Wish to know the right way to examine a component inside your browser?
Look no additional as a result of, on this submit, I am going to present you the right way to examine HTML parts in Chrome, Firefox, and Safari.
Following this step-by-step tutorial will allow you to dig into the CSS and Javascript of any net web page.
Let’s get began.
The best way to Examine an Ingredient in Google Chrome Browser
First up is the Google Chrome browser. You’ll be able to examine parts in Chrome in just a few methods, which I am going to go over step-by-step.
These steps will even work in different Chromium-based browsers, together with:
- Courageous
- Vivaldi
- Thorium
- Chromite
- Microsoft Edge
Here is the right way to examine a component in Chrome.
Step 1: Open the Examine Ingredient Panel
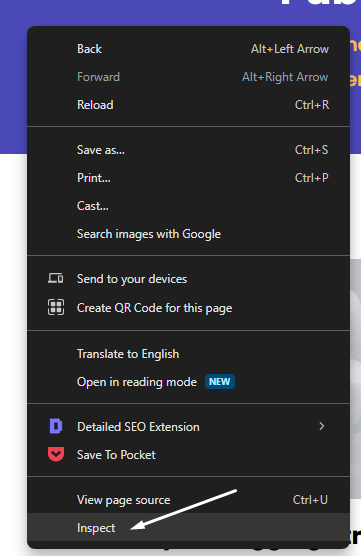
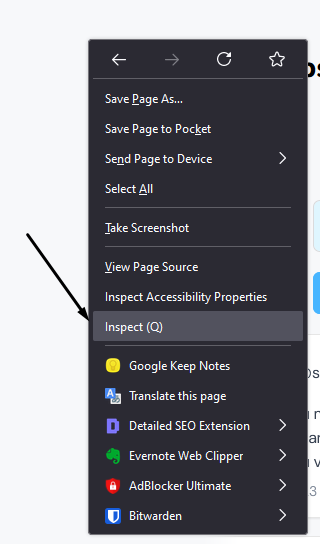
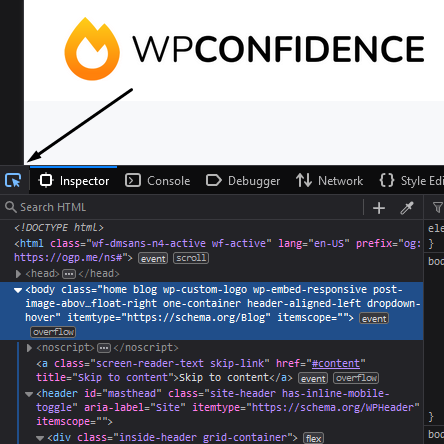
Merely right-click someplace on a webpage and click on ‘Examine‘ on the backside:

The examine ingredient panel will present and reveal the supply code of the web page.

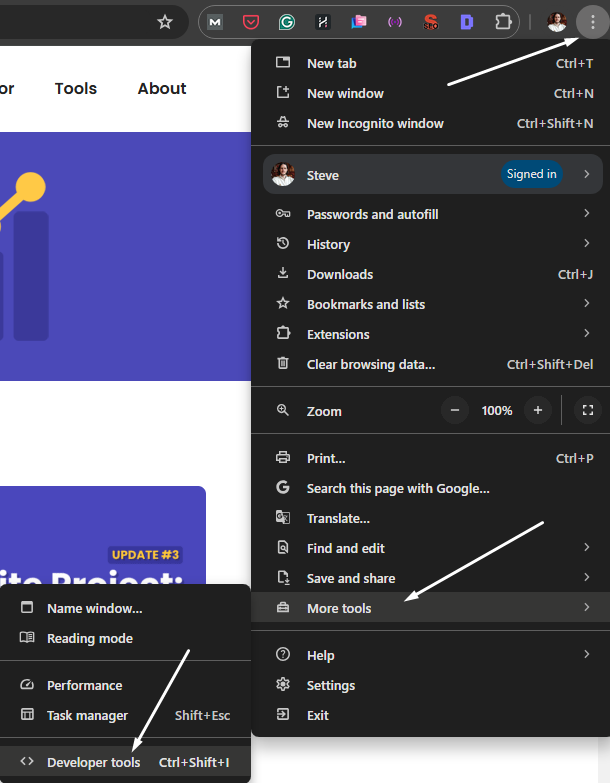
Alternatively, you possibly can entry this panel by clicking the three dots within the nook of the browser, clicking Extra instruments, then Developer instruments:

