Let’s face it:
There’s nothing extra irritating than being caught with a plain white background while you desire a extra vibrant, eye-catching, and enticing web site!
Thankfully, you do not must be a tech knowledgeable to alter the background coloration of your WordPress web site!
On this article, we’ll stroll you thru 4 easy strategies to alter the background coloration in WordPress inside a few minutes.
Methods To Change Background Coloration In WordPress
If you wish to boost your WordPress web site, altering the background coloration is a superb place to begin. You possibly can accomplish this activity in a number of methods, from utilizing the built-in theme customizer to putting in particular plugins.
Listed below are 4 easy strategies to use a brand new background coloration in your WordPress web site.
1. Theme Customizer
The only method to change the background coloration of your web site is through the use of the WordPress theme customizer. Whereas most themes reserve this function for paid customers, Astra presents it at no cost (learn the complete Astra theme review right here). Here is learn how to check it out your self.

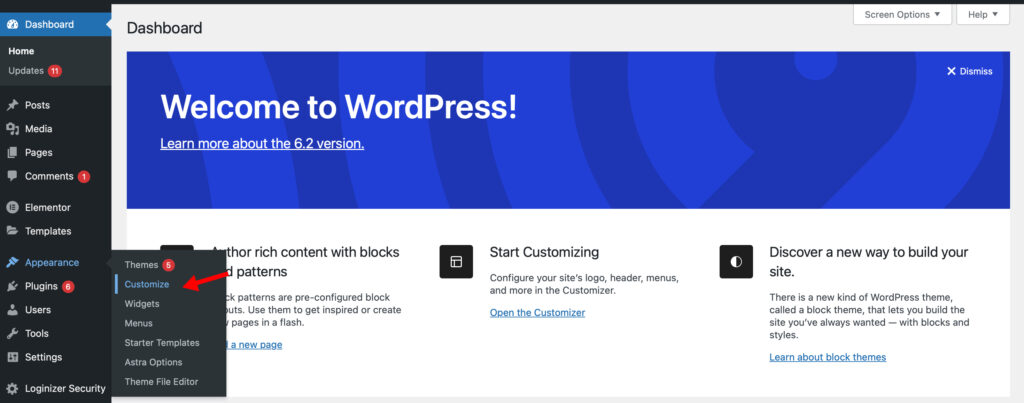
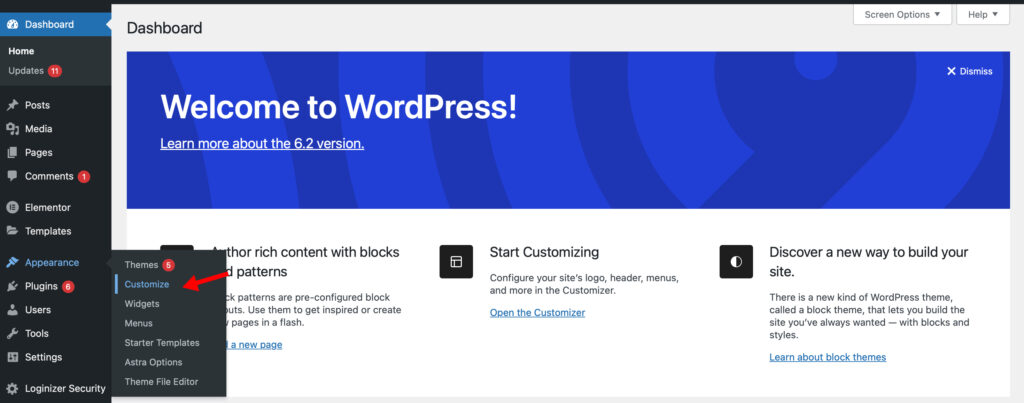
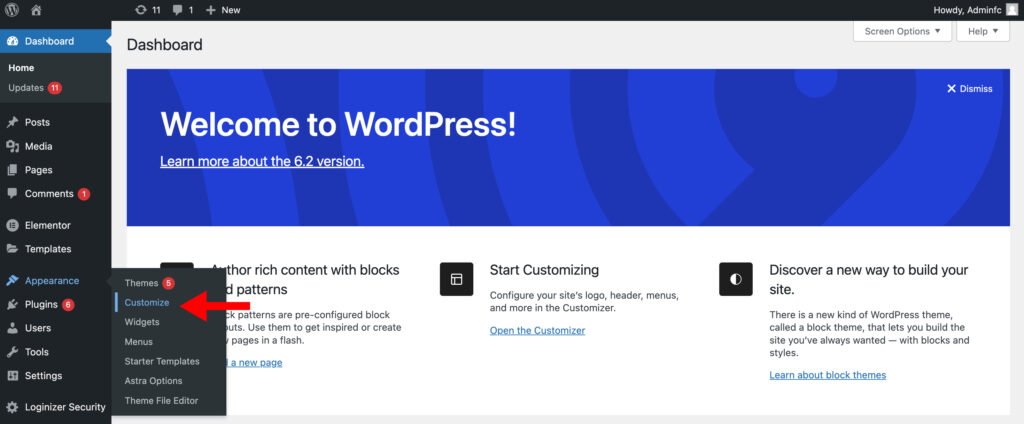
1. Log in to your WordPress dashboard and choose Look > Customise from the left navigation menu.

2. Relying in your theme, click on on the next choices to entry the background customization choice:
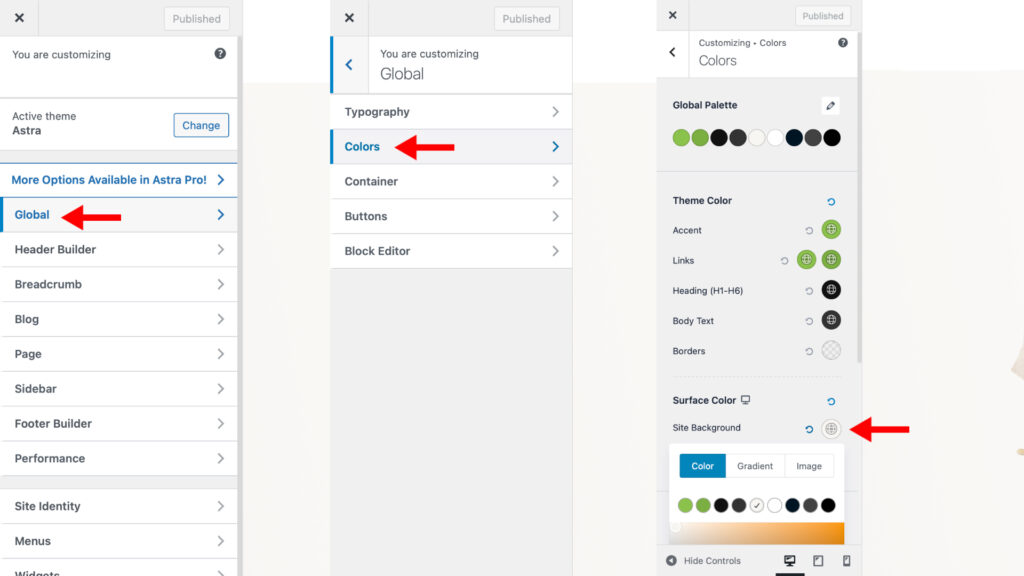
- Astra: International > Colours > Website Background
- Divi: Common Settings > Background > Background Colours
- OceanWP: Common Choices > Common Styling > Background Colours

