Understanding the parts and ideas of design is key when you’re venturing into the world of visible artwork or just need your ventures to face out!
Understanding these ideas provides you with an edge, whether or not you are a graphic designer, an aspiring artist, or a inventive fanatic.
On this put up, I am going to dive deep into the core parts of design.
You will study every visible ingredient from level to texture and the way they contribute to creating a visible composition.
Then, I am going to cowl the ideas that information the usage of these parts, from distinction to sample, guaranteeing your design seems good and feels proper.
Let’s get began.
Parts of Design
The weather of design are the constructing blocks of visible artwork, together with level, line, form, and house. Collectively, they mix to create visually partaking compositions in any design venture.
Let’s break every ingredient all the way down to broaden our perspective of how they work.
1. Level
Factors are the smallest and most elementary side of any design. They’ll bridge connections to type different parts like strains however can be used alone to create patterns and texture.

The factors on this picture type the beginning and finish of all of the strains, together with the mountains, clouds, and the moon.
However additionally they make up the mountains within the background and the shadows behind the timber.
2. Line
Strains are essentially the most important parts in design, forming a definite mark between two factors. Strains could be straight or curved, thick or skinny, and are needed for creating shapes.

The strains on this picture run in each route, some parallel and others perpendicular to one another. They’re additionally used so as to add particulars to the buildings and particular person bricks to the wall.
3. Form
When strains be part of up and enclose an space, they type a form. Shapes are two-dimensional and might vary from easy natural shapes to at least one’s extra complicated, like geometric shapes.

The picture above is generally made up of shapes – from the big circle depicting the solar to the birds and the silhouette-like buildings.
Although a lot of the shapes listed here are symmetrical, we will nonetheless see some asymmetrical shapes, such because the birds, however are nonetheless classed as shapes.
4. Kind
Types are shapes that turn into three-dimensional.
Kind provides depth and makes sure issues pop off the web page. It will probably rework a circle right into a sphere or a sq. right into a dice.
Utilizing varieties makes paintings and designs extra life like.

This picture is a superb instance of type as a result of we will nonetheless see that it is made up of shapes; just some have shadows and texture, which supplies them type.
5. Colour
Colour offers essentially the most psychological side of design, because it’s how most people see actuality. In design, colour tells a narrative, units the temper, and provides character and character.
Listed below are just some traits that make up colour:
- Hue: Hue refers back to the dominant colour class, equivalent to purple, orange, yellow, inexperienced, blue, and violet.
- Saturation: Saturation refers to a colour’s vividness. Extremely saturated colours seem vivid and intense, whereas desaturated colours seem pale or washed out.
- Brightness: Also called worth (extra on this subsequent), brightness refers to how gentle or darkish a colour seems. Vivid colours are brighter, whereas darkish colours are low in brightness.

This picture of a robotic would inform a totally completely different story if the colours had been completely different.
For example, if the flowers had been pale and turning brown and the robotic was uninteresting and rusted. However as an alternative, the intense colours assist paint a scene that’s harmless and welcoming.
6. Worth
Also called brightness, worth determines how gentle or darkish colours are. It creates depth and temper by exhibiting how gentle and shadow fall on objects.
In case you’ve ever used Instagram to boost a picture, you may have seen the spotlight and shadow choices. These let you brighten or darken sure areas of a picture so as to add extra character.