Or by utilizing the keyboard shortcut Ctrl+Shift+C on Home windows or Command+Choice+I on Mac.
Step 2: Use the Hover Button to Examine Components
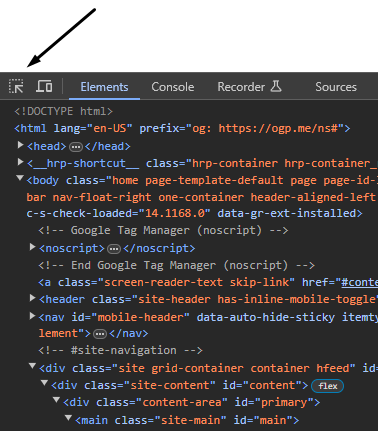
To examine a particular ingredient, click on on the hover icon within the prime left nook of the examine ingredient panel:

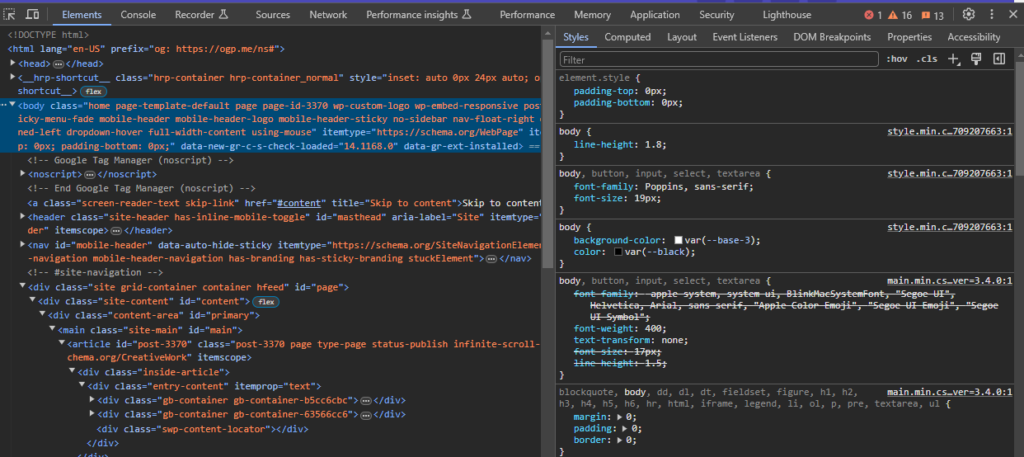
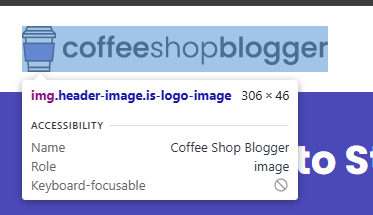
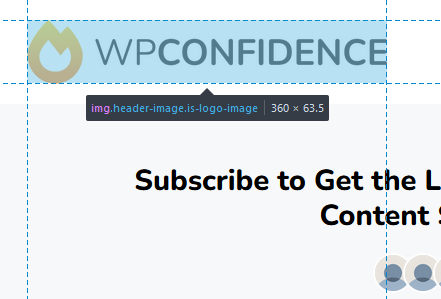
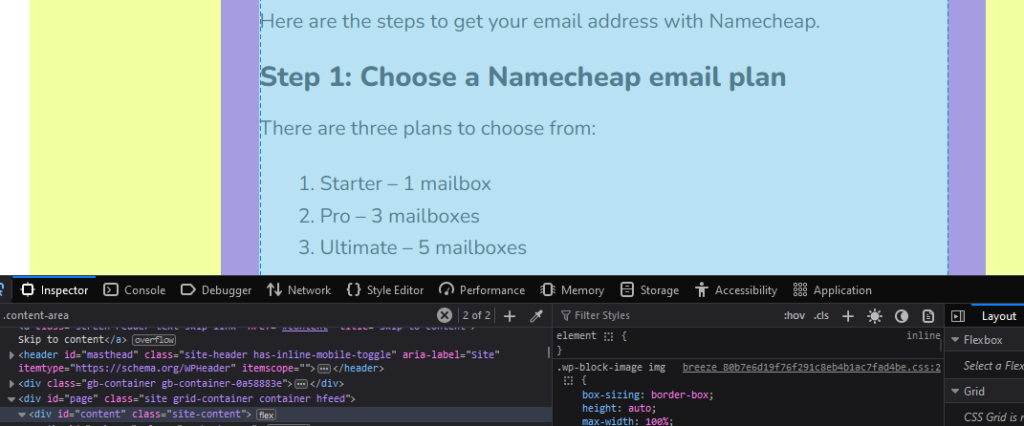
Now you possibly can hover over parts on the web page to focus on them:

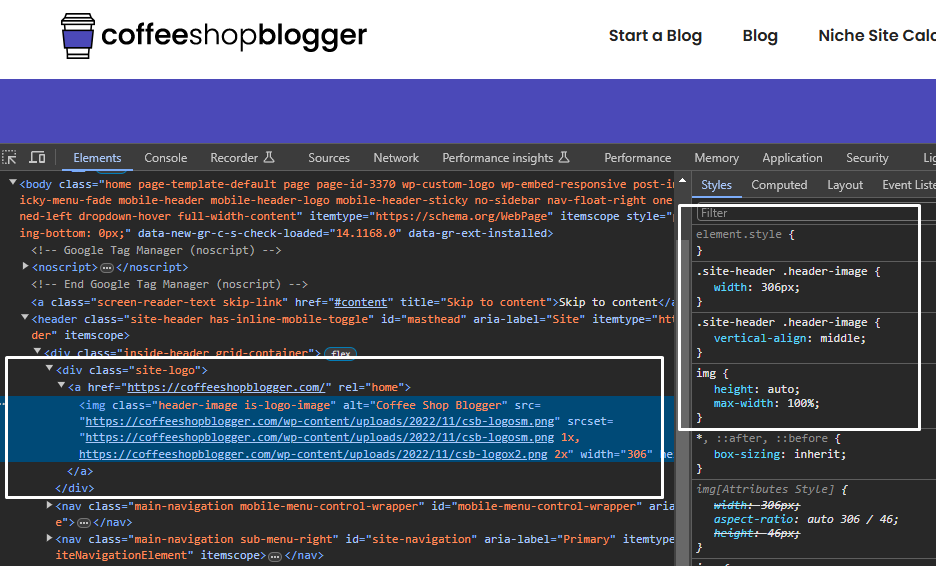
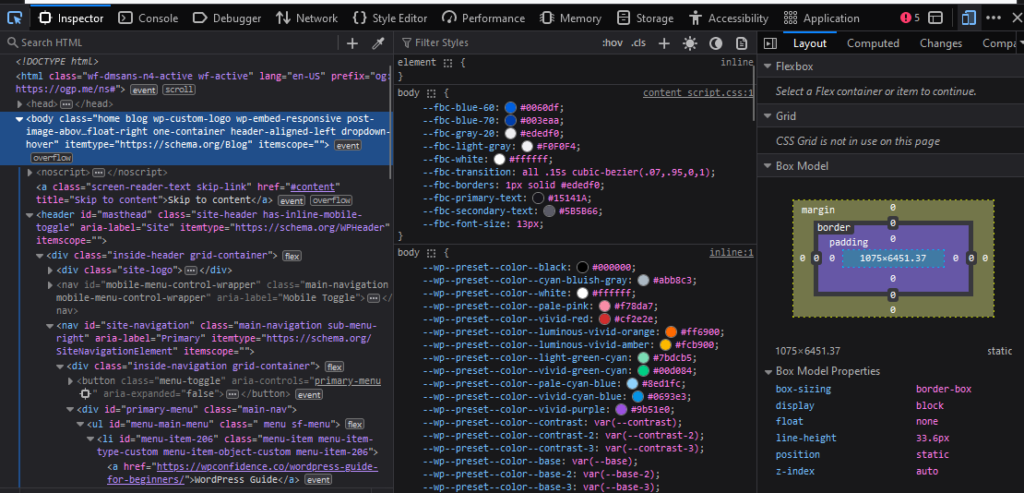
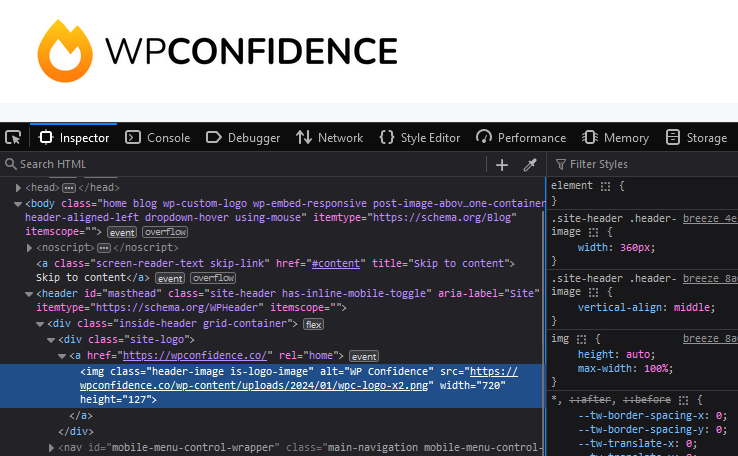
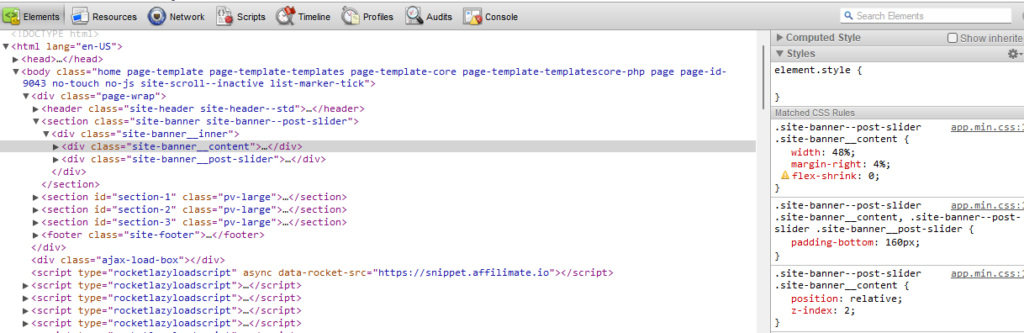
Clicking an internet ingredient will present the particular HTML and CSS within the panel:

The best way to Examine an Ingredient in Firefox Browser
Subsequent, I am going to present you the right way to examine parts in Firefox. There are additionally just a few methods to do it in Firefox, in addition to different browsers which can be constructed on the identical software program:
- Tor
- Mullvad
- Waterfox
- LibreWolf
- Pale Moon
- Floorp
Listed here are the steps for inspecting parts in Firefox.
Step 1: Open the Examine Ingredient Panel in Firefox
Similar to Google Chrome, you possibly can entry the examine ingredient panel in Firefox by right-clicking someplace and selecting Examine:

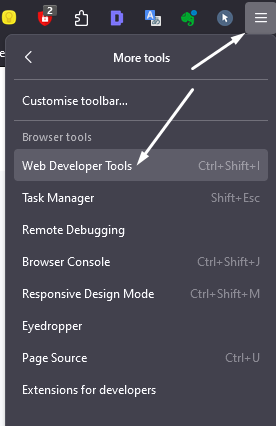
Like Chrome, it’s also possible to entry the examine ingredient panel in Firefox by clicking the hamburger menu, clicking Extra instruments, then Internet Developer Instruments:

Or there are the keyboard shortcuts, that are the identical as Chrome: Ctrl+Shift+C on Home windows or Command+Choice+I on Mac.
Utilizing these totally different strategies will present the examine ingredient panel in Firefox:

Step 2: Use the Hover Button to Examine Components
Like Chrome, click on the hover icon in Firefox to activate the examine parts function:

Now you can pinpoint any ingredient on the internet web page by hovering over them:

While you click on on an internet ingredient, it can spotlight the relative code within the panel:

The best way to an Ingredient in Apple Safari Browser
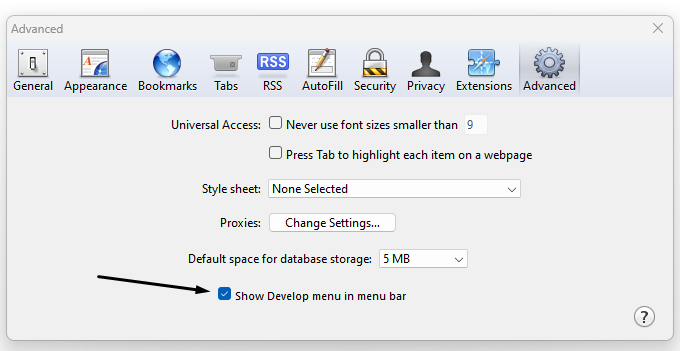
To examine a component in Safari, first, you need to activate the Develop menu. You will discover the choice contained in the browser Preferences menu:

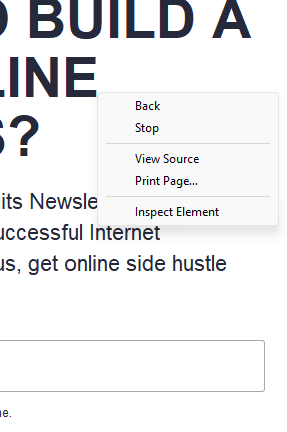
Then right-click wherever on an internet web page, and you may see the Examine Ingredient choice:

This can present the Safari developer instruments to navigate by the code to seek out particular parts you wish to edit:

Causes You Would possibly Must Examine an Ingredient
The examine ingredient is only one function of a browser’s developer instruments. Which means there are lots of issues you are able to do contained in the examine ingredient (developer software) panel.
Listed here are all the explanations you would possibly want to take action:
- Styling: The most typical motive is to edit and add new types to your website’s code. You are able to do this from the fashion editor tab by modifying the CSS rule within the browser window earlier than making everlasting modifications.
- Debugging: Inspecting a component allows you to discover and debug points with the code. That is useful as it might probably rapidly get the location functioning appropriately.
- Efficiency optimization: From the efficiency tab, you possibly can determine bottlenecks within the code and optimize issues to enhance web page velocity.
- Responsive design: The developer instruments’ responsive design mode permits you to see how the web site responds to different-sized screens, which is important for fine-tuning a website’s design on Apple and Android units.
- Community visitors: This tab supplies you with particulars about community requests. This tells you the way effectively sources corresponding to HTML, CSS, JavaScript, and media talk between the net browser and server.
- Studying and schooling: Lastly, the examine ingredient software is nice for individuals who wish to be taught code and net growth or those that are interested in how an internet site is constructed.
7 Suggestions and Methods When Inspecting Components
Now that you know the way to examine parts in each browser, you possibly can comply with these tricks to profit from this function in developer instruments.
Utilizing the following pointers will enhance your workflow and prevent plenty of time.
1. Shortcut Keys
To recap, in case you missed it earlier than, you possibly can entry the examine ingredient or developer instruments panel by utilizing the keyboard shortcut Ctrl+Shift+C on Home windows or Cmd+Choose+C on Mac.
Utilizing keyboard shortcuts will velocity up your workflow and make you a extra environment friendly developer.
2. Search Performance