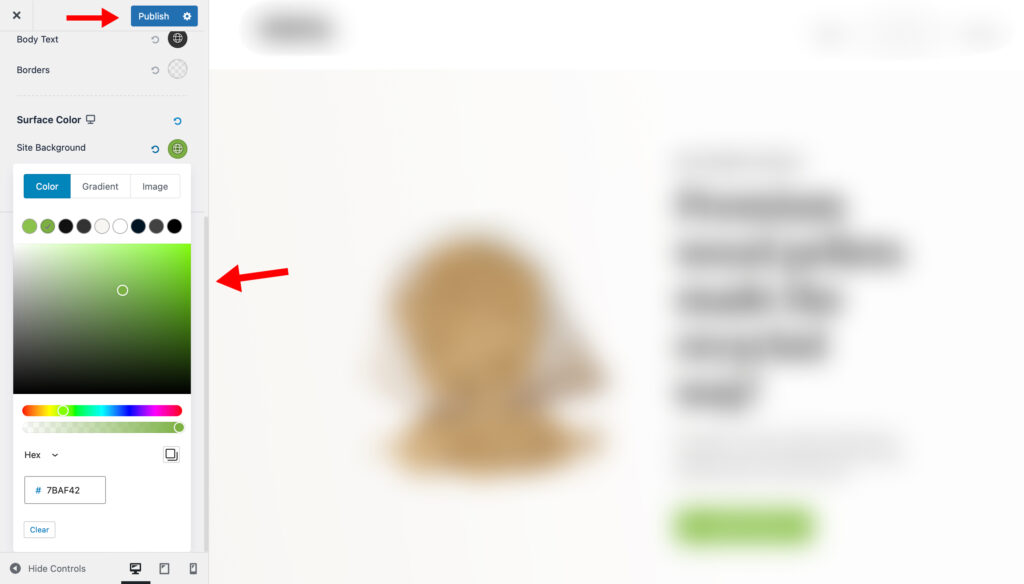
3. Choose any coloration from the palette and click on on Publish within the high menu bar.
2. Customized CSS
The default background coloration of your web site is decided by a sort of code known as CSS. You possibly can apply any coloration to your web site’s background by tweaking this code.
However first, you could convert your chosen coloration right into a six-digit hex code. Use this free color picker tool to generate a customized hex coloration code earlier than shifting ahead.

1. Log in to your WordPress account and go to Look > Customise.

2. Click on on Further CSS within the left menu bar.

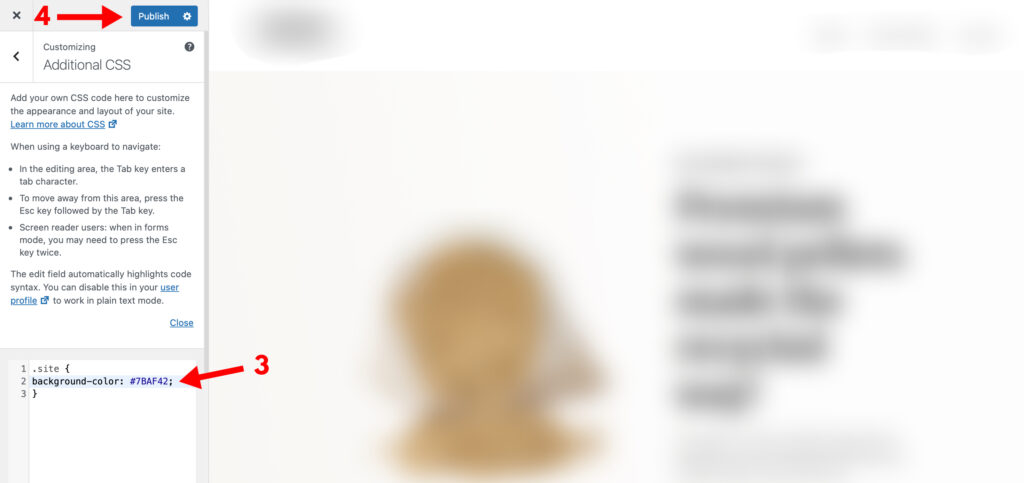
3. Enter the next customized CSS code within the textual content field:
.web site {
background-color: #XXXXXX;
}Exchange the ‘XXXXXX‘ with a hex coloration code of your alternative.
Notice: If the primary code would not work, attempt changing ‘web site’ with ‘physique’ within the customized CSS code.
4. Choose Publish from the highest bar to avoid wasting your settings.
3. Full Website Editor
WordPress launched its Full Site Editor in 2022 with new enhancing options for particular person pages. This replace permits customers to change their web site’s background picture or coloration with out buying premium themes or plugins.
Listed below are the steps to take action:

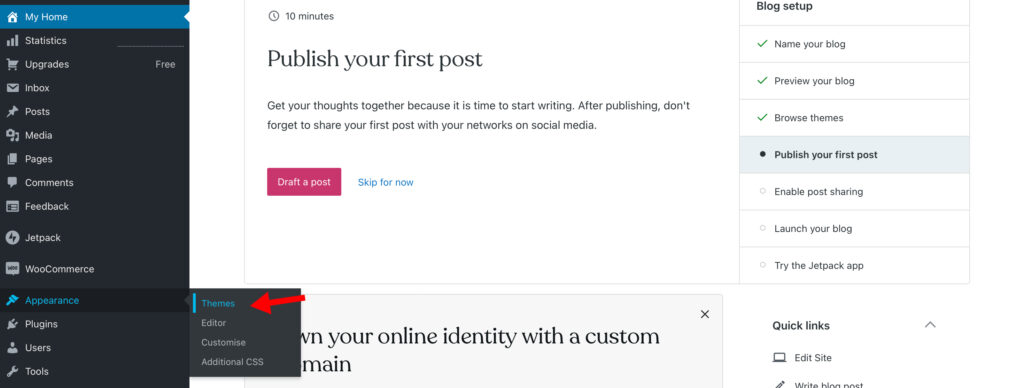
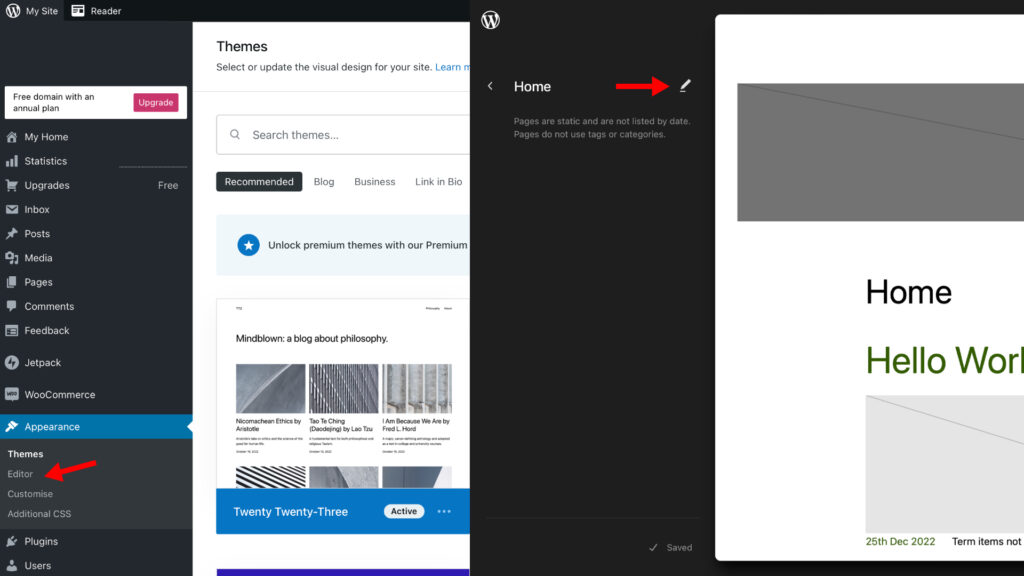
1. Log in to your dashboard and go to Look > Themes.

