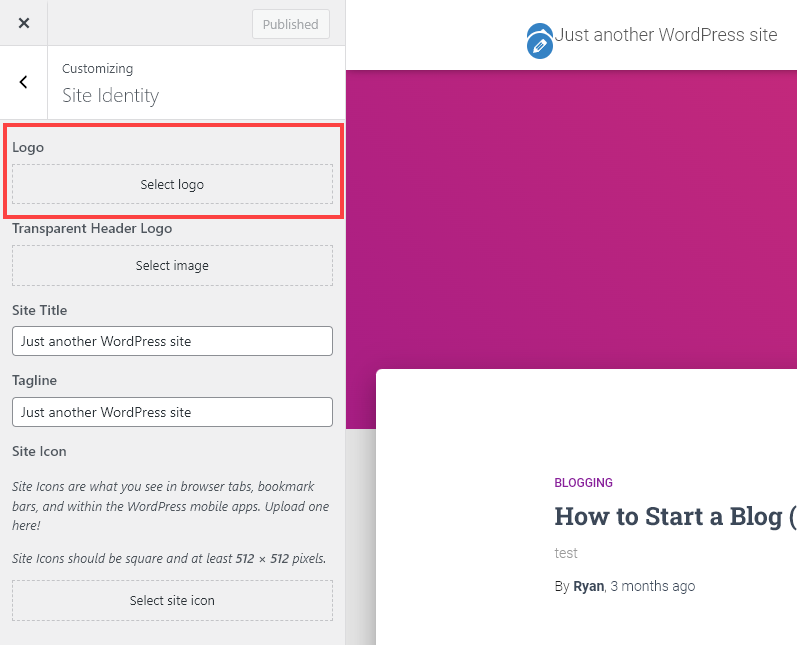
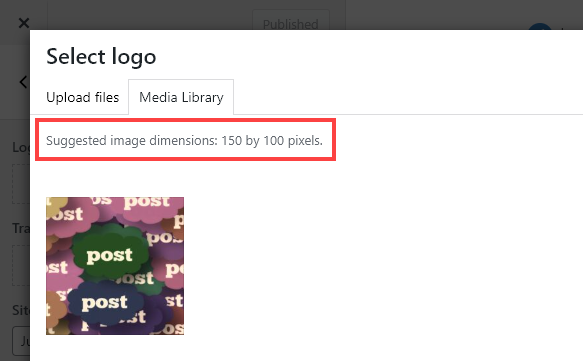
Ideally, you’ll wish to resize your emblem to the beneficial dimensions on your theme. You’ll find this by going to Look→Customise→Website Id and clicking “Choose emblem.”

Tip: What you see on this display might look a bit completely different relying on which theme you’re utilizing.
The theme ought to inform you the instructed picture dimensions on your emblem:

After you have this, merely resize your emblem and add it. Don’t fear if it’s not fairly the precise dimensions: WordPress provides you with the choice to crop it.
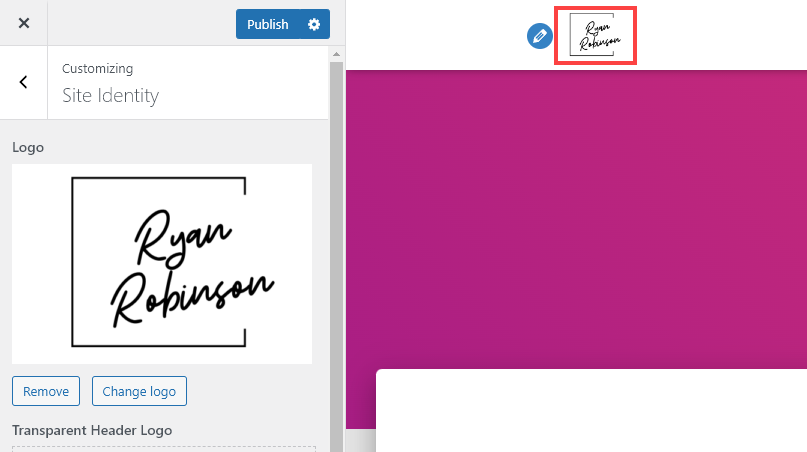
After importing your picture, you’ll see it on the preview of your web site within the customizer:

Should you’re proud of the way it appears, go forward and click on the Publish button.
Setting Up Your WordPress Website’s House Web page
Your web site’s homepage, generally additionally known as the entrance web page, must make an excellent first impression in your web site’s guests.
Some themes will merely listing your most up-to-date weblog posts in your homepage by default, however others can have a variety of choices. You might be able to alter the homepage by the Customizer and/or by the Look→Widgets choice (if the homepage is ready up to make use of widgets).
With all themes, you may create a web page in WordPress to be your homepage. You would possibly add blocks to this web page like pictures, textual content, and even embedded movies.
Some nice issues to incorporate in your homepage are:
- A quick description of who you might be (together with your identify) and a hyperlink to your About web page.
- Your most up-to-date and/or hottest weblog posts.
- A enroll type for your email newsletter, when you’ve set one up.
- Hyperlinks to completely different classes in your weblog or pages in your web site.