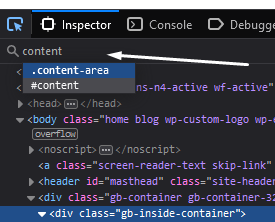
Within the browser developer instruments, there is a search performance that will help you discover particular HTML parts if you realize what they’re referred to as.
Urgent enter on divs or lessons that present in outcomes will spotlight any cases of them within the code, making it a lot sooner to examine and edit the location you are engaged on.
3. Hover Highlighting

Hovering over parts on an internet web page and clicking them highlights the corresponding code within the net inspector tab. This makes figuring out particular HTML parts simpler than scrolling by the code manually.
4. Proper-click Choices
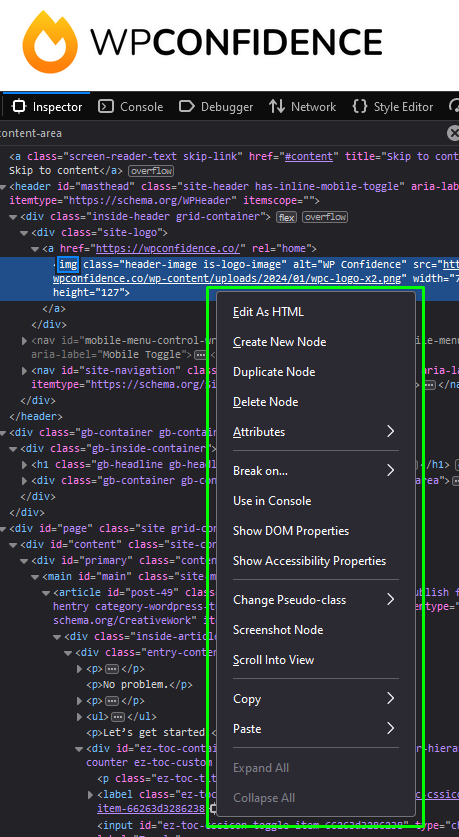
In the event you right-click on some HTML within the parts panel, it reveals a wide range of helpful choices, corresponding to enhancing the HTML:

5. Change Pseudo-class
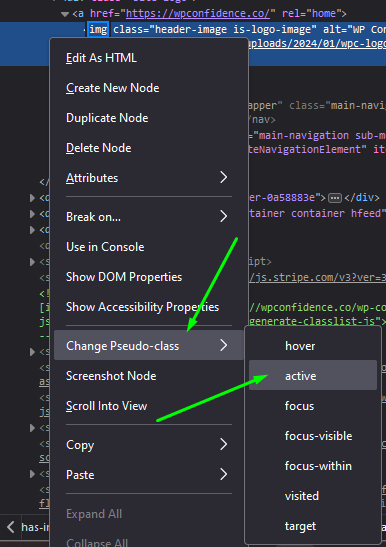
If you should edit a component’s pseudo-class, you possibly can determine its CSS code by right-clicking on an HTML ingredient.