On this picture, worth units the temper of a moist and dreary scene. The darkness of the timber and shadows on the tractor emphasize a darkish and mysterious ambiance.
7. Texture
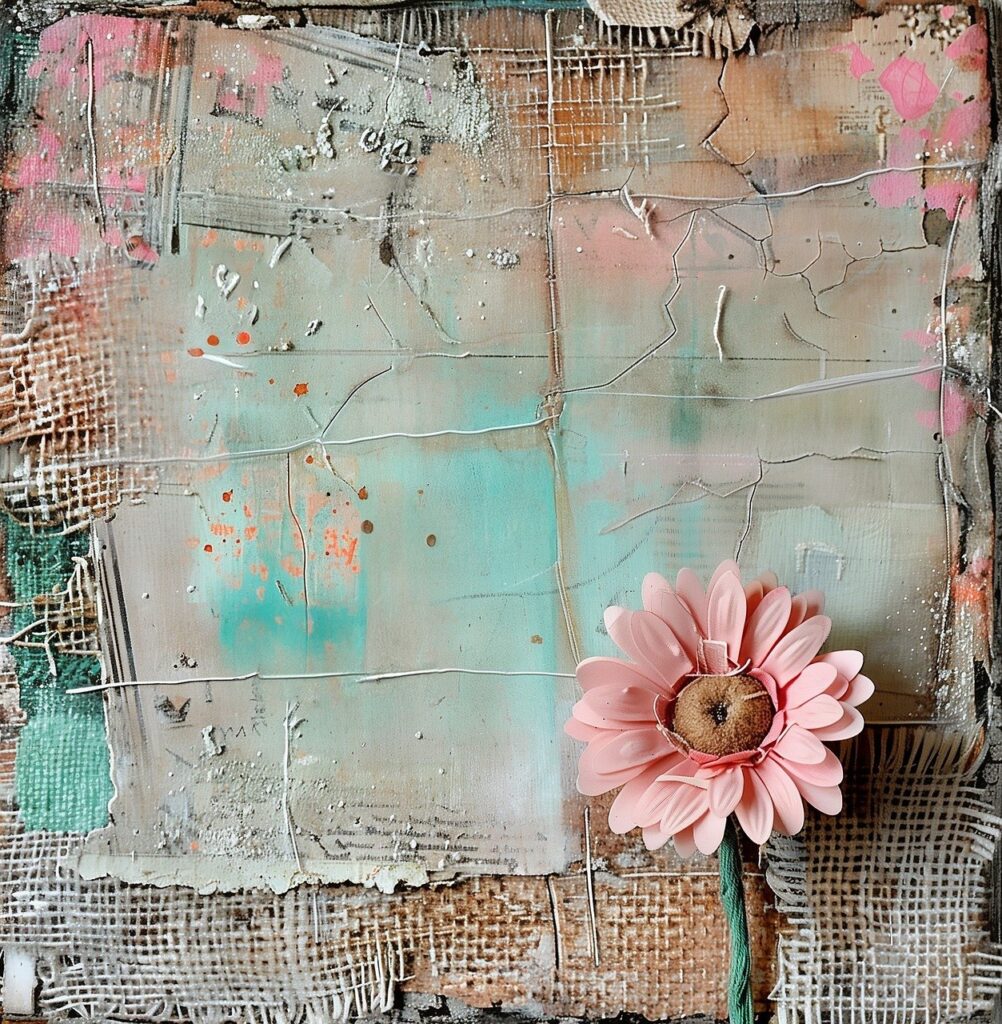
Texture refers back to the bodily or visible floor of the design or paintings. It may be tough, clean, laborious, or smooth to the contact or just seem that method. It makes issues look tangible and provides a degree of realism.

This portray represents texture utilizing meshed cloth, thick paint with broad brush strokes, and a flower that appears prefer it stands out from the canvas.
8. Damaging Area
Also called “white house,” this design ingredient makes use of house as a part of the design. It will probably additionally use the opposite parts to create the phantasm of added info, which tips the attention into pondering one thing is there.
Negative space is an enormous part in internet and graphic design, creating a sense of minimalism and ease.
It offers respiratory room between different design parts to focus on spaciousness.

This image cleverly makes use of destructive house to stipulate the particular person’s physique. Although there may be nothing there, we will make up the place his legs and physique are primarily based on the weather round him.
Rules of Design
Design ideas are pointers that dictate easy methods to use the weather successfully. They assist designers seize the essence and character of the topic in aesthetically pleasing methods.
These are the ideas of design to boost your inventive genius.
9. Distinction
Distinction creates definitions and emphasizes completely different parts. It will probably spotlight variations by shut affiliation or make issues stand out in juxtaposition.

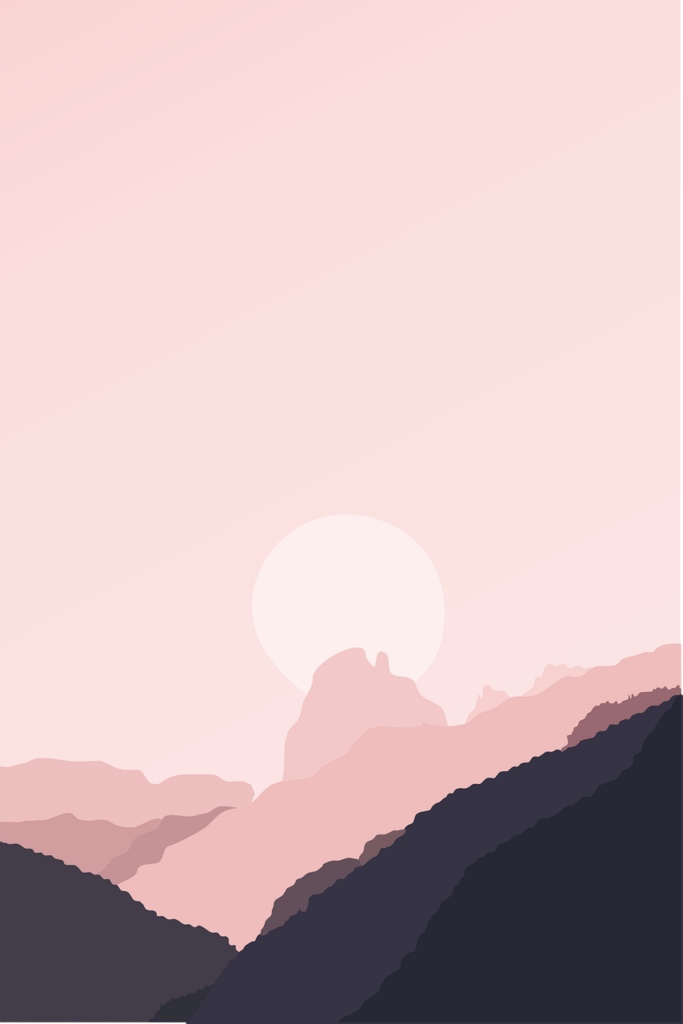
On this simplistic but elegant design, a distinction in colours provides depth of discipline and distance between objects.
10. Steadiness
Steadiness ensures your design is not lopsided, the place there’s extra happening in sure areas than others.
It is all about weight and symmetry. Visible weight ensures issues are evenly distributed, like this picture of a seaside with water and timber. There’s sufficient stability all through, due to the clouds and reflection within the water. But, nonetheless provides some selection.