Static House Web page vs Weblog House Web page
As a result of WordPress was initially designed for blogs, it defaults to displaying your newest posts on your property web page.
If you wish to use a static homepage (a web page you’ve created) as an alternative, that’s a simple change.
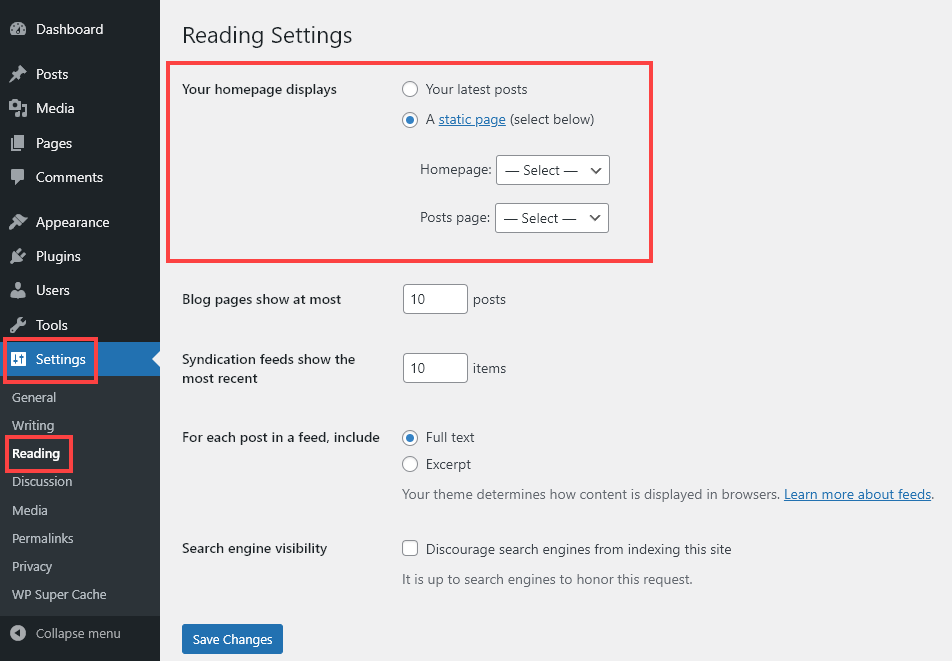
Merely go to Settings→Studying in your WordPress admin space, then for “Your homepage shows” choose “A static web page.”

You may then select your homepage from the dropdown listing (which can listing all of the pages in your web site).
Should you’re going to make use of a static homepage, you may additionally wish to create a particular weblog web page on your newest weblog posts. This web page doesn’t want any content material: simply publish a web page titled “Weblog” after which choose it right here. WordPress will mechanically populate it along with your posts.
16 Frequent WordPress Phrases Defined (WordPress Glossary)
Once you’re simply getting began with WordPress, it might probably seem to be there’s a lot of technical jargon to familiarize yourself with.
This mini-glossary covers all the most typical WordPress phrases that you just’re prone to come throughout.
1. Admin Space (aka Admin or Dashboard)
The admin space is the “backend” of your WordPress web site. It’s solely accessible to you (and different approved customers, if relevant).
To get to your admin space, go to yoursitename.com/wp-admin. You’ll see your Dashboard—the homepage of your admin space.
2. Backups
It’s a good suggestion to again up your WordPress web site commonly. Though it’s uncommon for something to go fallacious, a backup means you may rapidly get your web site again up and working if one thing breaks—with out dropping any of your laborious work.
There are plugins you should utilize to make computerized backups of your web site commonly, comparable to UpdraftPlus.
3. Class
All weblog posts have a class. This helps set up your weblog in order that readers can discover the posts they’re most interested by. Should you don’t choose a class, your put up can have the default class (that is known as “Uncategorized” however you may change it).
So as to add, take away, or edit classes, go to Posts→Classes in your WordPress admin space.
4. Editor (aka Block Editor or Gutenberg Editor)
The editor is the software you employ to write down posts and pages. You construct these utilizing completely different blocks, comparable to paragraph blocks, listing blocks, header blocks, and picture blocks.
To entry the editor, add or edit a web page or put up. (E.g. so as to add a put up, go to Posts→Add New.)
5. Excerpt
An excerpt is a brief piece of textual content out of your weblog put up that shows in sure locations in your theme. As an illustration, many weblog themes present the put up title, picture, and excerpt on the entrance web page.
WordPress will mechanically create an excerpt for you, utilizing the primary few traces of your put up. If you would like, you may write an excerpt of your individual. Once you’re within the put up editor, you’ll discover the Excerpt choice underneath the Submit settings, on the right-hand aspect.
6. Menu (aka Navigation Menu)
The menu is the navigation hyperlinks on your web site, usually alongside the highest of every web page. Relying in your theme, you might be able to have a number of completely different menus, e.g. a footer menu or a major and secondary menu.
You may create and edit menus by going to Look→Menus in your WordPress admin space.
7. Web page
A Web page is without doubt one of the two varieties of webpage you may create utilizing WordPress. (The opposite sort of webpage is the Submit.) Pages are designed for static, undated content material, like your About web page, Contact web page, Providers web page, and so forth.