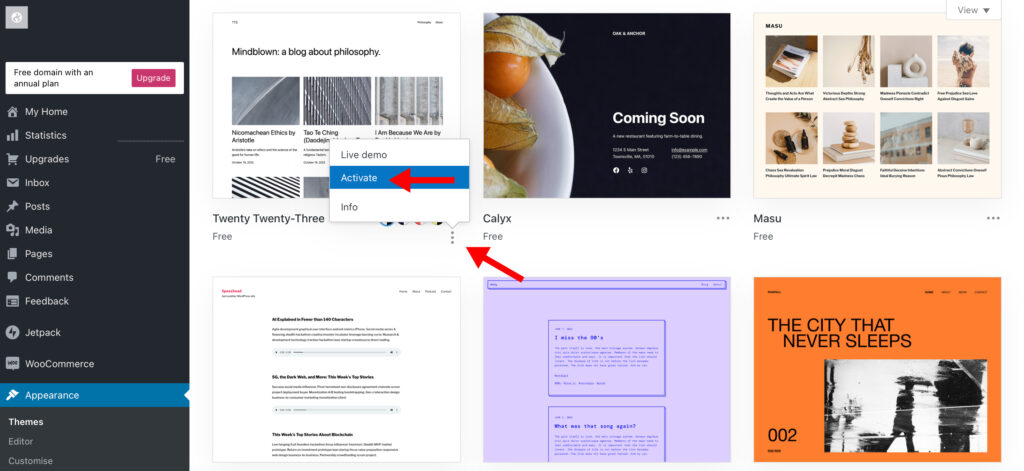
2. Choose a WordPress theme that helps Full Website Editor and click on Activate. (We’ll be utilizing Twenty Twenty-Three for this instance.)

3. Click on on Editor from the left menu bar. After the display reloads, press the Edit button.

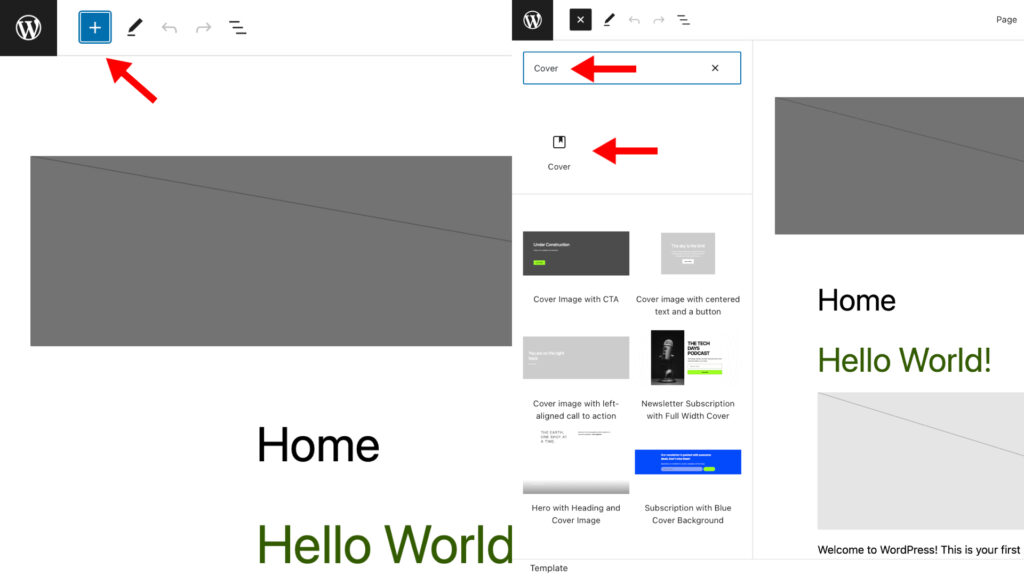
4. To vary the background coloration, click on on the blue + button within the high menu and seek for the Cowl block. Click on on the icon to use.

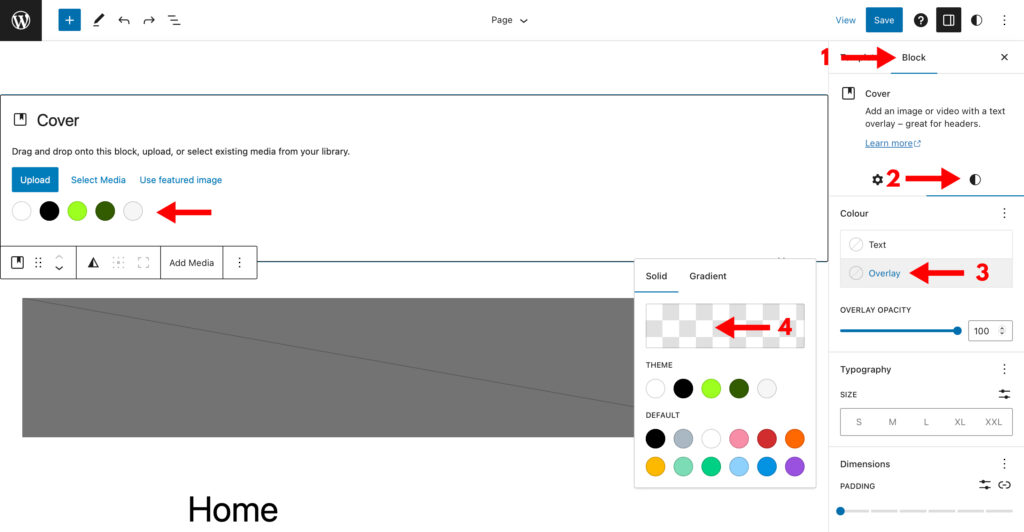
5. Choose a coloration from the default coloration palette.
Notice: If you wish to use a customized coloration, swap to ‘Block’ after which the ‘Types’ tab from the left menu bar. Click on on ‘Overlay’ and create your personal stable or gradient shade utilizing the colour picker device.