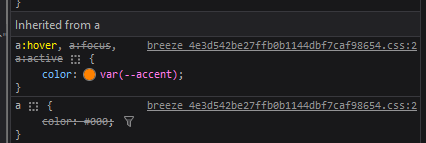
Clicking on certainly one of these will reveal the CSS property for the respective pseudo-class within the fashion editor:

6. Edit HTML Inline
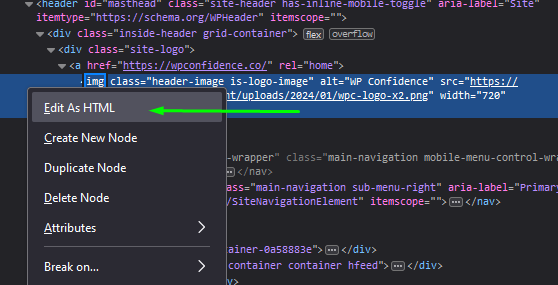
This can be a helpful function if you wish to rewrite the HTML for a particular ingredient. Merely right-click on the ingredient you wish to change and click on Edit as HTML:

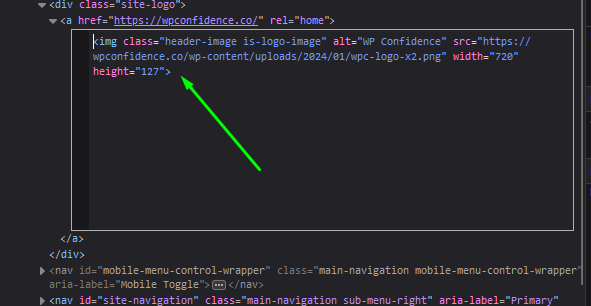
You see a area with the HTML that may now be edited and saved within the browser session:

Be aware that any modifications made to edit CSS and HTML have to be uploaded to the server to have an effect on modifications to the reside website.
7. Copy Kinds
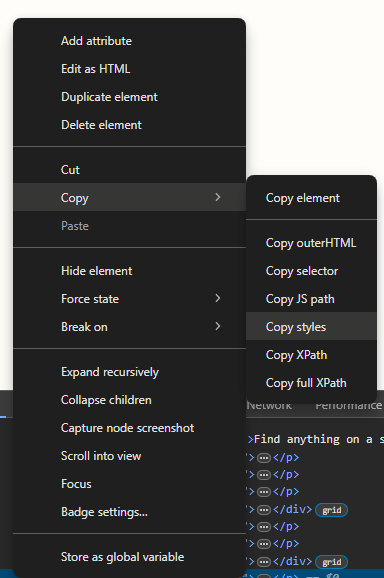
In Chrome developer instruments, you possibly can right-click on a component and choose Copy > Copy types to repeat its CSS types:

This might help you switch types to different HTML parts sooner or save them for future reference.
How To Examine an Ingredient in Conclusion
There you’ve got it! Studying the right way to examine a component in the commonest browsers will be very helpful, particularly in case you’re a developer or studying the right way to code.
The excellent news is that it is pretty comparable throughout all net browsers. There’s the keyboard shortcut Ctrl+Shift+C on Home windows or Command+Choice+C on Mac. You can too right-click to seek out the Examine choice to entry the Inspector panel in developer instruments.
This could get you began enhancing and debugging the code of any web site initiatives you are engaged on. Good Luck!
![How to Inspect an Element in Every Browser in 2024 [Plus 7 Pro Tips]](https://18to10k.com/wp-content/uploads/2024/04/how-to-inspect-an-element-750x469.png)
![Mobidea Facts & Figures [Updated 2026 ]](https://18to10k.com/wp-content/uploads/2026/01/Mobidea-Facts-and-Figures-350x250.png)
![Mobidea Affiliate Onboarding Guide [2026 Update]](https://18to10k.com/wp-content/uploads/2026/01/mobidea-affiliate-onboarding-350x250.png)












![13 Inspiring Real Estate Facebook Ads Examples [2023]](https://18to10k.com/wp-content/uploads/2023/05/Real-estate-facebook-ads-120x86.png)