“Static” doesn’t imply the content material can by no means change. You may simply replace a web page at any time.
You may create a web page by going to Pages→Add New in your WordPress admin space. To see a listing of pages, and edit them, merely click on on Pages.
8. Plugin
A plugin is an additional piece of software program that you would be able to add to your web site. It offers your WordPress web site extra performance. That could possibly be something from catching spam feedback to creating an entire on-line retailer or internet discussion board.
You may add a plugin by going to Plugins→Add New. You’ll have to activate the plugin after putting in it, to ensure that it to work in your web site.
9. Submit
A Submit is without doubt one of the two varieties of webpage you may create utilizing WordPress. (The opposite sort of webpage is the Web page.) Posts are for dated content material and also you’ll usually publish new posts frequently, maybe each week or two.
You may replace and even republish posts after you’ve printed them.
To create a put up, go to Posts→Add New in your WordPress admin space. To see a listing of posts, simply click on on Posts.
10. Shortcode
Some plugins use shortcodes. A shortcode is a quite simple piece of code that you would be able to add into your WordPress put up or web page utilizing a “Shortcode” block.
The shortcode lets the plugin’s function seem in that place in your put up or web page. As an illustration, you might use a shortcode so as to add a contact type partway by your Contact web page.
11. Tag
Optionally, your weblog posts can have a number of tags. These are utilized by some plugins (e.g. to indicate associated posts). You would possibly wish to use tags for key ideas or concepts inside your posts.
Tags are usually extra granular than classes and might also apply throughout a number of classes. As an illustration, you might need a recipe weblog with the classes Breakfasts, Lunches, Dinners, Snacks however you would possibly embrace tags like gluten-free, paleo, keto, and low-calorie.
So as to add, take away, or edit tags, go to Posts→Tags in your WordPress admin space.
12. Theme
Your WordPress theme is all about how your web site appears. Some themes additionally embrace completely different options and features. There are many completely different free themes to select from, in addition to many superior premium themes that supply additional options for a worth.
You may change your theme (or preview various themes) underneath Look→Themes in your WordPress dashboard.
Tip: Altering your theme received’t change your content material itself (just like the textual content and pictures in your web site) however it is going to change how that content material shows.
13. URL (aka Permalink)
The URL of a web page or put up is its distinctive hyperlink on the internet. The URL will all the time go straight to that web page or put up (even when the web page is faraway from the navigation menu or the put up is got rid of the entrance web page by different posts).
By default, WordPress makes use of the complete title of your web page or put up for the URL. This will look a bit clumsy, particularly for posts, so you might wish to edit the URL to one thing shorter. You may change a put up’s URL underneath the Submit settings within the put up editor.
Vital: Don’t change a URL after you’ve printed the put up. This will break different hyperlinks to your put up from across the internet.
14. Consumer
Within the digital advertising world, “person” can imply a web site customer or a buyer of a service. However in WordPress phrases, a Consumer is somebody with entry to the admin space of your web site.
How a lot entry they’ve is determined by their person position. As an illustration, they could have the Contributor position, which supplies them entry to write down posts however to not publish them. Or they could have the Writer position, which lets them not solely write posts but in addition publish them.
15. Updates
WordPress updates are available in 3 varieties: plugin updates, theme updates, and “core updates” that replace the WordPress software program itself.
It’s essential to maintain your WordPress web site updated, as an outdated plugin or theme could possibly be a safety danger (even when it’s not energetic in your web site). Conserving core WordPress updated is important too, as WordPress updates will deal with any safety points or bugs.
You may all the time see any updates that your web site requires by going to Dashboard→Updates in your WordPress admin space.
16. Widget
A widget is a block that goes in your sidebar, footer, or one other widget space of your web site. (Some themes use widgets on the homepage.) WordPress has built-in widgets for issues like your newest posts, newest feedback, classes listing, and lots of extra. Some themes additionally add different widget choices.
In addition to the widgets themselves, you may add blocks like paragraphs, lists, pictures, and headings in widget areas (similar to you may add these blocks in pages and posts).
First Steps for Getting Began With WordPress
There’s lots to study WordPress, and I nonetheless bear in mind how daunting it was once I first created my web site on WordPress.
Don’t fear about making an attempt to grasp every thing directly. It’s higher to take it a step at a time, attending to grips with completely different elements of WordPress by making an attempt them out.
Your first step is to enroll in webhosting and install WordPress, then you may work by the opposite steps above.
Should you’re beginning a WordPress web site, there’s an excellent probability that you just’re hoping to earn a living from it. If that’s the case, try my information to starting a blog and making money and my listing of ways to make money blogging.
Good luck in your WordPress journey—and when you have any questions that weren’t coated on this tutorial, be happy to ask them within the feedback under.
Need My Free Weblog Enterprise Plan Template?
Seize my free weblog marketing strategy template in each Google Doc and PDF format (that’s helped me construct a six-figure weblog) and attain 500,000+ month-to-month readers at this time.
“*” signifies required fields



