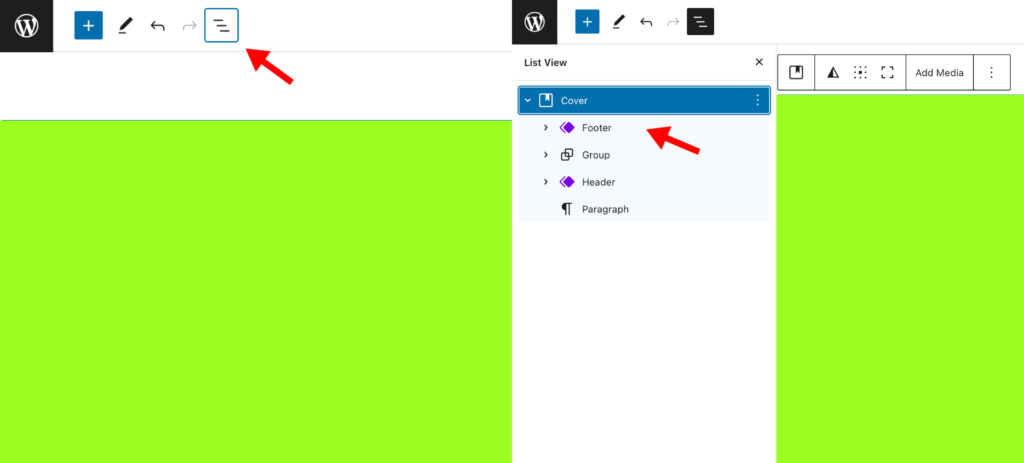
6. Click on on the Hamburger Menu within the high menu and drag every part below Cowl.

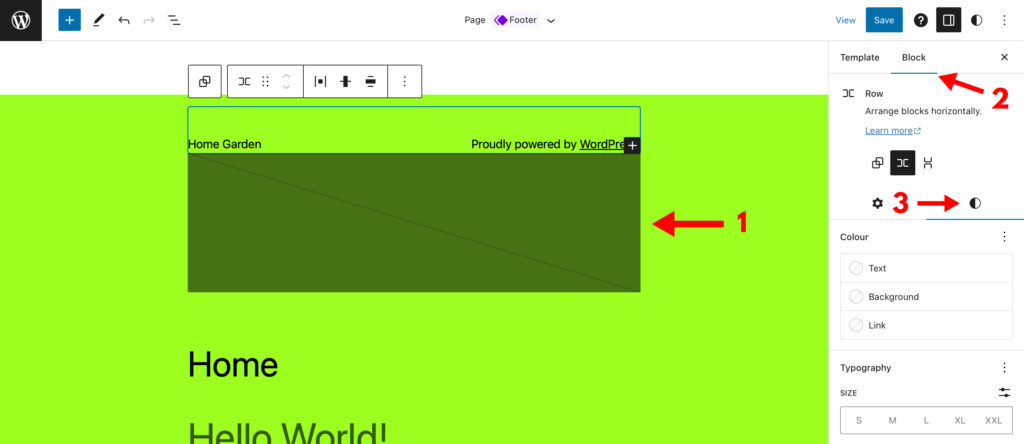
7. To vary the colour of a person block, click on on it and go to the Block and Types tab from the fitting navigation bar.

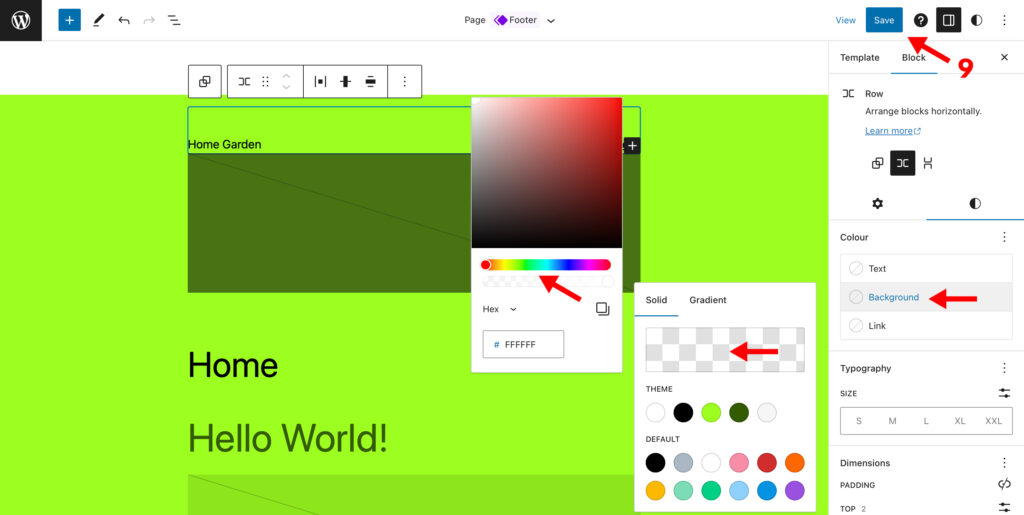
8. Faucet on Background and choose your personal background utilizing the colour picker device.
9. As soon as you’ve got made all of the modifications, click on on the Save button twice within the high proper nook.
4. Block Editor
WordPress Block Editor has a hidden function that means that you can change the background coloration of particular elements of your web site.
You possibly can experiment with totally different hues utilizing a built-in coloration palette and choose from a wide range of stable and gradients backdrops.

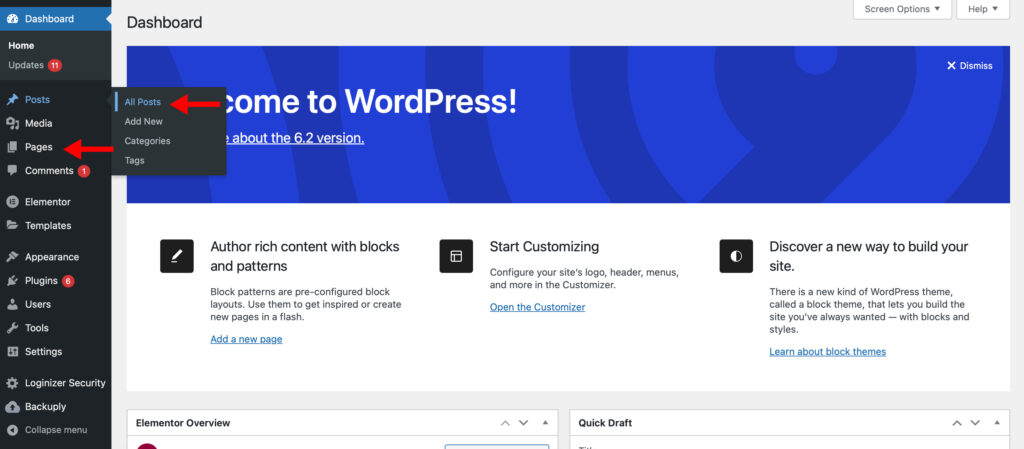
1. Log in to WordPress and click on on both Pages or Posts.