Symmetry, then again, is a extra purposeful design during which the whole lot is even—vertically, horizontally, or each.
This portray of those flowers is an ideal instance of symmetrical stability, the place the whole lot is a mirror reflection from left to proper.

11. Emphasis
Emphasis is the place you employ parts to make issues stand out. Colour, worth, and texture are just some methods to attain this, but in addition ideas equivalent to distinction motion and proportion.
Emphasis can also be used to create a visible hierarchy in design. That is the place sure parts information the viewer’s eye by a deliberate sequence of parts. This may be seen generally in internet design and print.

This picture creates emphasis in a number of methods. It makes use of route to distinguish the characters from those that stand out. Sample additionally helps differentiate issues, and colour and distinction make issues stand out and mix in.
12. Motion
Motion is just like the little brother of emphasis. The place emphasis attracts the viewer’s consideration to particular parts in an apparent method, motion is extra refined.
Also called route, motion makes use of parts to guide the eyes from one location to a different.
It creates a visible stream all through the design in a clean however intentional method.

This is an amazing instance of motion at work. The route of the highway bending across the mountains within the distance leads the attention in the direction of the sundown.
13. Sample
Sample makes use of a repeated association of parts to create consistency and unity all through. It will probably subtly add visible texture and depth. Patterns could be common or irregular, symmetrical or asymmetrical stability.

This sample is exclusive as a result of it makes use of irregular shapes that appear random. But, it nonetheless feels constant and prefer it repeats itself.
14. Repetition
The precept of repetition goes hand in hand with sample. The place patterns could be extra random, repetition is one thing. It creates consistency, particularly in web design tools, the place issues like colours and buttons want congruence to construct belief and familiarity.

This is a patterned design that follows the repetition precept. The structure of chess items follows the identical swimsuit over and over. It is symmetrical with the identical repeating sample within the background.
15. Rhythm
Rhythm is sort of a mixture of sample, motion, and repetition. It creates a visible tempo that’s constant and systematic. Picasso’s work used lots of rhythm, and different artists with a definite model or really feel are fairly rhythmic.

This image of an evening-lit metropolis avenue encapsulates rhythm completely. The digital design feels vigorous, as if dancing or vibing to its digital music.
16. Proportion
Proportion refers back to the relative dimension and scale of parts within the design. It is important for making issues look three-dimensional and in addition provides route and hierarchy.
Proportion provides order and perspective, making a relationship between parts.

This picture makes use of lots of proportion and scale to emphasise the completely different sizes of parts. It offers a way of readability to the dimensions of Massive Ben within the distance to the market stalls which might be nearer.
17. Selection
Selection mixes numerous parts and ideas so as to add complexity but visually interesting designs. It creates curiosity and element in pictures and paintings to interact the viewers.

This stunning portray feels nice to the viewer’s eye but has a lot happening. It brings collectively strains, shapes, varieties, values, and lots of the ideas we have already mentioned.
This additionally brings us to the final design precept, which is unity. Although this picture has lots of selection, it has an general harmonious side, creating a way of unity.
18. Unity
Unity is the last word accomplishment in visible design. It is when each design ingredient and precept comes collectively as one, creating harmonious stream and tranquility. It additionally varieties a way of completion and wholeness.
Unity may also reveal symbolism to the viewer, making a subjective expertise that’s distinctive to the viewer.

This line drawing is a superb instance of unity at work. The simplicity of the shapes blends completely collectively and varieties a completion of objects that are not there however are perceived by the attention.
Parts and Rules of Design in Conclusion
Studying the weather and ideas of design is crucial to changing into an distinctive artist or designer.
To summarize, every bit of labor makes use of level, line, form, type, and colour parts. These are the constructing blocks that type the visuals and construction.
The ideas embrace distinction, stability, sample, selection, and unity. These pointers use parts to inform a narrative or ambiance and assist mix the weather successfully.
Understanding these parts and ideas will enable you see past what’s tangible and produce extra skilled designs.

![Mobidea Advertiser Onboarding Guide [2026 Update]](https://18to10k.com/wp-content/uploads/2026/02/mobidea-advertiser-onboarding-guide-350x250.png)
![Mobidea Facts & Figures [Updated 2026 ]](https://18to10k.com/wp-content/uploads/2026/01/Mobidea-Facts-and-Figures-350x250.png)
![Mobidea Affiliate Onboarding Guide [2026 Update]](https://18to10k.com/wp-content/uploads/2026/01/mobidea-affiliate-onboarding-350x250.png)