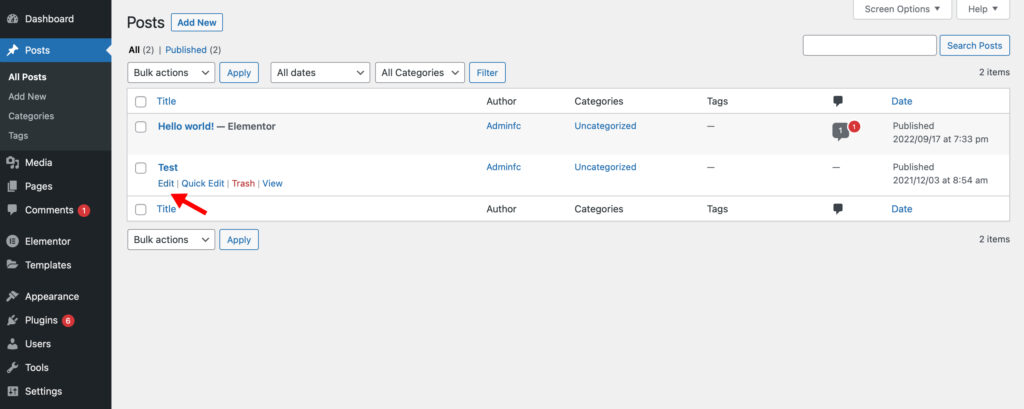
2. Choose the Web page/Submit you wish to customise and faucet on Edit.

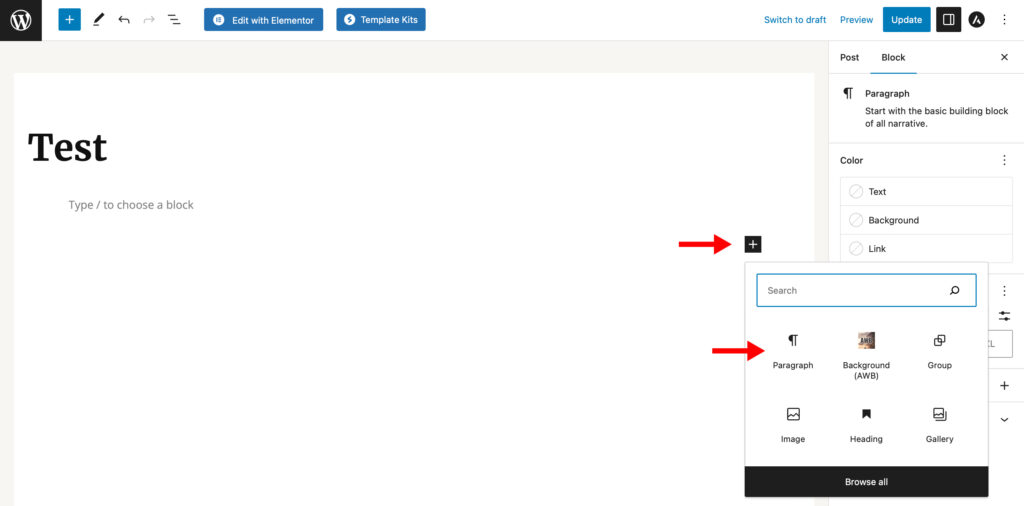
3. Click on on the + icon so as to add a heading or paragraph.

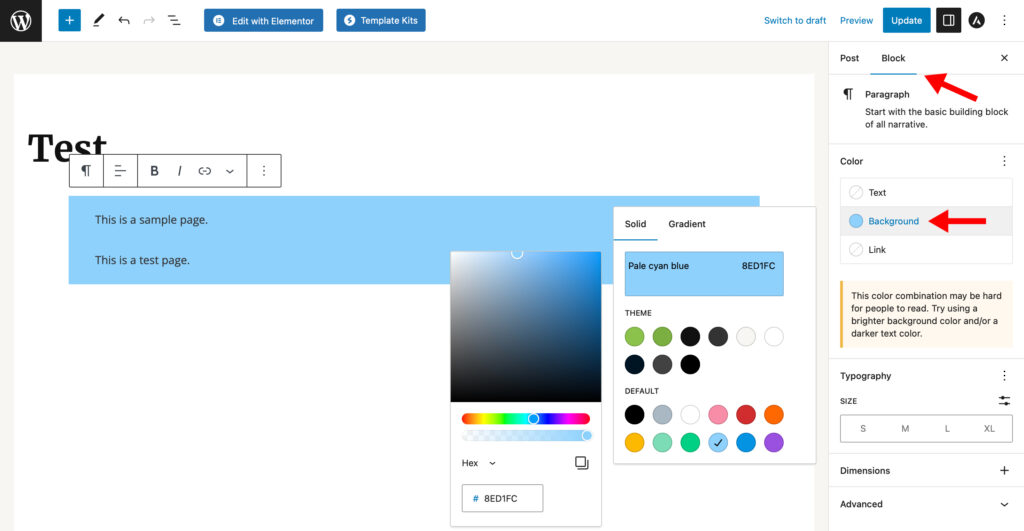
4. Within the left sidebar, swap to Block and choose Background.

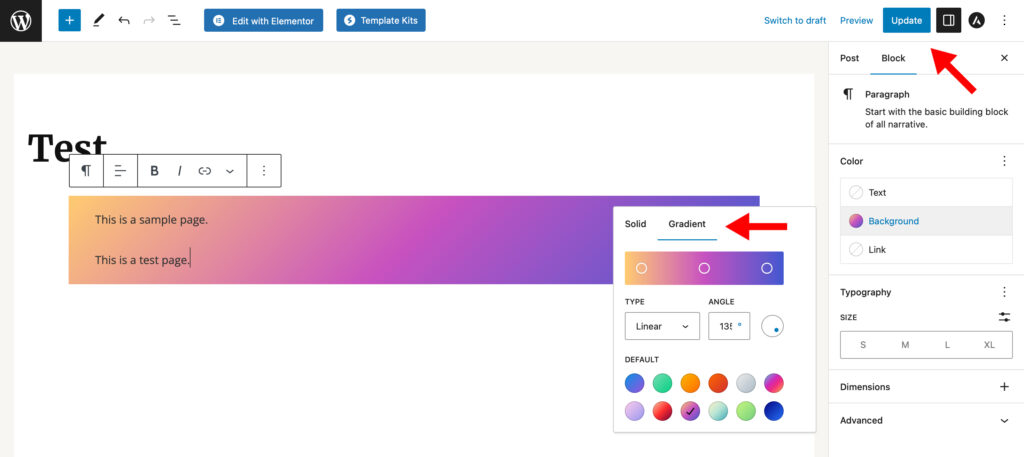
5. Select a stable or gradient coloration and click on on Replace from the highest menu bar.
How To Change the Background Coloration Of A Single Web page
Deciding on the fitting background coloration will be essential to your click-through price and income. Take Heinz for example; it offered over 10 million bottles of ketchup in 7 months after altering its colours from purple to inexperienced!
Utilizing an eye catching background coloration in your conversion web page can recreate the identical impact and considerably enhance your gross sales. Listed below are the steps to alter the background coloration of a single net web page in WordPress.

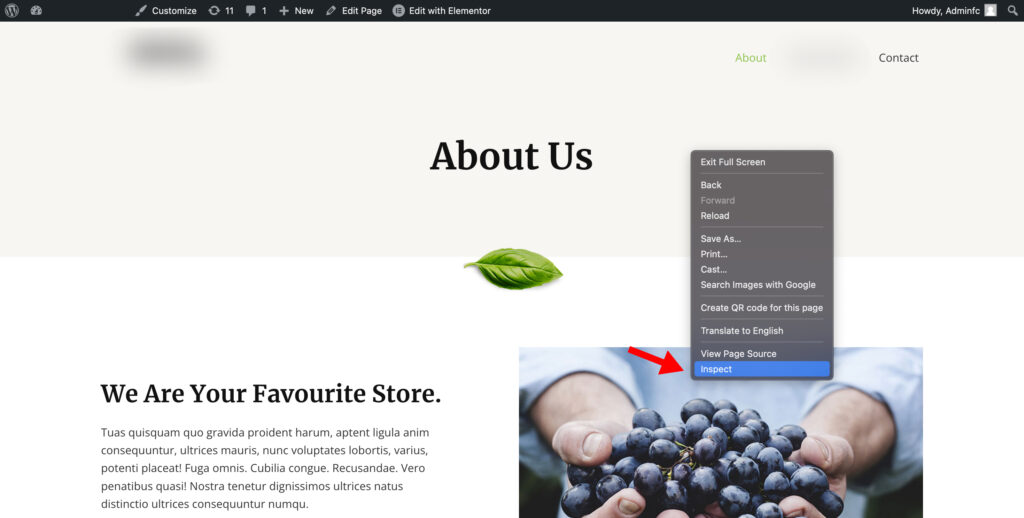
1. Open the submit/web page in your web site that you simply wish to customise.
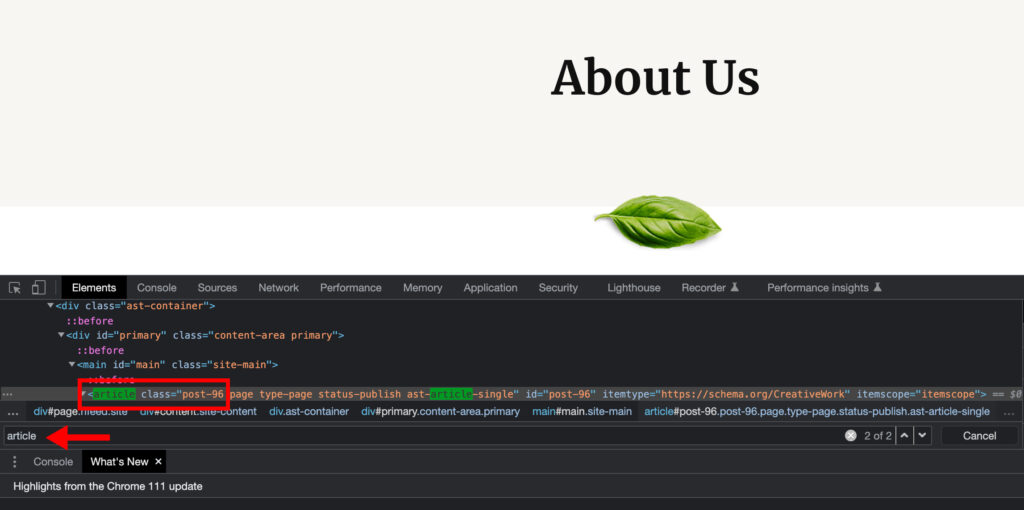
2. Proper-click and choose Examine.

3. Search for the submit id class and replica the ID. (Press Ctrl+F or Cmd+F and sort ‘article’ to seek out the submit id.)

4. Go to your WordPress Dashboard and click on on Look > Customise.

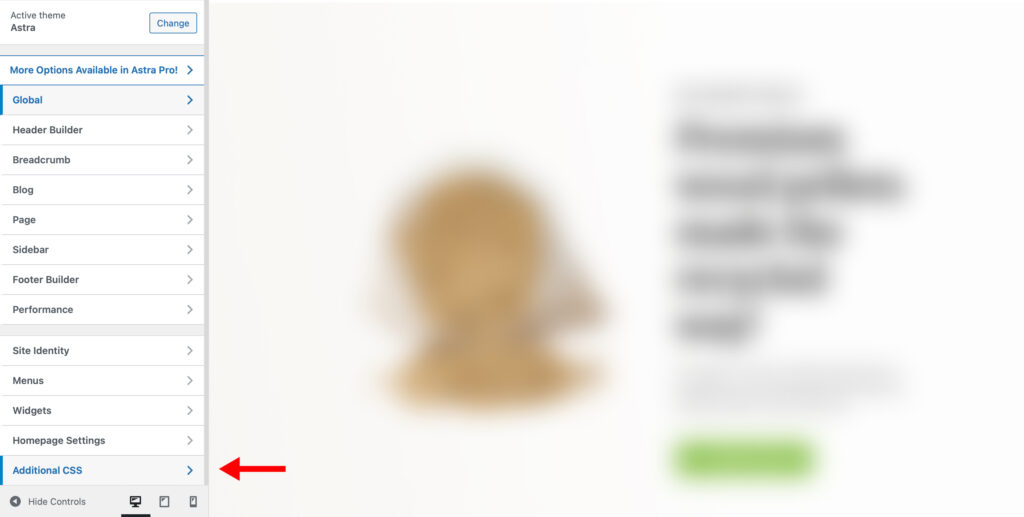
5. Open the Further CSS tab from the left menu.

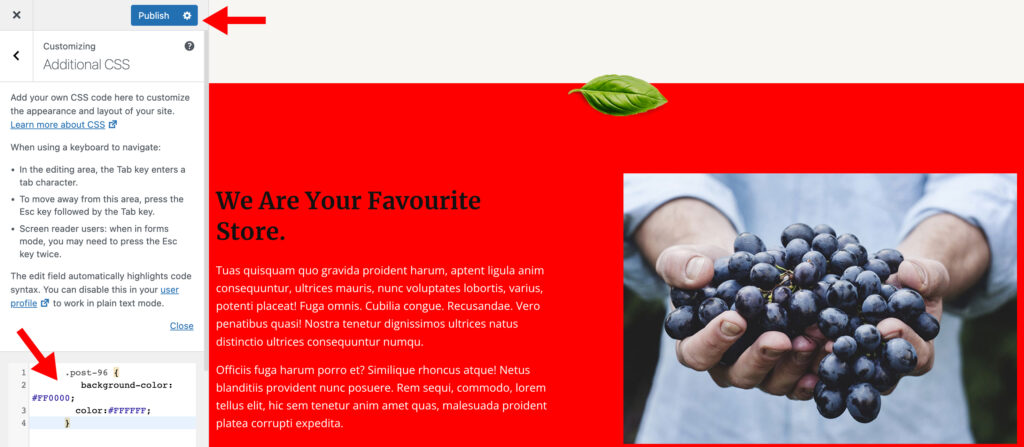
6. Paste the next piece of code:
.post-xxx {
background-color: #FFFFFF;
coloration:#000000;
}Exchange the xxx after ‘.post-‘ with the beforehand copied ID class. To vary the background coloration, change the FFFFFF with a hex coloration code of your alternative. Repeat the identical with the 000000 within the third line to customise the textual content coloration of that submit/web page.
7. Hit Publish to avoid wasting your modifications.
How To Add A Video Background In WordPress
Utilizing a video background will be a good way to impress and educate your guests about your model. Since most WordPress themes shouldn’t have a built-in perform so as to add a video background, we’ll be utilizing the Superior WordPress Backgrounds plugin for this methodology.

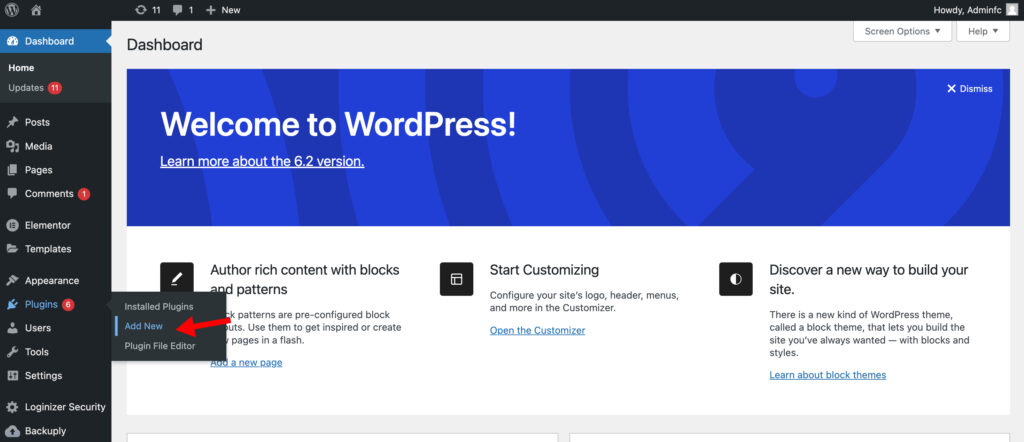
1. Log in to WordPress and click on on Plugins > Add New from the left navigation menu.

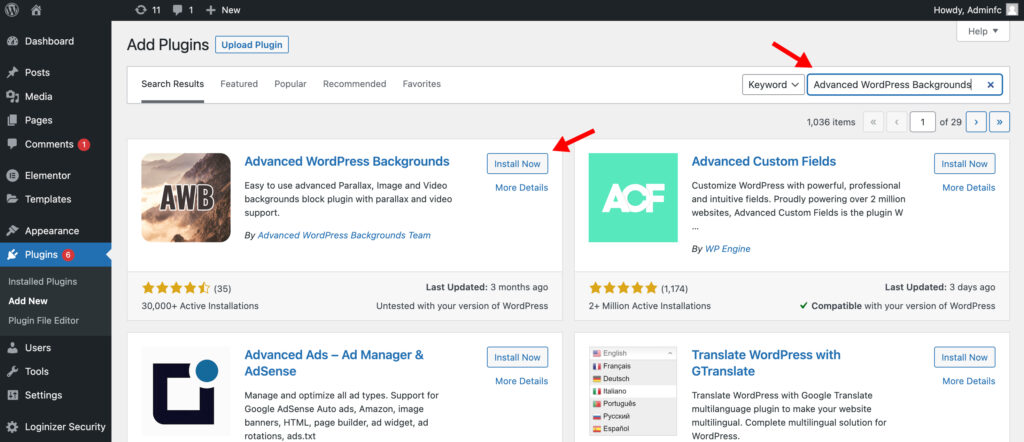
2. Sort ‘Superior WordPress Backgrounds’ within the search bar. Click on Set up Now and Activate.

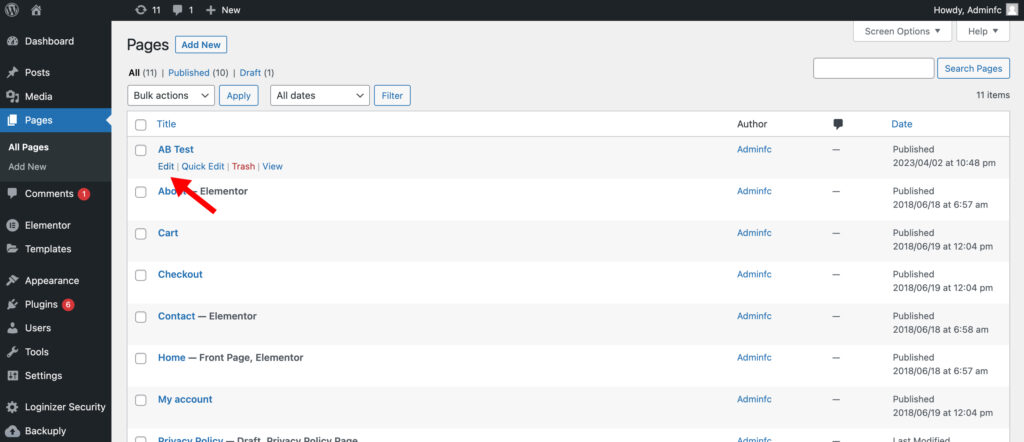
3. Go to Pages utilizing the left menu and click on Edit on the web page you wish to customise.

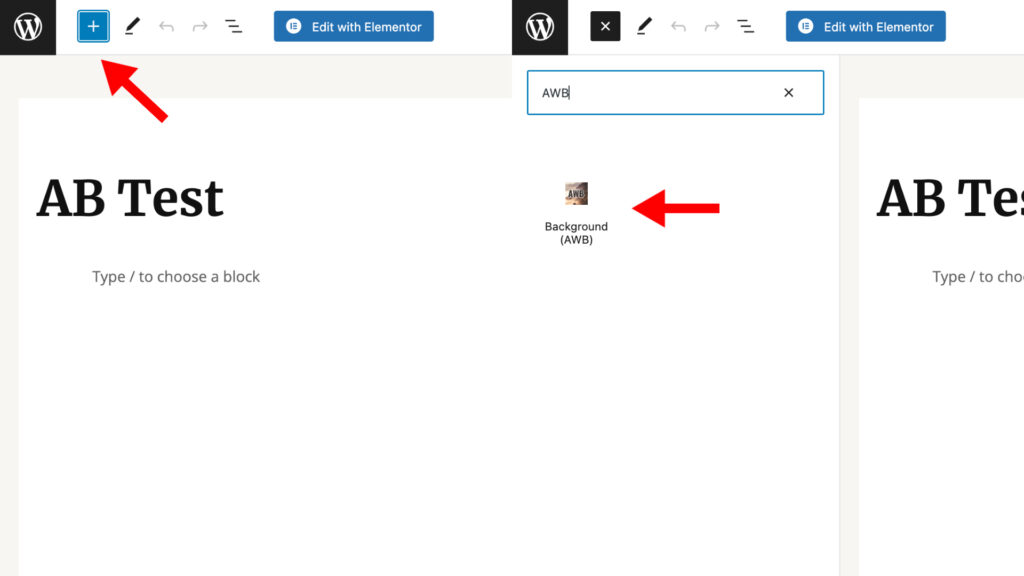
4. Faucet on the + button within the higher left nook and seek for the AWB block. Click on so as to add it to your web page.

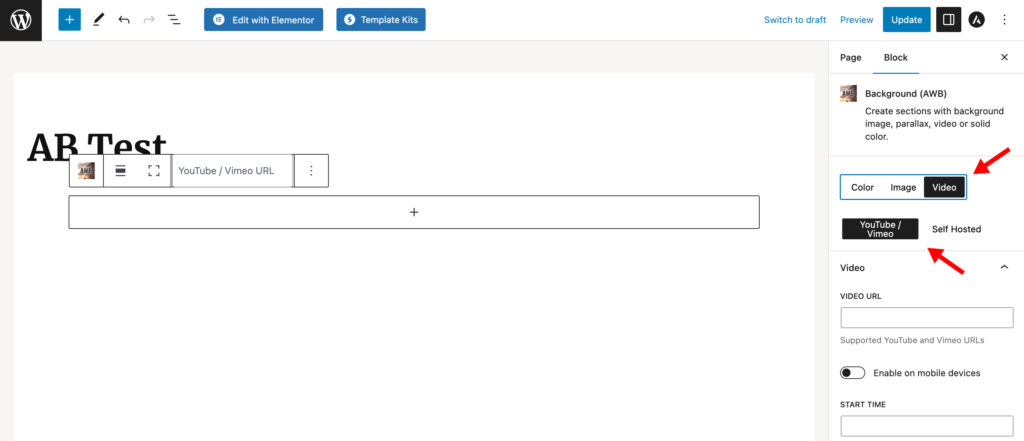
5. In the fitting navigation bar, swap to Video. (You may as well add background photographs by switching to the Picture tab.)
- Paste a YouTube or Vimeo hyperlink below the Video URL textual content field to use an internet video.
- To use a downloaded video, swap to the Self Hosted tab. Choose one of many video codecs and add a clip out of your laptop within the Media Library.

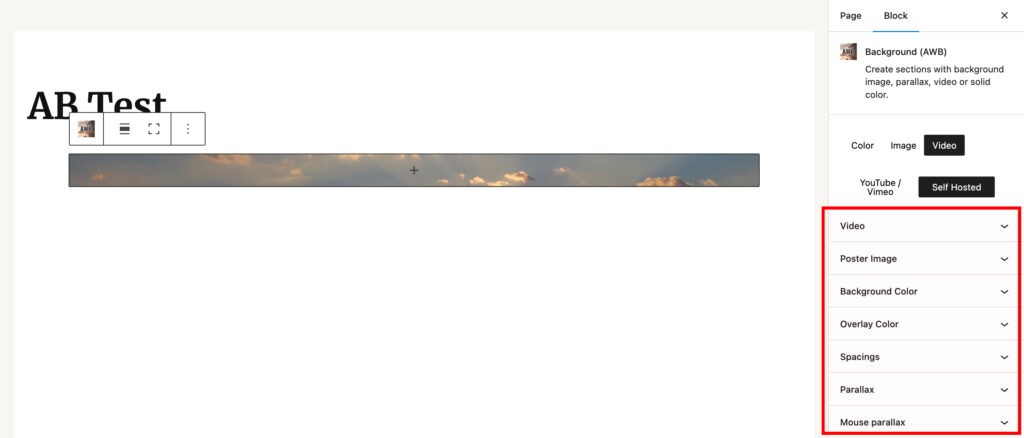
6. Edit the video utilizing the next parameters:
- Begin/Finish Time
- Loop and All the time Play
- Background and Overlay Coloration
- Mouse and Commonplace Parallax
- Spacing

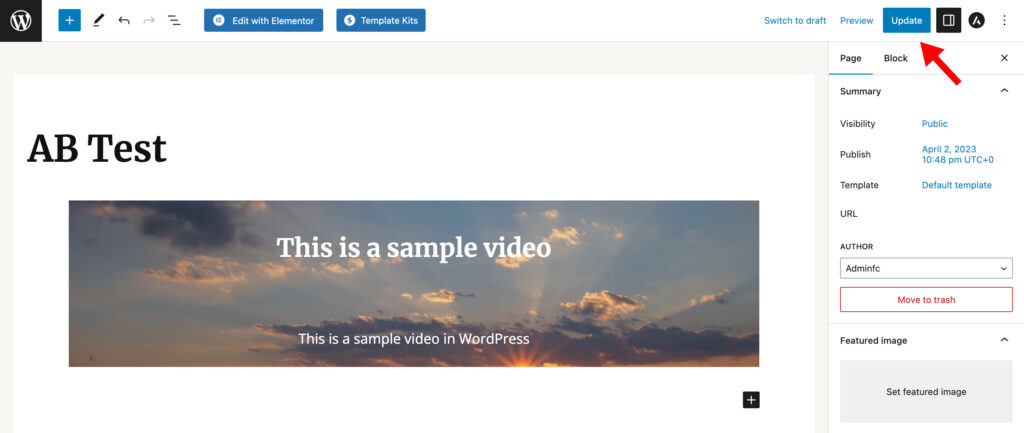
7. Click on on the + button so as to add extra blocks over the video. As you add extra content material, AWB will mechanically regulate the size of the video.

8. Press the Replace button within the high proper to publish the modifications.
FAQs
Listed below are some solutions to frequent questions on background colours in WordPress!
How do I alter the font coloration in WordPress?
In case you’re utilizing the default theme customizer, you could find the choice to alter font coloration below International or Common Settings. Individuals who use the Full Website Editor can discover this selection below Block Settings above the background selector.
How do I alter the header background coloration in WordPress?
To vary the header coloration of your WordPress web site, go to Look > Customise and click on on Further CSS. Paste the next code snippet and change XXXXXX along with your chosen background coloration hex code:
.site-header {
background-color: #XXXXXX;
}How do I alter the first coloration of my WordPress theme?
Log in to your WordPress dashboard and go to Look > Customise. Choose International or Colours from the left menu relying on what theme you are utilizing. Click on on Main Theme Coloration or Accent Coloration and select a shade utilizing the palette. Hit Publish when you’re carried out.
Conclusion
Colours can significantly affect how prospects understand your web site or e-commerce retailer. By selecting a stable background coloration, you may create a persona that resonates along with your audience and drives progress.
If you wish to make extra dramatic customizations to your web site, try our listing of the 15 Best Animated WordPress Themes.
Or, if you wish to be taught extra about CSS, learn our information on 3 Simple Ways To Edit CSS In WordPress Without Breaking Your Design.

![Mobidea Advertiser Onboarding Guide [2026 Update]](https://18to10k.com/wp-content/uploads/2026/02/mobidea-advertiser-onboarding-guide-350x250.png)
![Mobidea Facts & Figures [Updated 2026 ]](https://18to10k.com/wp-content/uploads/2026/01/Mobidea-Facts-and-Figures-350x250.png)
![Mobidea Affiliate Onboarding Guide [2026 Update]](https://18to10k.com/wp-content/uploads/2026/01/mobidea-affiliate-onboarding-350x250.png)














